
Download
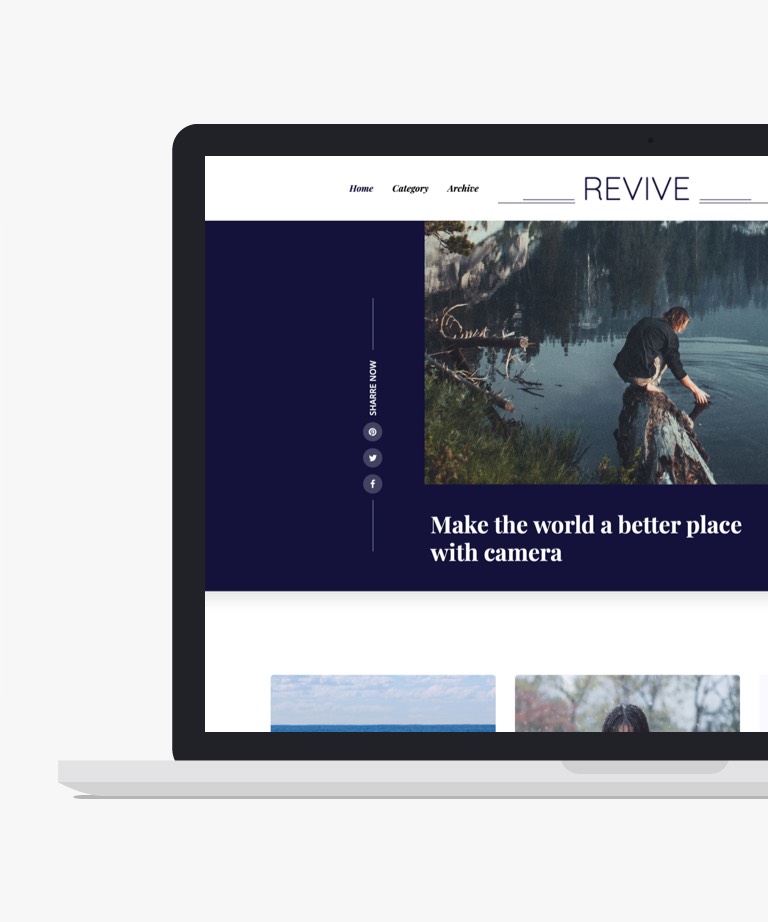
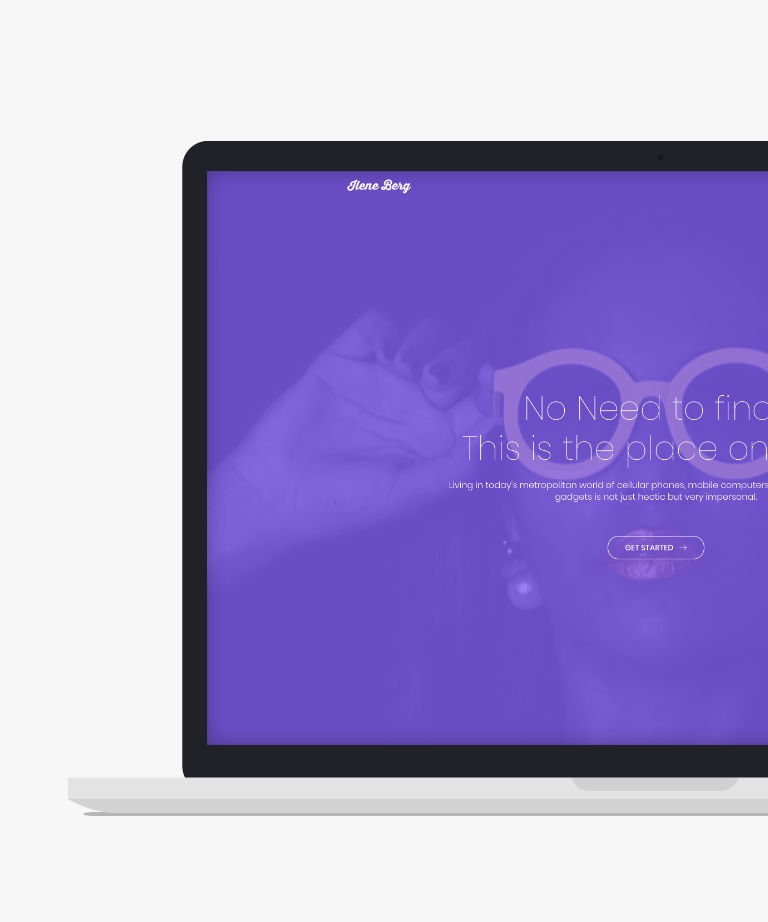
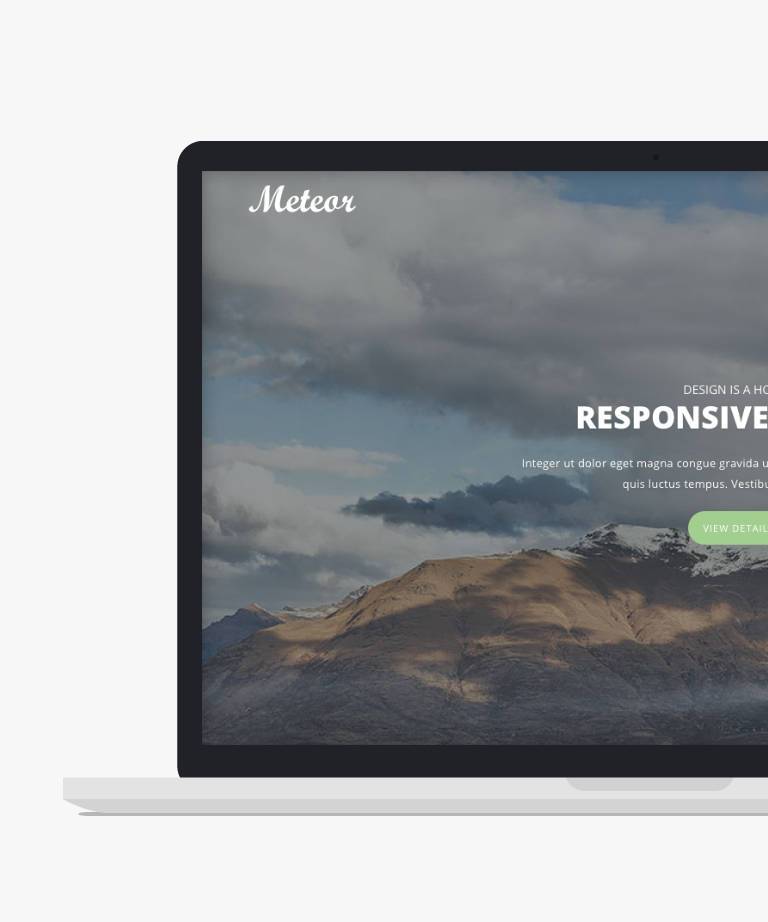
Revive is a completely free Bootstrap template designed for blog websites. Its stunning design with an appealing and soothing appearance is an excellent fit for blogs or news websites. Revive template comes with several dynamic features, including a header with a slider, hover effects, a sticky navigation bar, a call-to-action button, Google maps, Instagram feeds, and more. The code is easily customizable and flexible, allowing you to personalize it to your unique style. It's important to note that Revive template is 100% responsive and well-optimized for all recent browsers.
-
Free Blog templates
-
Free Bootstrap templates

Download
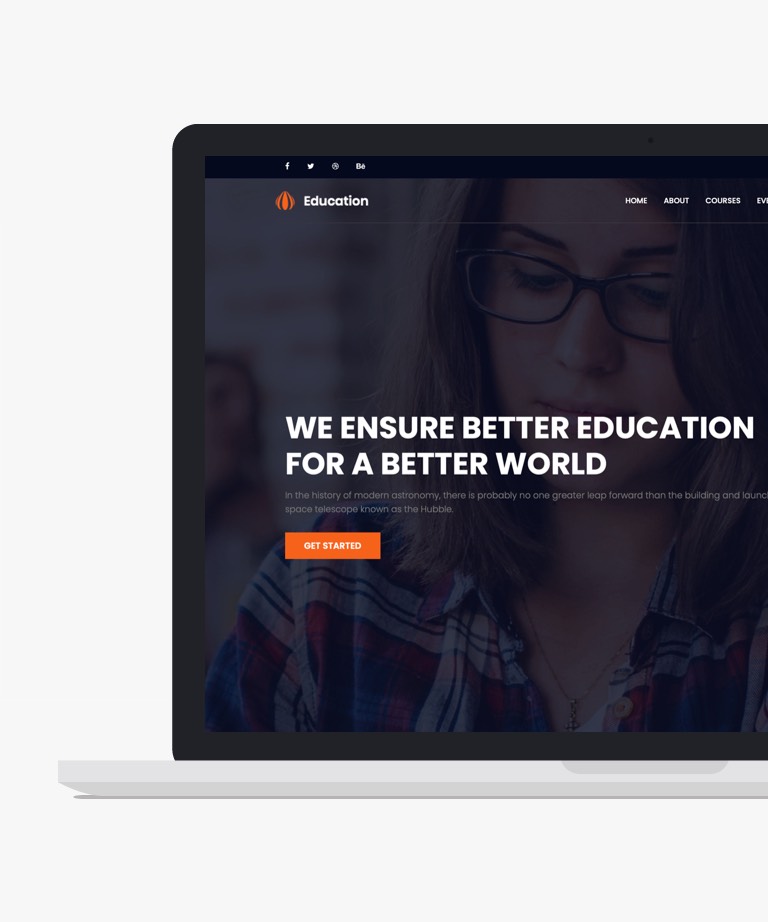
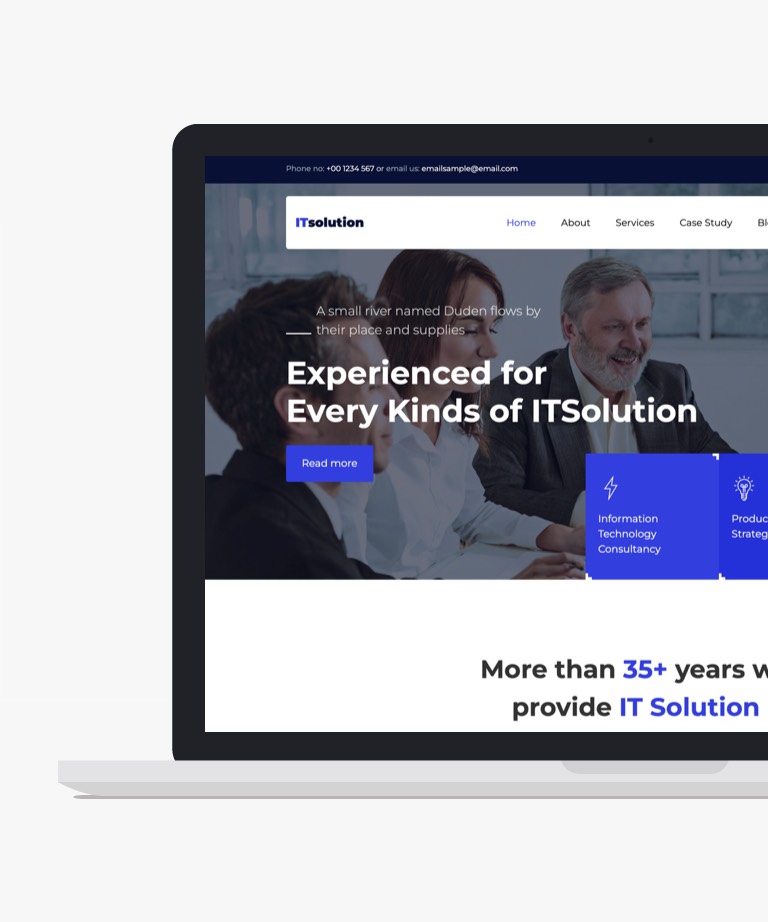
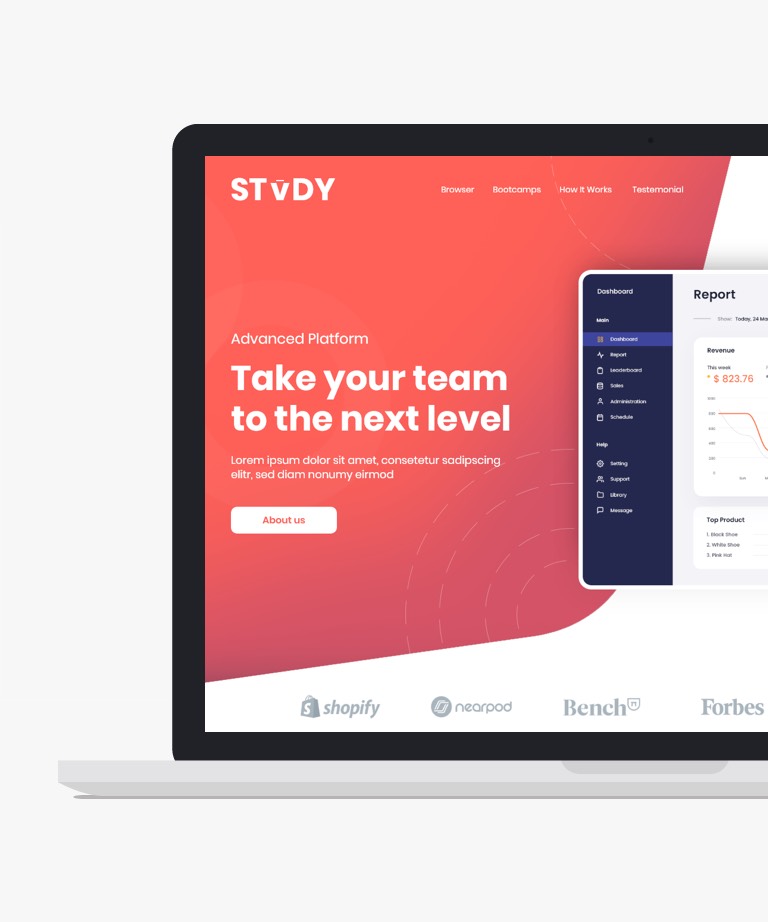
Transform your website into a professional and captivating platform using this complimentary HTML5 responsive education template. Education is designed to feature an immersive full-width banner and a multi-level navigation menu that remains fixed as you scroll. To enhance the experience further, this template offers an advanced search option, engaging on-hover animations, a dynamic carousel slider, and multiple sections to optimize usability. Engage your users and encourage conversions with an email subscription box and social media icons for easy connectivity. Additionally, present your content effectively using various compelling elements such as a video section, interactive accordions, and a lightbox gallery. Moreover, the blog section showcases a detailed blog style complete with a right sidebar, commenting functionality, author bios, and more.
-
Free Bootstrap templates
-
Free Education templates

Download
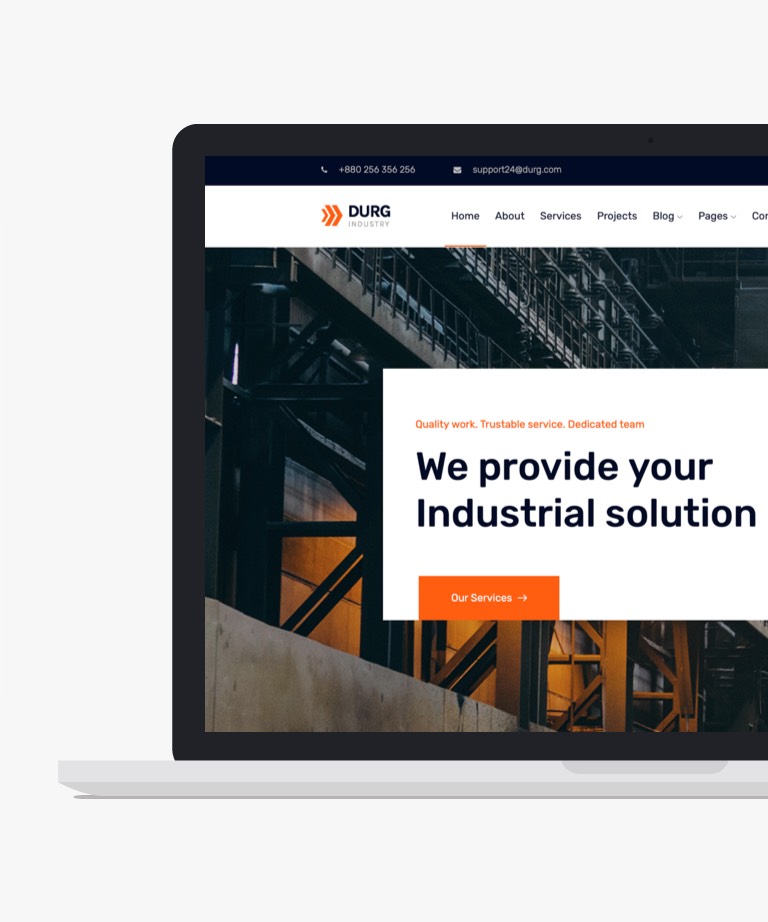
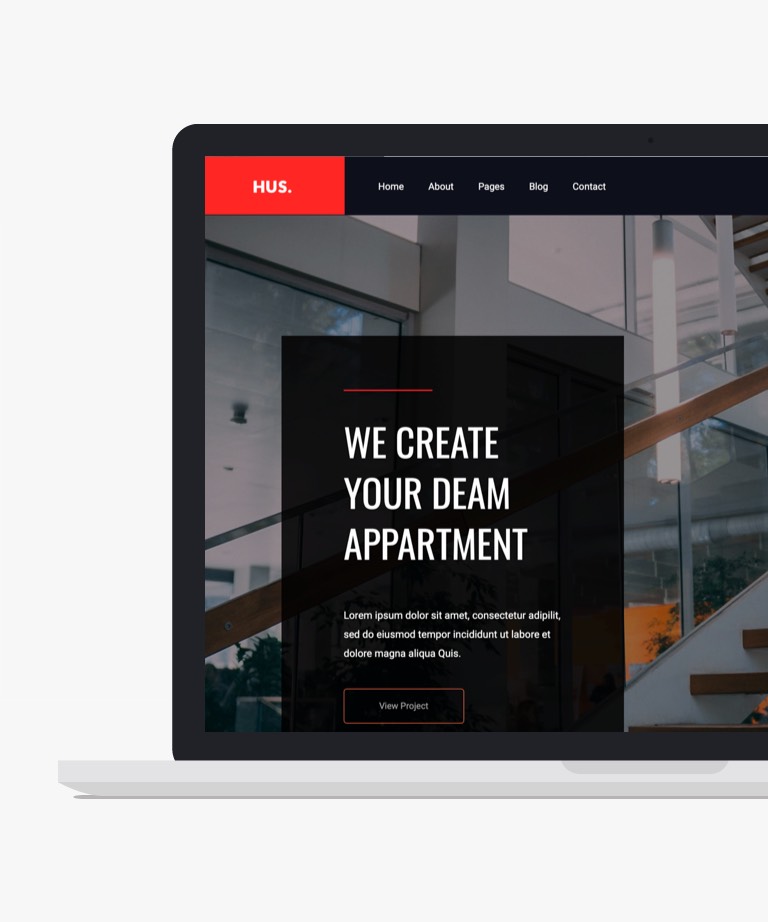
NewBiz is a responsive one-page HTML template designed specifically for business websites. It offers a sleek and professional layout that can be utilized for various types of business ventures. With NewBiz, you have the flexibility to create a dynamic online presence that caters to your specific industry. The template is fully responsive, ensuring that your website will look great on all devices, from desktops to smartphones. It is built with the reliable and widely-used Bootstrap CSS Grid System, providing a solid foundation for the layout and structure of your website. Whether you are running a startup, a small business, or a larger corporate entity, NewBiz offers the necessary features and design elements to showcase your products, services, and brand effectively. Take advantage of NewBiz's responsive design and Bootstrap CSS Grid System to create a visually appealing and user-friendly website for your business.
-
Free Bootstrap templates
-
Free Business templates

Download
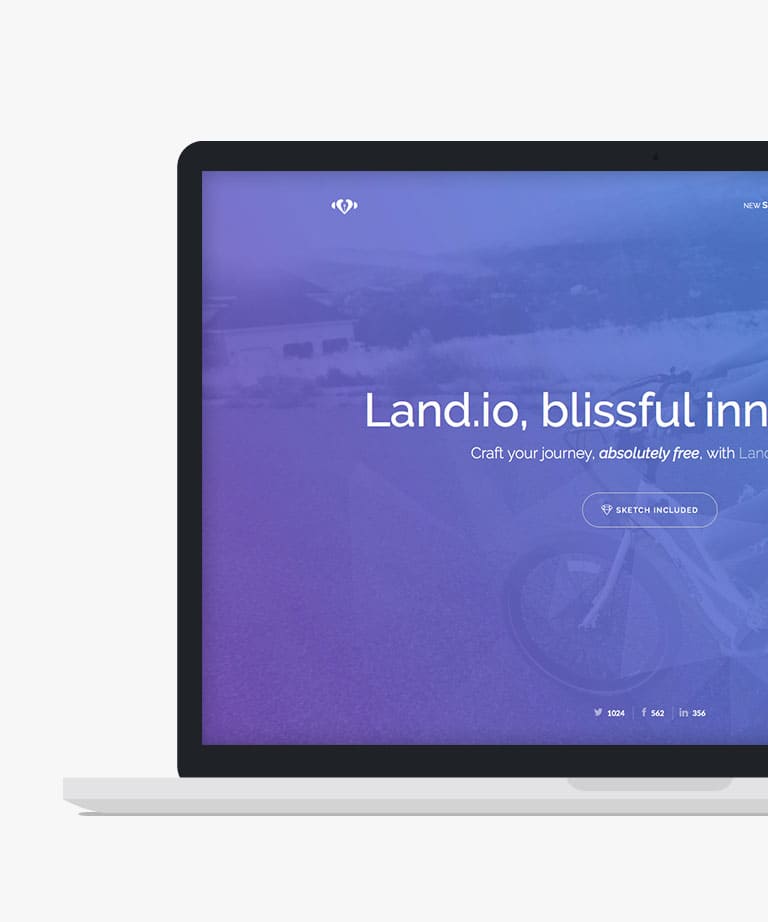
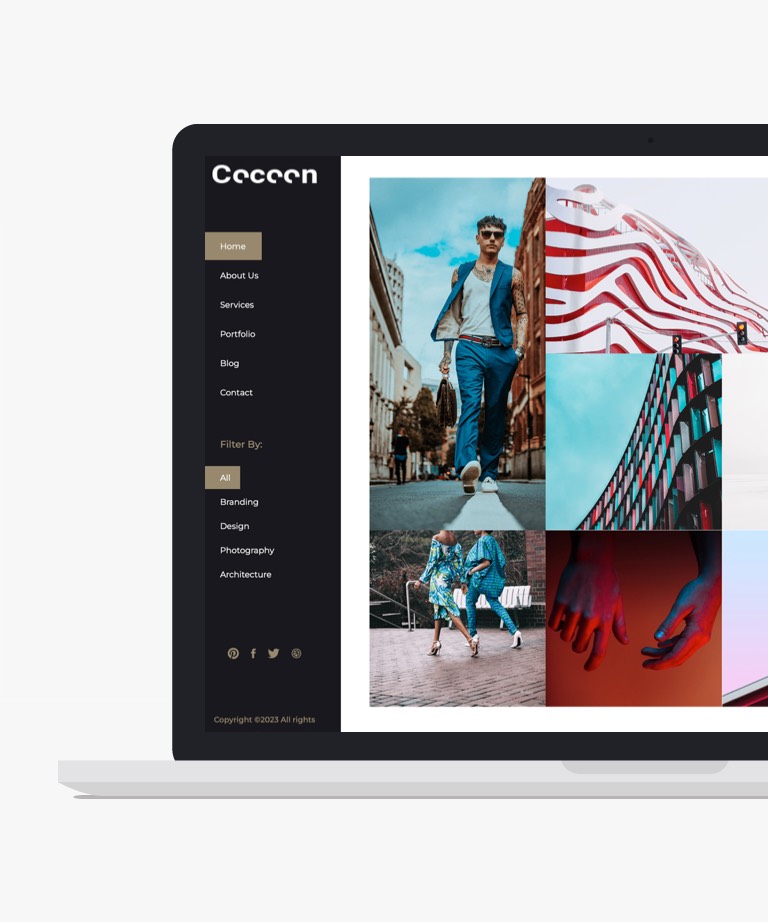
Land.io is a top-quality HTML5 landing page website template that offers exceptional performance, usability, and simplicity. This free and responsive template is designed to meet the needs of modern web developers, making it a popular choice among businesses and individuals looking to create a strong online presence. One of the standout features of Land.io is its focus on usability and simplicity. With a clean and modern design, this template ensures that your content takes center stage, making it easy for visitors to navigate your site and find what they're looking for. Designed by the highly talented Peter Finlan and expertly coded by Taty Grassini, Land.io is built on the popular Bootstrap 4 framework, which ensures that it is both highly functional and incredibly user-friendly. Whether you are a seasoned web developer or just starting out, this template provides a solid foundation upon which to build your site, making it an excellent choice for businesses and individuals alike. Overall, if you are looking for a powerful and versatile HTML5 landing page website template that offers exceptional performance and usability, Land.io is an excellent choice that is sure to impress.
-
Free Bootstrap templates
-
Free Landing page templates

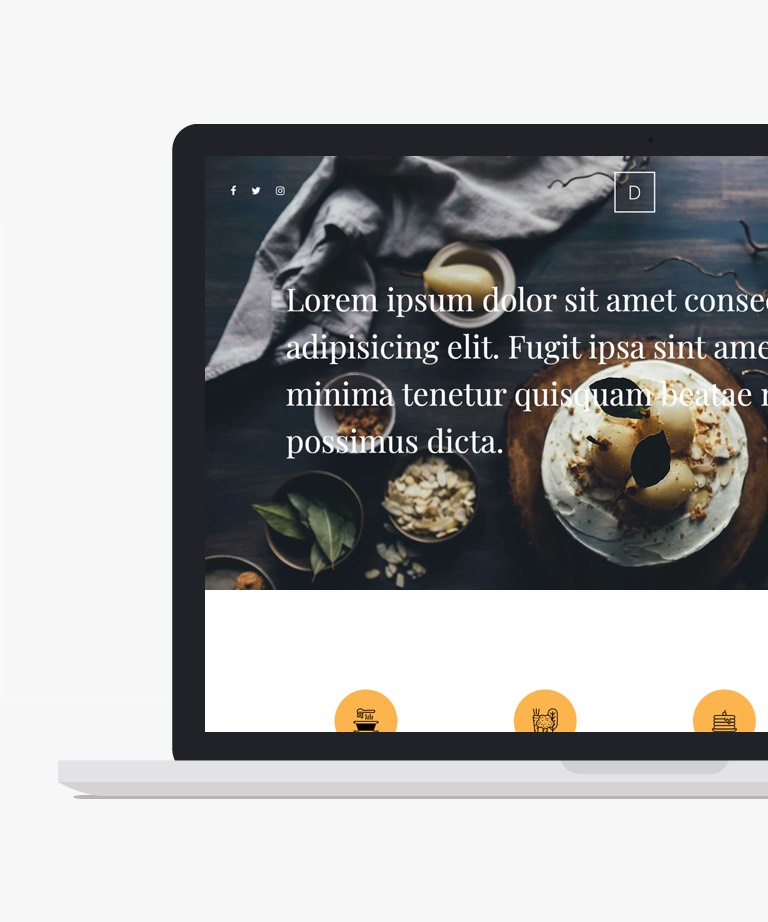
Download
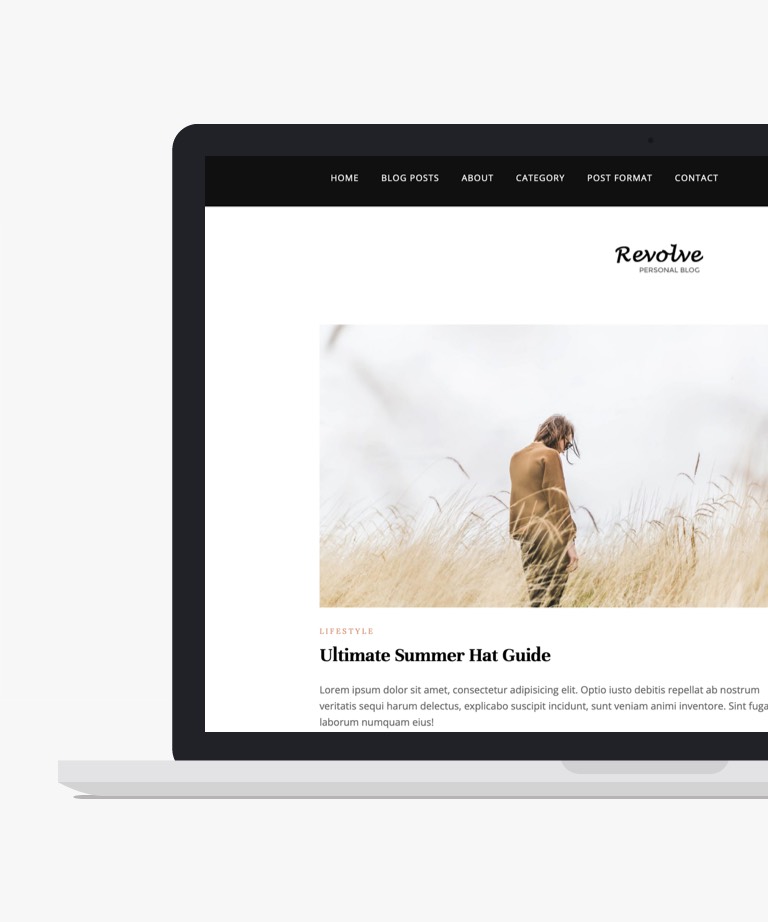
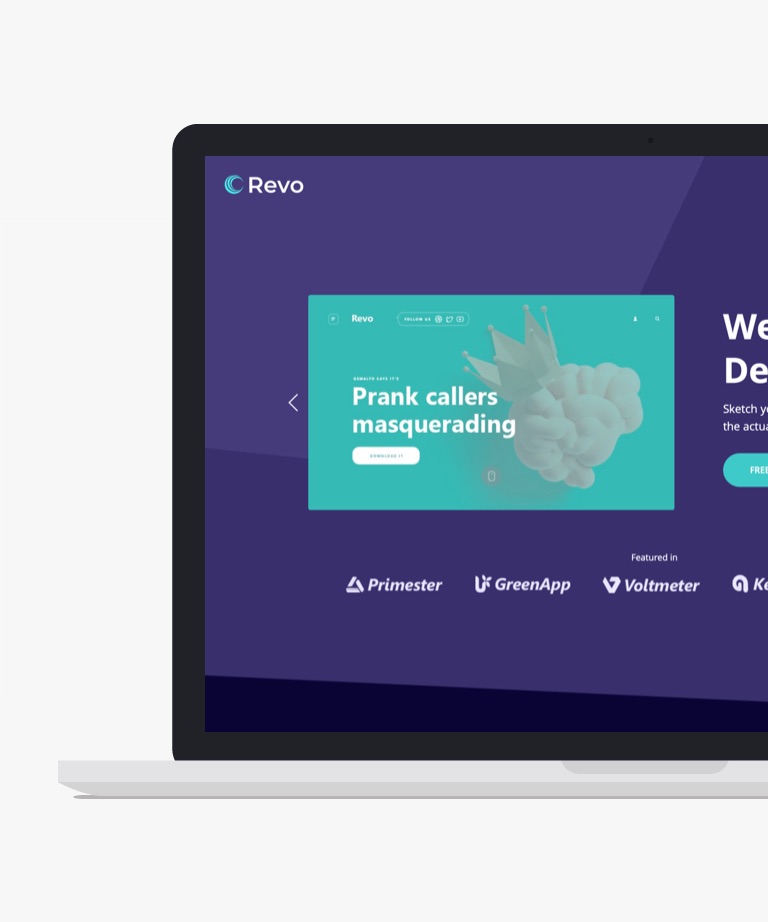
Revolve is an exceptional blogging website template, available for free, with an enchanting design that adapts seamlessly to different devices. This template is a haven for bloggers, offering an array of six distinct homepage designs and three versatile blog post layouts, accommodating various content styles. Within its framework, you'll discover a collection of engaging components, including a convenient burger menu, user-friendly pagination, a sleek newsletter subscription form, dynamic header carousels, a practical contact form, efficient category filters, interactive comment forms, and much more, culminating in an interface that's both captivating and user-centric. Revolve is meticulously constructed using cutting-edge frameworks like Bootstrap 4, HTML5, and CSS3. Its cross-browser compatibility enables a smooth experience across a spectrum of browsers and devices.
-
Free Blog templates
-
Free Bootstrap templates

Download
Looking for a free, top-quality HTML5 landing page template that's sure to impress? Check out Basic Element - a sleek and stylish template that's designed to capture your audience's attention from the moment they arrive. Boasting a dark, eye-catching layout and smooth, seamless scrolling page animations, this template is sure to leave a lasting impression on your visitors. What's more, Basic Element is fully responsive, ensuring optimal performance on any device, and is built on the robust Bootstrap 3 framework for maximum stability and versatility. With Basic Element, you can rest assured that your landing page will be both stunning and effective.
-
Free Bootstrap templates
-
Free Landing page templates

Download
Edustage is a captivating free Bootstrap template designed for educational websites. Its minimalistic and visually stunning design makes it an excellent choice for schools, colleges, and online courses. Built with HTML5 and CSS3, Edustage ensures seamless compatibility across all modern browsers and devices. It is fully responsive, adaptable, and meticulously optimized. Edustage boasts a wide range of impressive features, including a hero header, sticky top navigation bar, captivating hover effects, search option, feature cards, pricing table, countdown timer, testimonial slider, and much more. By utilizing Edustage as your web canvas, you can effortlessly attract more online visitors. The template comes with well-structured code and comprehensive documentation, enabling you to quickly set up your website. Customization is also a breeze with Edustage, allowing you to tailor the template to suit your needs. In summary, Edustage empowers you to create a remarkable online presence.
-
Free Bootstrap templates
-
Free Education templates

Download
Educenter is a free HTML education website template that offers rich, modern, and trendy layouts and features for your new website. Educenter is a multi-page website template with more than 15 pre-made demo pages like home, courses, events, blogs, and contacts. The appearance of this website template is attractive and captivating, its grid system is awesome because it is based on the bootstrap framework. Educenter has an organized and clean code with a handy appearance for both beginners and professionals.
-
Free Bootstrap templates
-
Free Education templates

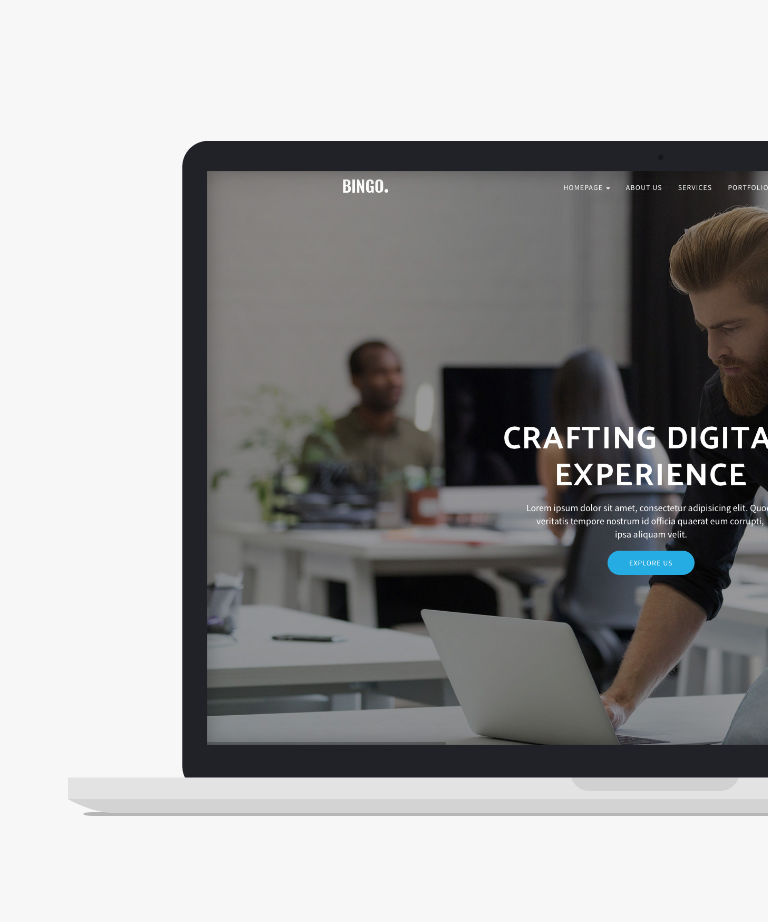
Download
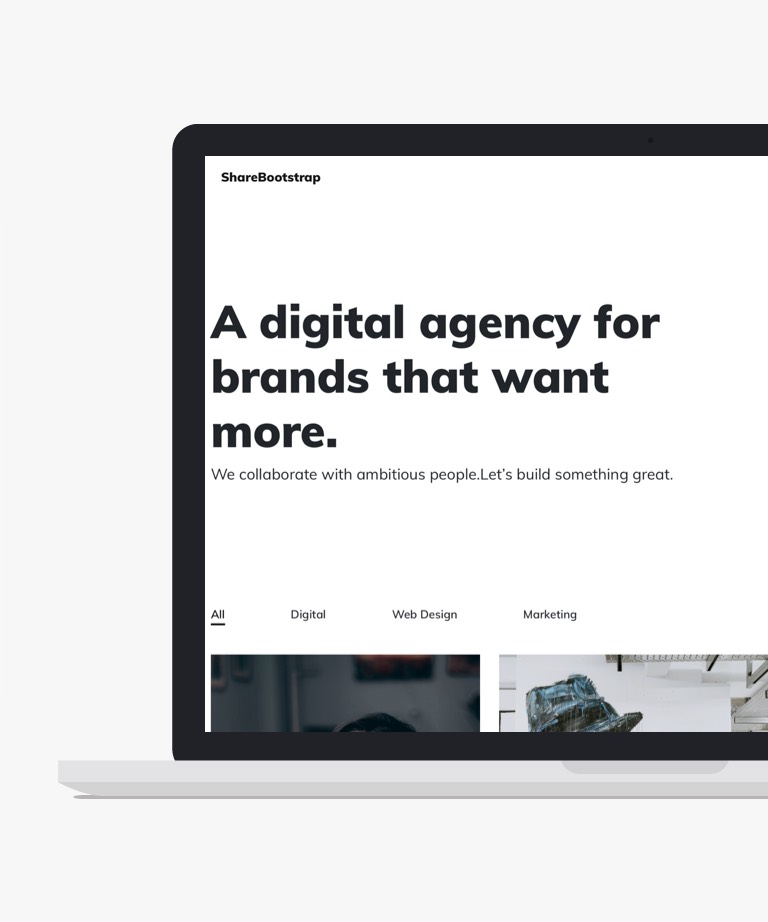
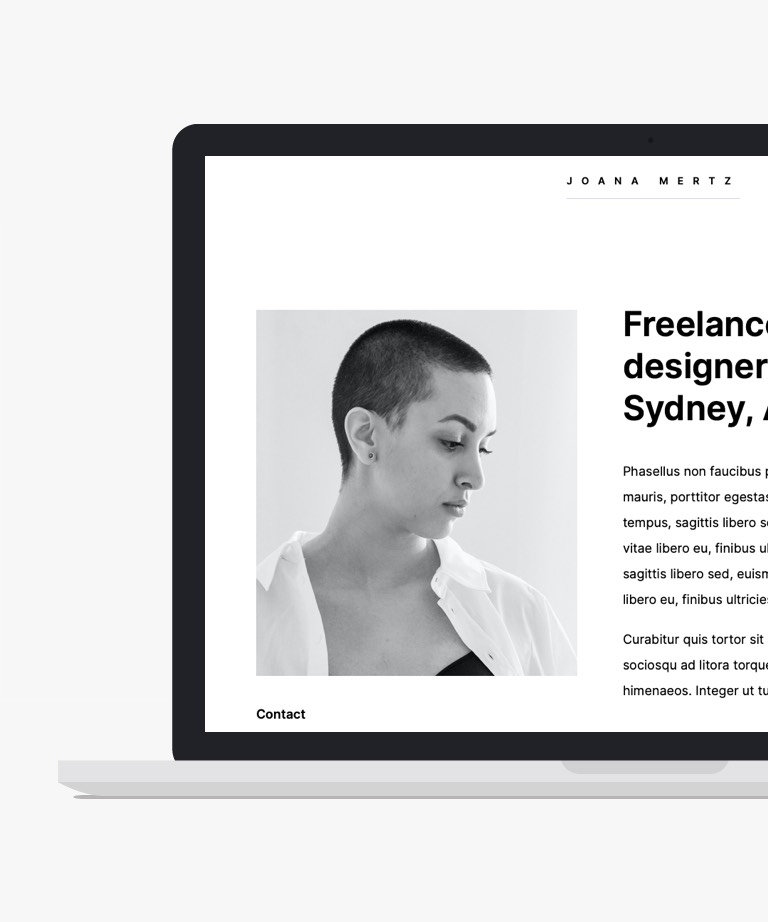
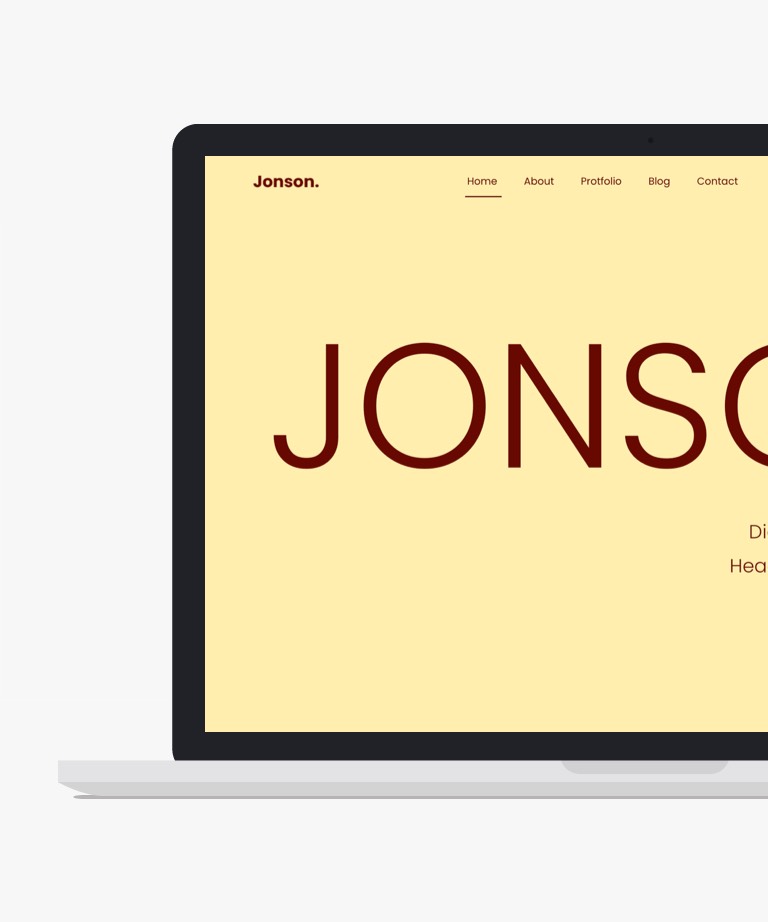
Dup, an attractive and complimentary Portfolio HTML template, incorporates the Bootstrap grid framework. This template caters to digital agencies, freelancers, and designers, offering a visually appealing layout. With a package encompassing three distinct pages (homepage, generic page, and elements page), Dup presents a versatile platform for showcasing your work. Its responsive design ensures seamless adaptability across various devices, while its retina-ready feature enhances visual clarity. Additionally, Dup's free availability makes it a valuable resource for individuals and agencies seeking an engaging and professional online portfolio.
-
Free Bootstrap templates
-
Free Portfolio templates

Download
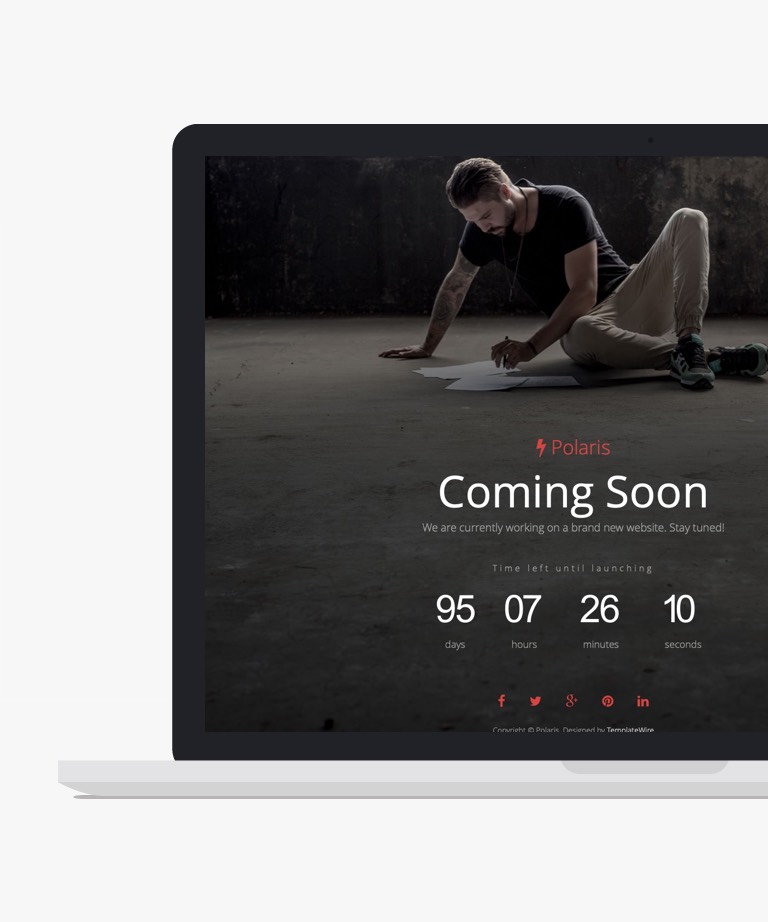
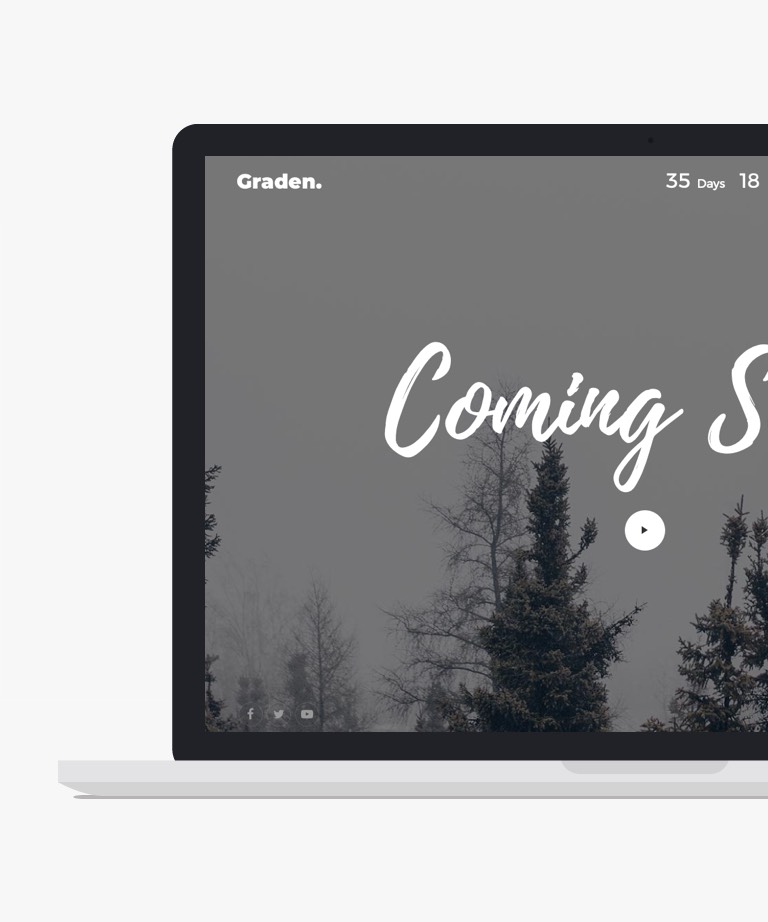
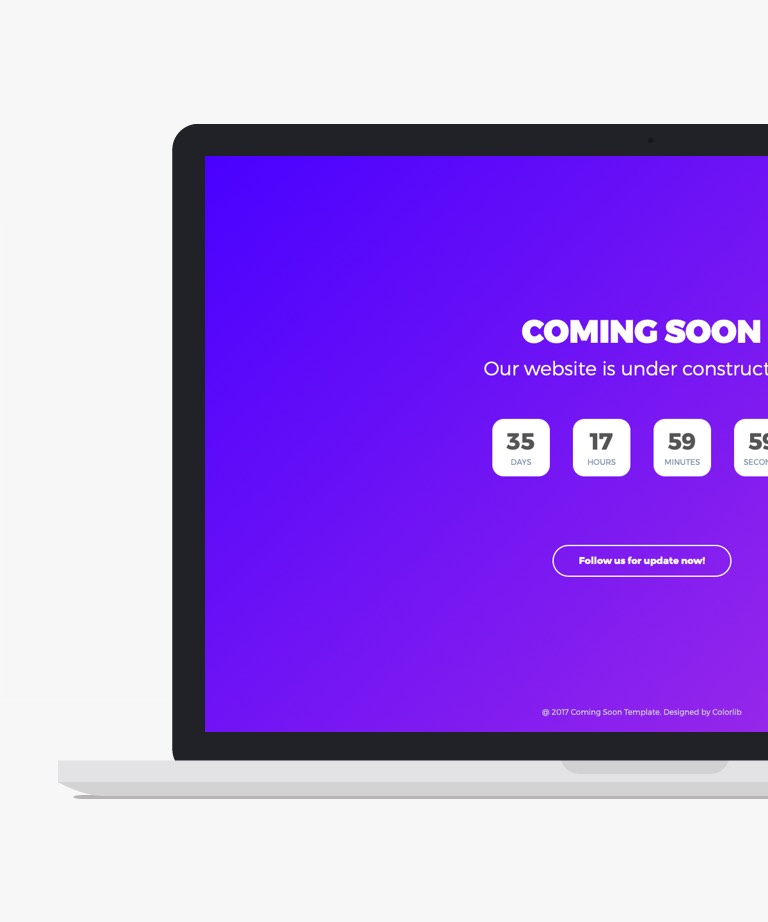
Polaris is a free and modern coming soon HTML template that is perfect for any upcoming website launch. It is built with the popular Bootstrap framework, making it fully responsive and adaptable to any device or screen size. The template features a countdown timer to create a sense of urgency and excitement for the upcoming launch, as well as a full-screen background image that can be easily customized to match your brand or project. With its simple and elegant design, Polaris is the ideal choice for anyone looking to create a professional and impactful coming soon page.
-
Free Bootstrap templates
-
Free Coming soon templates

Download
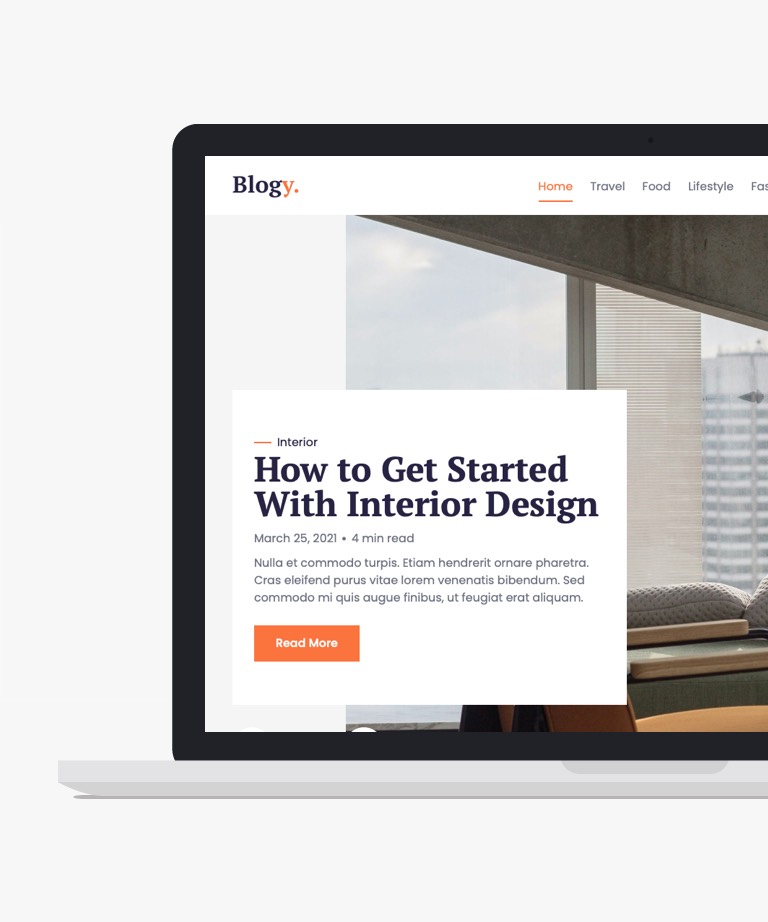
Introducing Blogy, a sleek and modern free HTML Blog template that puts the spotlight on clean, minimalist design. Built on the renowned Bootstrap framework, this template is a perfect fit for all types of Blog websites. Blogy is designed with a focus on simplicity and elegance, ensuring a seamless reading experience for your audience. Its clean code and well-structured HTML and CSS provide a solid foundation for your blog's content to shine. With three demo pages available - an index page, an article detail page, and a search page - Blogy offers versatility and flexibility to showcase your blog in different formats. Whether you're sharing your thoughts, experiences, or insights, Blogy provides the perfect platform to captivate your readers. Harness the power of Blogy's responsive design, ensuring your blog looks stunning on any device. Crafted with care and attention to detail, this template allows you to create a visually appealing and user-friendly blog that stands out from the crowd. Embrace the clean and minimalist design of Blogy, powered by the popular Bootstrap framework, to create a captivating and enjoyable reading experience for your blog visitors.
-
Free Blog templates
-
Free Bootstrap templates
-
Free Clean templates

Download
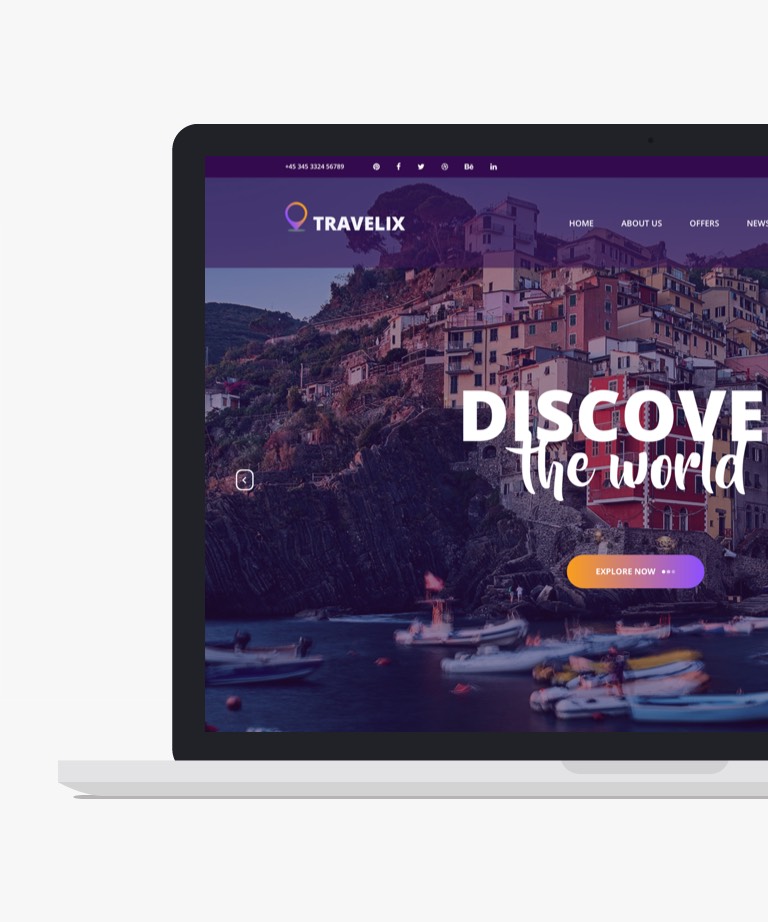
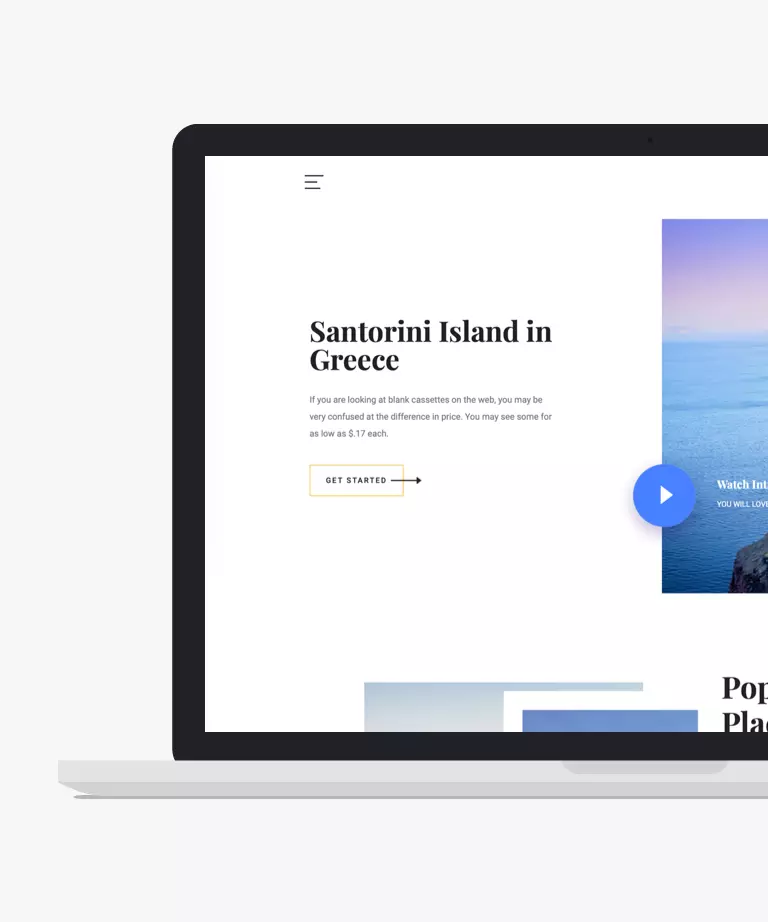
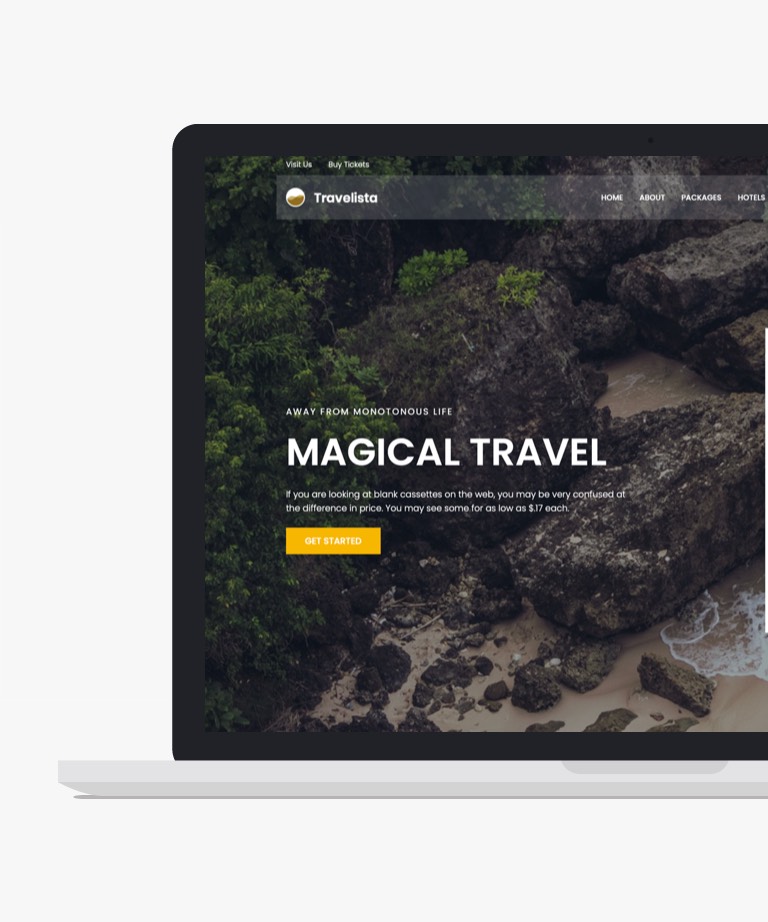
Travelix is a fantastic free travel agency website template built with HTML5 and Bootstrap. It is specifically designed to cater to the needs of travel-related websites, offering all the latest features and functionalities. This top-notch theme is fully responsive and optimized for seamless performance on all major browsers. It ensures a flawless user experience across various devices. Travelix boasts a range of contemporary and dynamic features, including a captivating hero header, stylish gradient design, compelling call to action button, engaging slider, tabbed content, and an advanced search option with filters. Moreover, the codebase is flexible and easily customizable, enabling you to tailor the template to your specific project requirements. With Travelix, you can create a stunning website that shines online and captures the attention of your target audience.
-
Free Bootstrap templates
-
Free Travel templates

Download
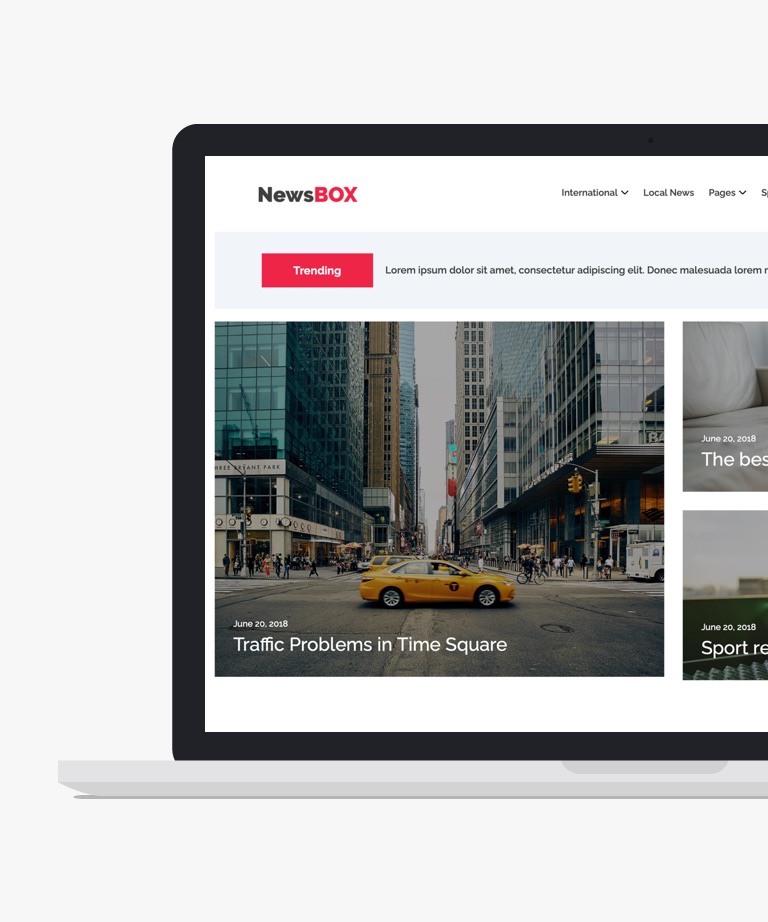
Newsbox is a versatile and user-friendly free Bootstrap 4 HTML5 template, carefully crafted for blogs, online magazines and newspapers. Its responsive multi-page layout and clean, minimalist design ensure a seamless browsing experience across various devices. The intuitive and adaptable code structure allows effortless customization, empowering you to tailor the website according to your preferences. This template is brimming with contemporary features that include seamless transitions, engaging sliders, video support for immersive content, expansive mega and drop-down menus for easy navigation, prominent social media icons for connectivity, and an interactive fun fact counter to captivate your audience. Moreover, Newsbox provides strategic ad placement areas, optimizing revenue generation possibilities. With Newsbox, crafting a compelling news-oriented website becomes a joyous endeavor, enabling you to delve into development while creating an engaging digital news platform.
-
Free Blog templates
-
Free Bootstrap templates

Download
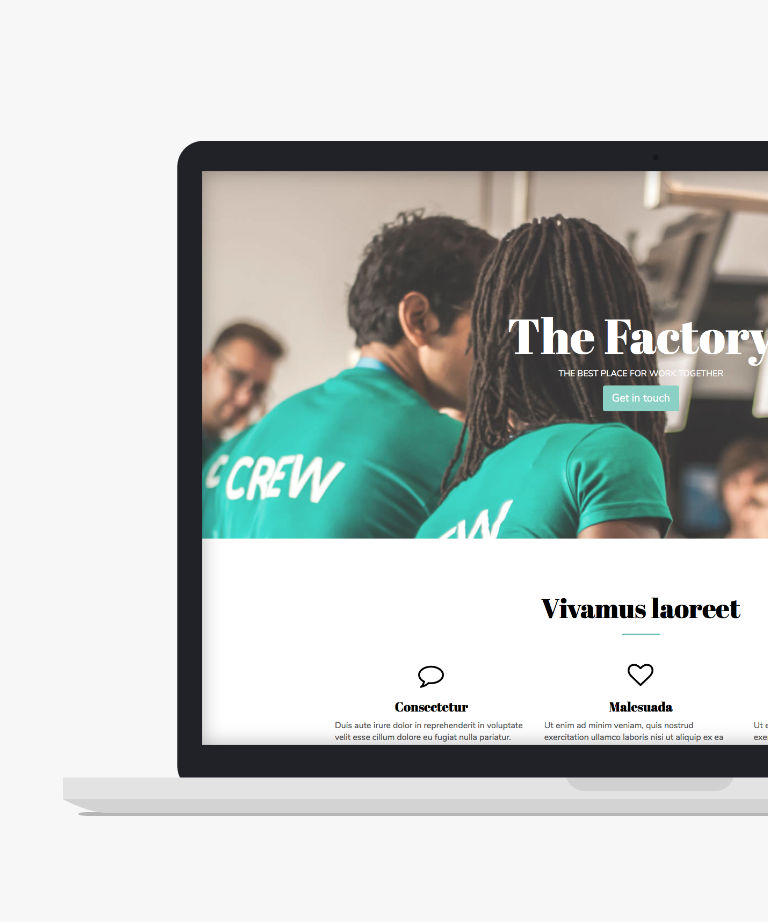
The Factory is a sleek and modern free HTML Landing page template, utilizing the power of Bootstrap. This exceptional template is designed to cater to startups that aim to showcase their work to a wider audience. The Factory offers a clean and professional design, making it an ideal choice for presenting your business or product. With two essential pages included (Homepage and Components page), this template provides the necessary elements to create an impactful landing page. The Factory is fully responsive and retina-ready, ensuring a seamless browsing experience across various devices and high-resolution screens. Whether you're launching a new product, promoting a service, or introducing your brand, The Factory empowers startups to captivate and engage their target audience with an eye-catching and functional landing page.
-
Free Bootstrap templates
-
Free Landing page templates

Download
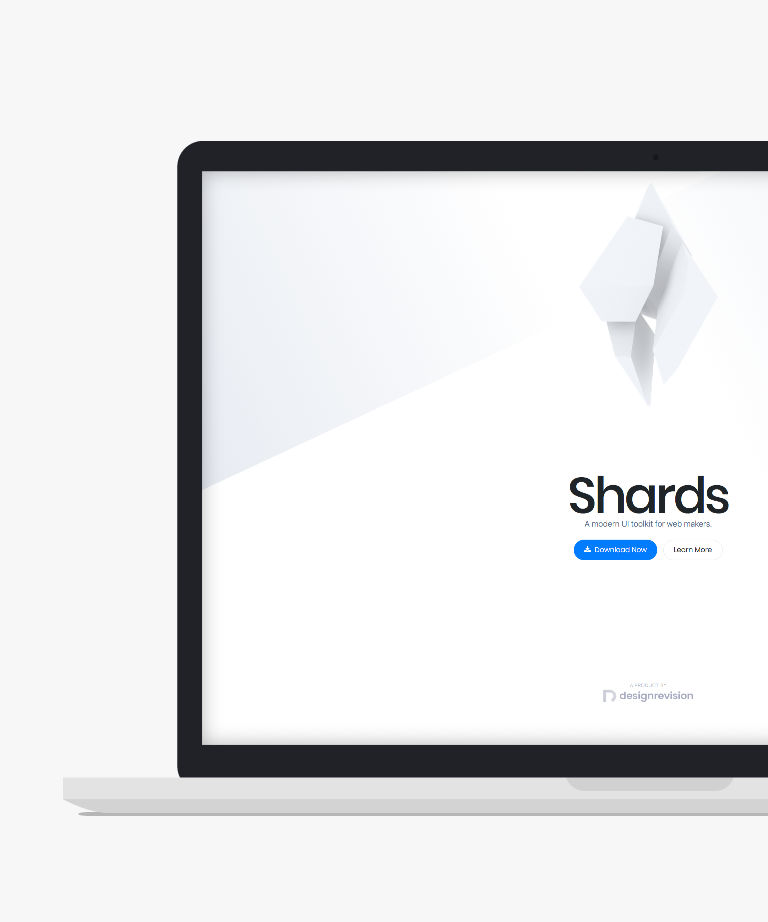
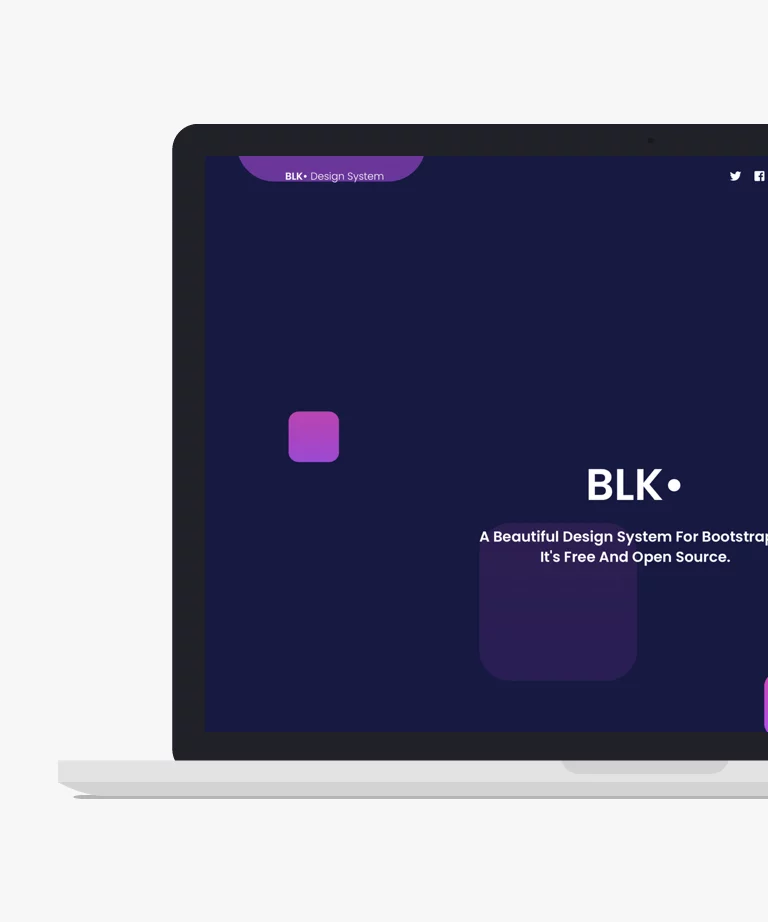
Shards HTML UI Kit is a contemporary and visually appealing free Bootstrap HTML UI Kit that includes two customized page templates and eleven additional custom components. Built using the latest HTML5 and CSS3 web technologies, Shards HTML UI Kit is fully responsive and features Bootstrap Responsive CSS Grid System. With a variety of clean and modern UI elements, this kit offers great flexibility and can be easily customized to suit the user's requirements. Whether you are building a website or an application, Shards HTML UI Kit is designed to help you save time and effort by providing a wide range of pre-built components and templates. Overall, Shards HTML UI Kit is a great choice for anyone looking to build a stylish and professional website or application using Bootstrap.
-
Free Bootstrap templates
-
Free HTML UI Kit templates

Download
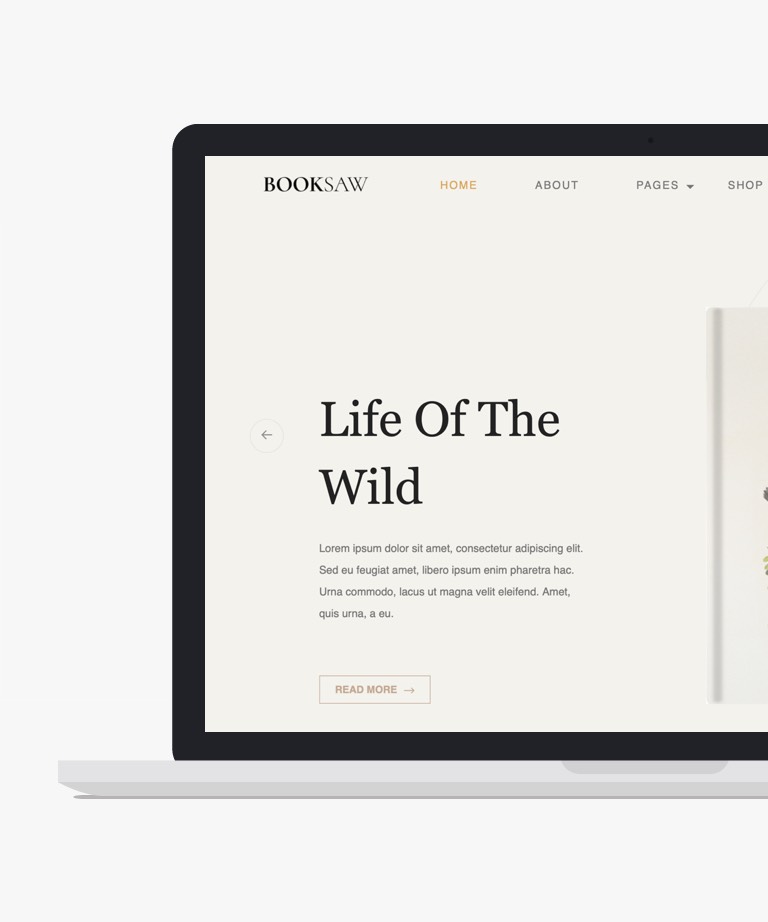
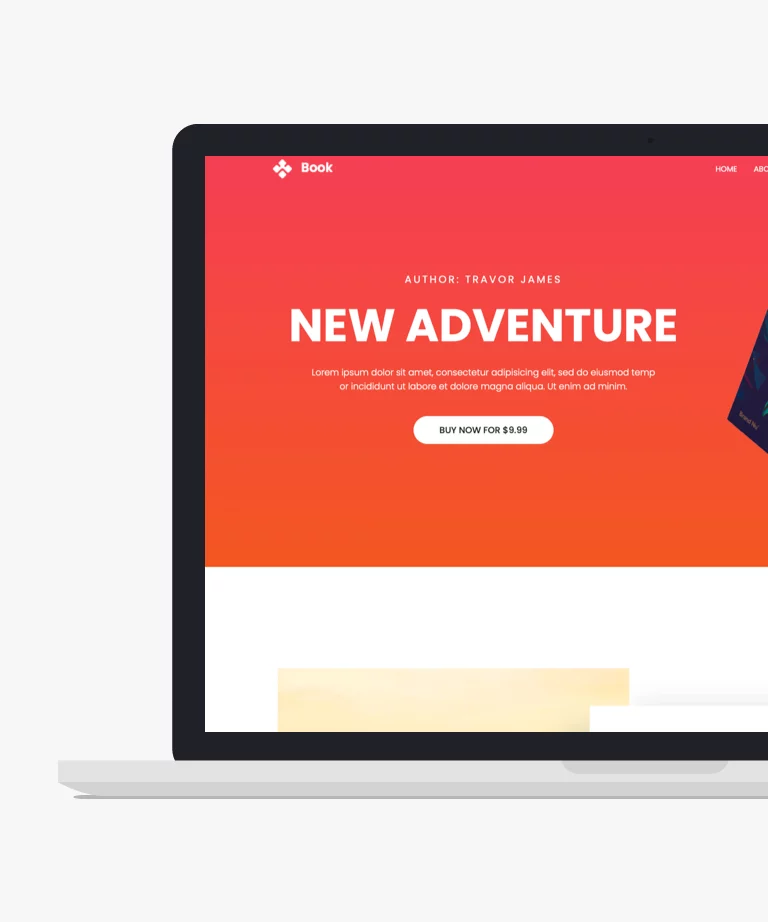
Booksaw template is a free HTML e-commerce template for creating an online bookstore website. It is packed with useful features and design elements, including a product slideshow, product grid, product tab, product carousel, newsletter section, and blog section. This template is fully responsive and works seamlessly on all devices and browsers. With a modern and clean one-page layout, sticky navigation, and a minimal design, this template is 100% customizable and easy to use. Additionally, it is free to use for both personal and commercial projects and uses free Google fonts.
-
Free Bootstrap templates
-
Free Ecommerce templates

Download
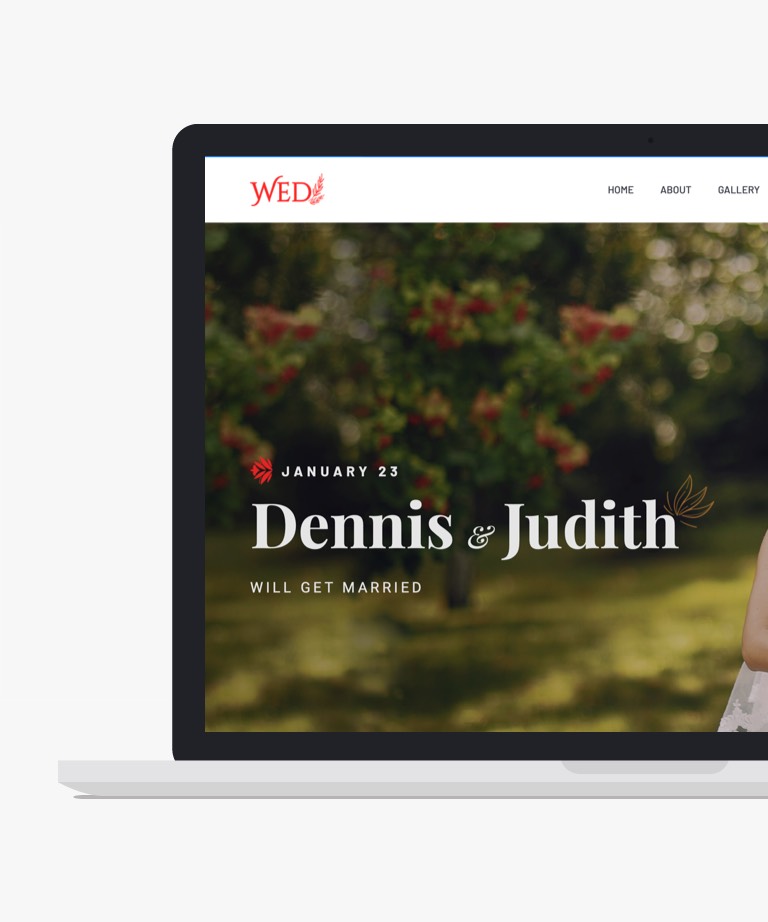
Wed is a free Bootstrap template designed for wedding websites, crafted using the latest HTML5 and CSS3 technologies. With Wed, you have a stunning web canvas that offers all the essential features to make your wedding truly memorable. Its captivating design and fully responsive layouts ensure a seamless experience across devices. What's more, Wed comes ready to use right out of the box. This Bootstrap 4 HTML5 Wedding Website Template provides you with the flexibility to customize its default appearance to match your branding requirements. The template includes a hero header, sticky navigation, a drop-down menu, engaging hover effects, dynamic counters, a gallery with modal image viewing, and a variety of other features. Additionally, there's a dedicated blog section included in the package, allowing you to share your unique love story. In summary, Wed is the ideal website theme for showcasing your wedding online and creating a lasting impression. Present your special day with style and elegance using the versatile features of Wed.
-
Free Bootstrap templates
-
Free Wedding templates

Download
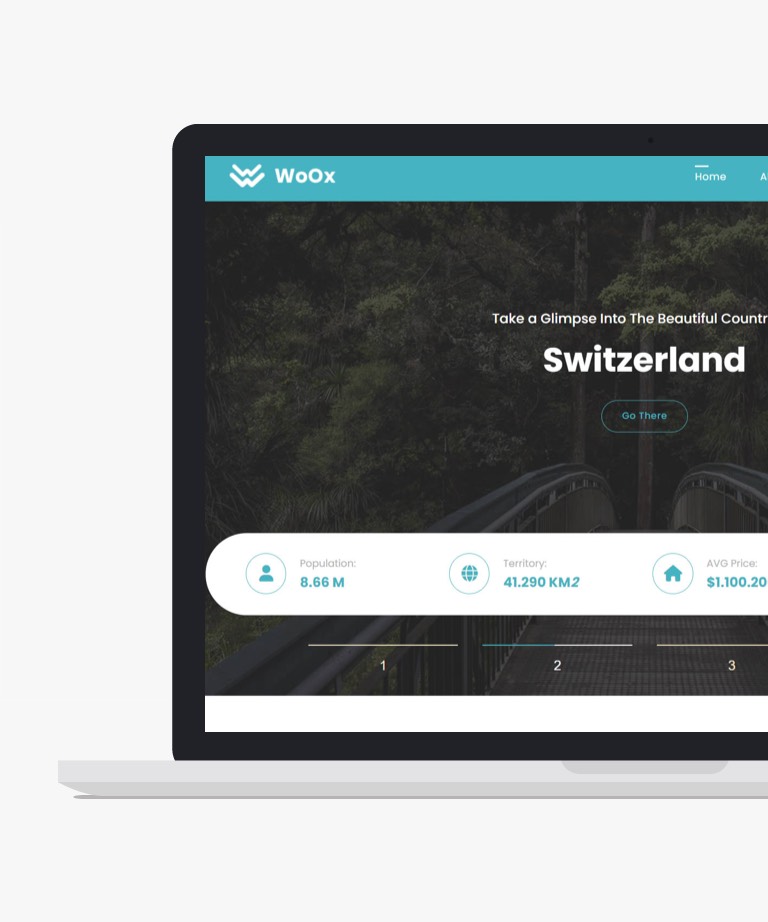
Woox Travel is a sleek and professional HTML CSS template perfect for any website in the travel industry. Built using Bootstrap 5.2.0, this template offers 4 distinct pages with a range of features. The template utilizes carousel sliders to display lists of items and includes a reservation form to make bookings easy for your visitors. This template is 100% free to download and use for both commercial and non-commercial projects. You have the freedom to download, edit and customize this free template to suit your specific needs and requirements. Whether you're building a website for a travel agency, tour company, or vacation rental, Woox Travel is a great choice for your website.
-
Free Bootstrap templates
-
Free Travel templates

Download
Pluto is a responsive admin theme that is open-source and based on Bootstrap, making it an excellent choice for rapidly creating dashboards and web applications. Its modern design features subtle shadows and a material design-inspired card-based layout, as well as a basic color scheme. This ready-to-use Bootstrap HTML & CSS template provides you with the necessary tools to expand your agency and handle several projects without sacrificing quality or wasting time. This responsive Bootstrap template follows the latest user experience trends and can be used in a variety of applications. Pluto includes two dashboard designs and a range of modern features such as collapsible navigation bars, dropdown menus, fixed-top navigation bars, UI elements, extra pages, maps, charts, different table types, and more. Its well-documented and well-organized code makes customization a breeze, and you can add functionality to the template's components. By using Pluto, you can save a significant amount of time and effort compared to starting from scratch. If you are working on a personal project or need a free admin template, Pluto may be the perfect choice for you.
-
Free Admin templates
-
Free Bootstrap templates
-
Free Dashboard templates

Download
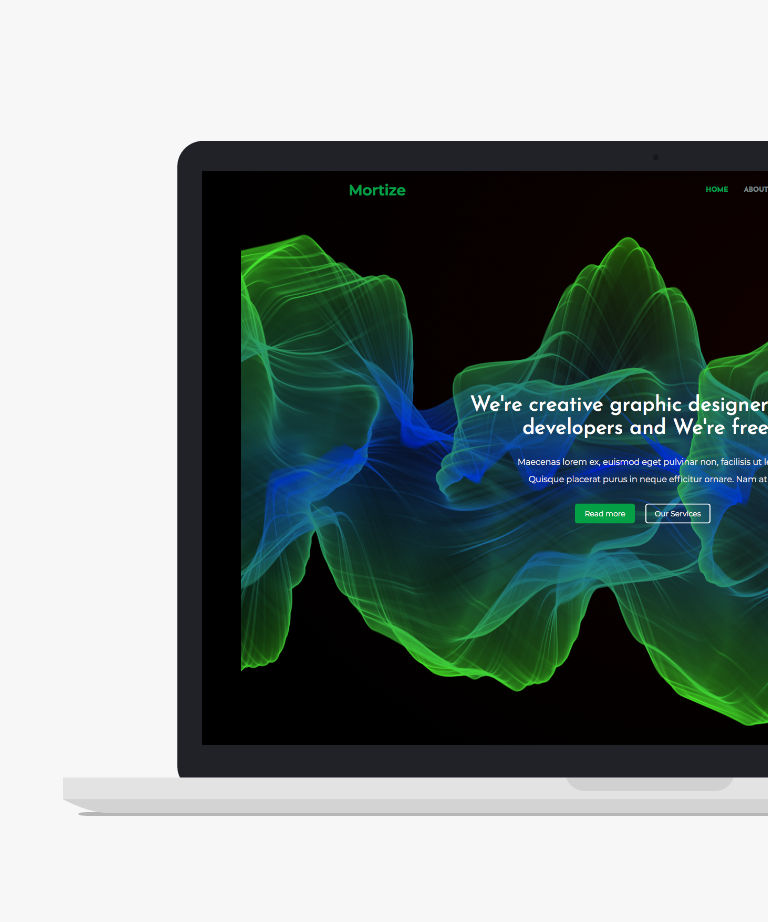
Codrops' Synthetica multipurpose bootstrap template is a remarkable creation that can captivate visitors from their very first visit. Its polished graphical user interface is loaded with features that address valuable customers' unspoken questions and exponentially boost conversions. The template provides seamless navigation to showcase your services through subtle and striking sections, such as freebies, articles, and portfolio items. These sections offer users precise details of your sellable expertise and capacity.
-
Free Bootstrap templates
-
Free CSS templates

Download
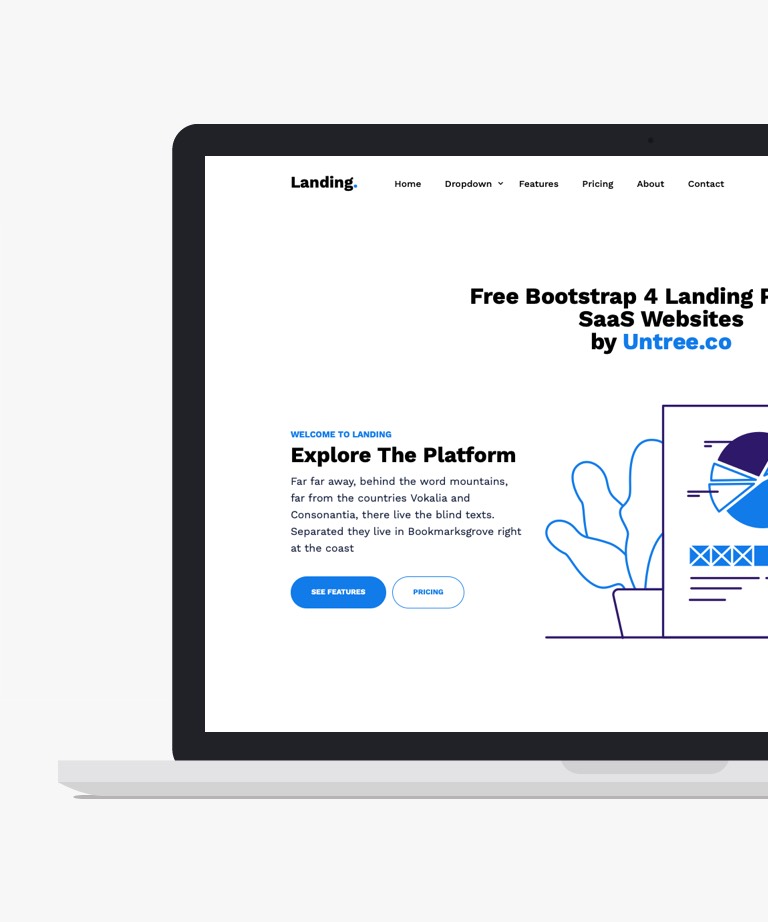
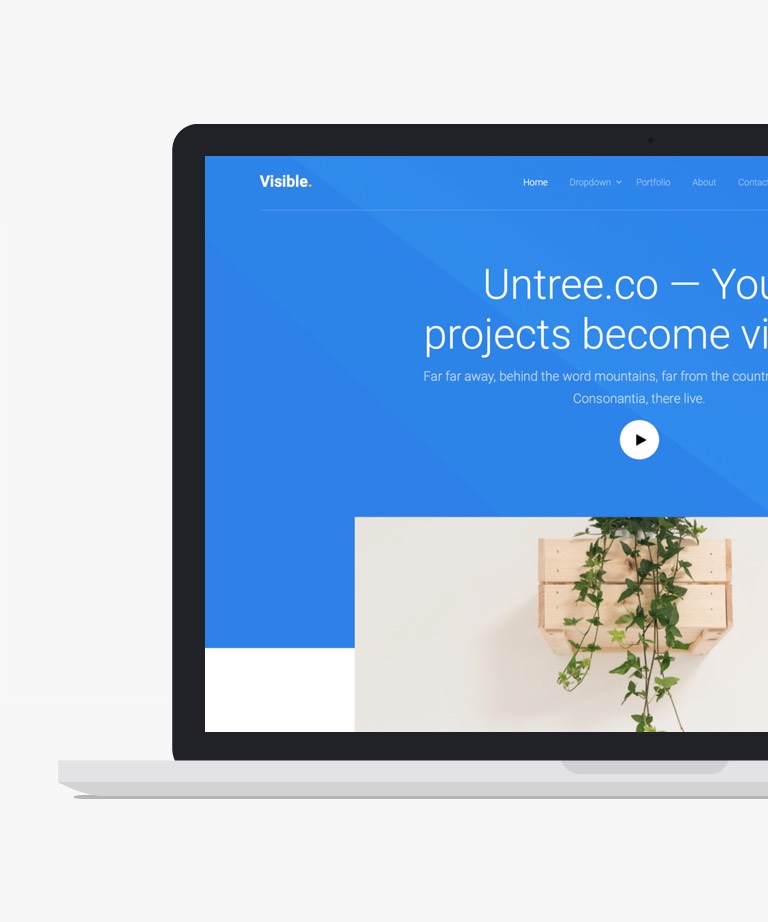
Untree Landing is a sleek and minimalistic free landing page template that is perfect for showcasing creative firms, startups, or creative projects. Built on the renowned Bootstrap 4 framework, this template ensures full responsiveness and mobile-friendliness, allowing your landing page to adapt flawlessly to any screen size. Untree Landing offers a range of impressive features, including smooth animations, navigation tabs, a video popup, a testimonial slider, and a pricing table. These elements add a touch of interactivity and professionalism to your landing page, effectively capturing the attention of your audience and driving conversions. With its clean and modern design, Untree Landing provides an exceptional user experience, enabling visitors to easily navigate through the page and engage with your content. The template's well-structured code makes customization a breeze, allowing you to personalize it to match your brand's identity effortlessly. Whether you're a creative firm, or startup, or have a unique creative project, Untree Landing is the perfect choice to create an impactful and visually appealing landing page.
-
Free Bootstrap templates
-
Free Landing page templates
-
Free Minimal templates

Download
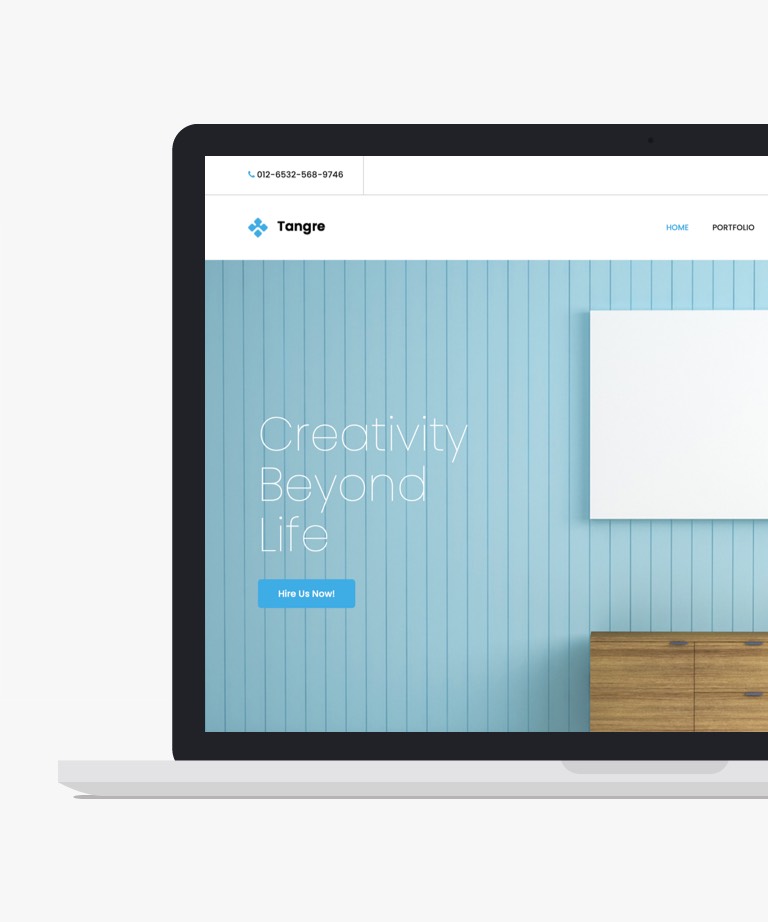
Tangre is a Bootstrap HTML5 agency website template that is perfect for digital agencies, creative agencies, personal portfolios, small business websites, and startups. Its multi-page layout features a clean and minimal design, and it is fully responsive and mobile-ready, working seamlessly with all modern browsers. This free HTML template also comes with the latest features and assets, such as a hero header, drop-down menu, lightbox portfolio grid, and a footer widget with an Instagram feed. Additionally, Tangre includes a fully functional PHP/Ajax contact form with Google Maps integration and a newsletter subscription form. With its well-commented codes, development will be intuitive and straightforward. Try creating your project with Tangre and experience the difference!
-
Free Agency templates
-
Free Bootstrap templates

Download
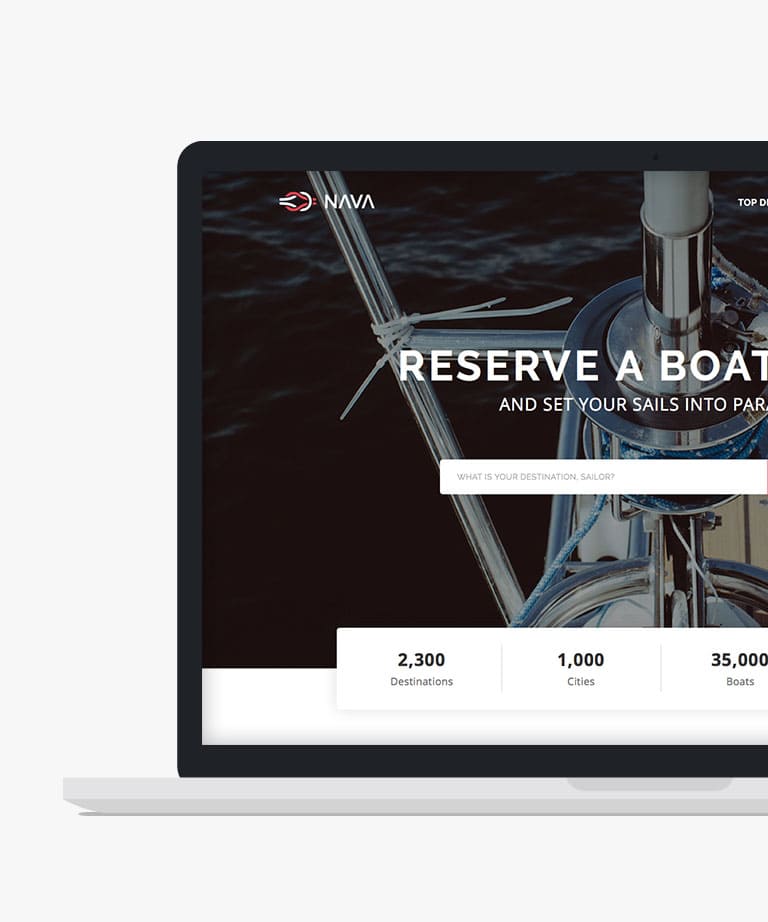
Nava is a stunning and professional-looking free HTML5 template that is perfect for any website related to sailing boats, ships, cruisers, or tourism and vacation projects. With its clean and modern design, this template will help showcase your content and capture the attention of your visitors. Nava is fully responsive, meaning it will work on any device and is based on the popular Bootstrap framework, making it easy to customize and build upon. The template also features a variety of elements such as smooth scrolling, hover effects, icon font support, and more to help enhance the user experience. With Nava, you can create a high-quality website that will make a lasting impression on your audience.
-
Free Bootstrap templates
-
Free Clean templates
-
Free Travel templates

Download
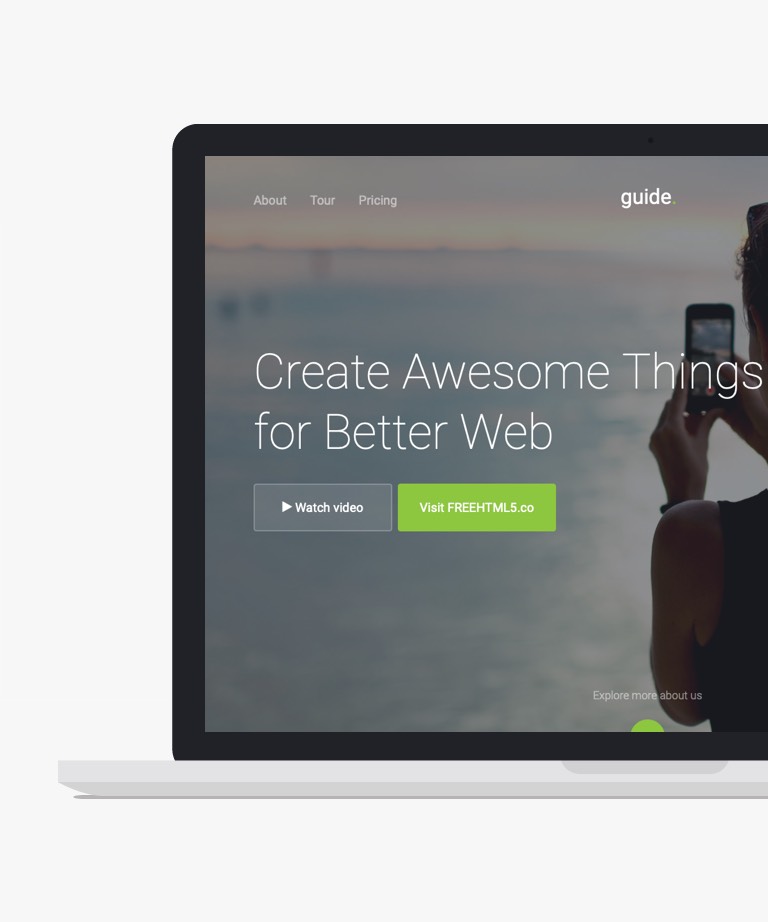
Guide is a remarkable business (product) website template built on the foundation of Bootstrap. This free HTML template is an excellent choice for websites focused on products or those seeking a versatile design for multi-purpose use, including corporate sites. With its responsive nature, this template ensures a seamless user experience across various devices and screen sizes. Guide provides you with the flexibility of choosing from eight distinct color styles, allowing you to customize the visual appeal of your website to match your brand or preferences. Additionally, the template comes equipped with four pre-designed HTML pages, providing a head start in creating your online presence. Whether you're showcasing products or managing a corporate website, Guide offers a solid platform to enhance your online presence and engage your audience effectively.
-
Free Bootstrap templates

Download
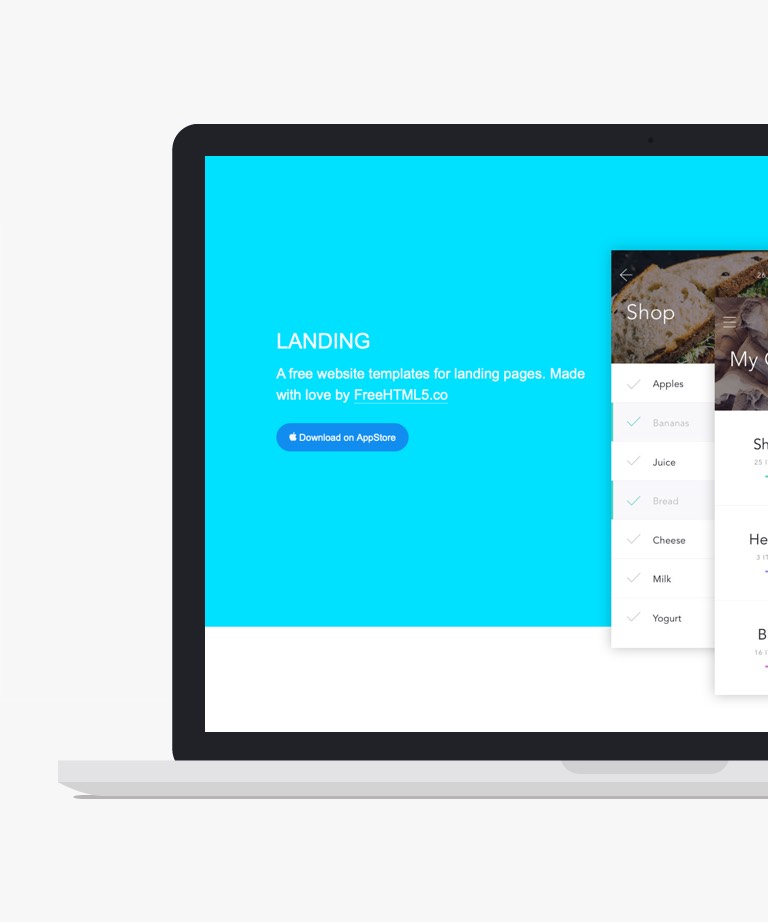
If you're looking to build a simple and effective landing page, look no further than Landing - a free HTML landing page template based on the Bootstrap framework. With its clean and minimal design, Landing is the fastest choice for creating landing pages that are both visually appealing and highly functional. Landing template is easy to use and customize thanks to its valid HTML and CSS code. This means that you can easily make changes to the design and layout of your landing page to suit your needs, without having to worry about any technical issues or complications. In addition to its simplicity and ease of use, Landing template also offers a range of useful features and functions. These include responsive design, cross-browser compatibility, and a range of pre-built elements and components that you can use to create a landing page that is perfectly tailored to your specific requirements. Overall, Landing is a fantastic choice for anyone looking to build a simple and effective landing page quickly and easily. With its user-friendly interface and extensive range of features, this free HTML template is sure to help you achieve your goals and drive conversions like never before.
-
Free Bootstrap templates
-
Free Landing page templates

Download
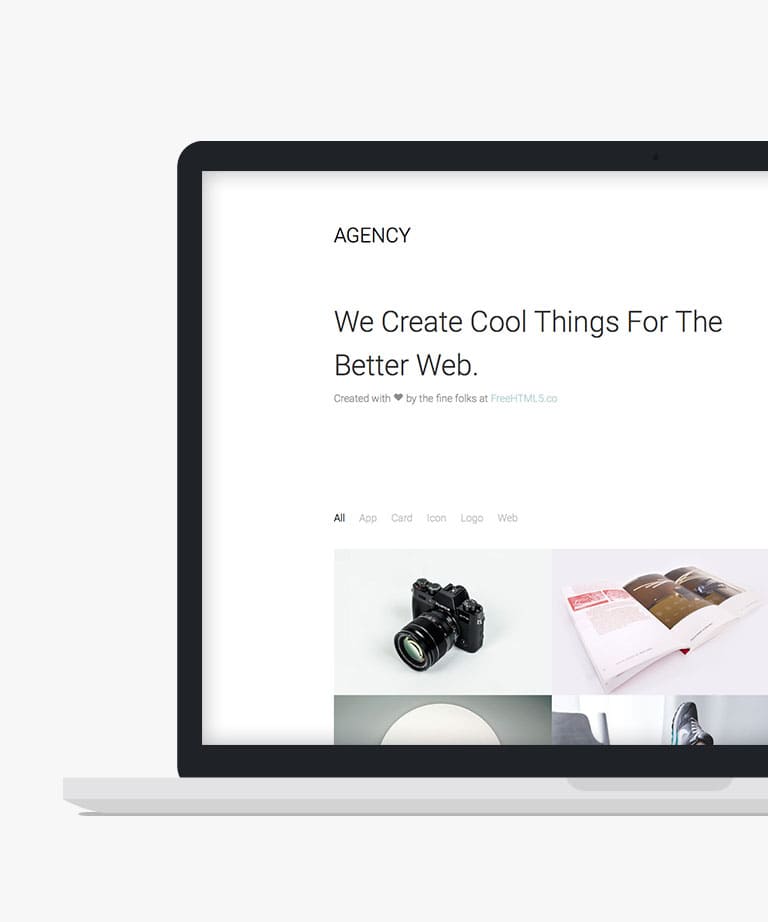
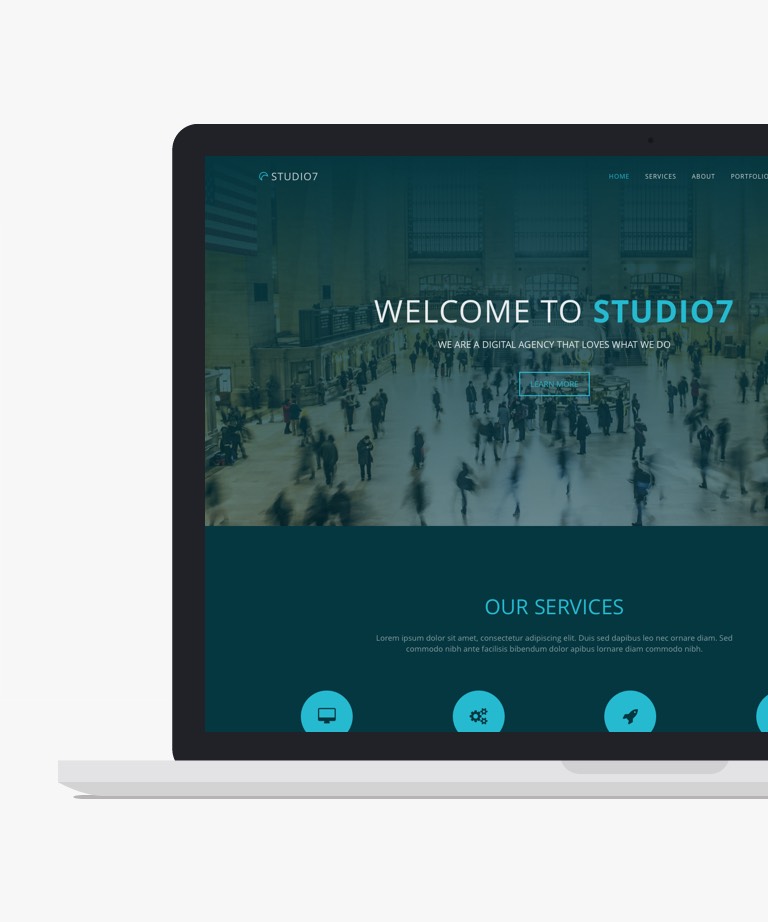
Agency template provides a clean and modern design that will showcase your work in a professional manner. It features a beautiful full-page header, smooth scrolling, and animated effects. You can also customize the template easily with the help of its well-documented code. The template includes sections such as About, Services, Portfolio, Testimonials, and Contact, which will help you present all the important information about your agency. Agency template is suitable for freelancers, graphic designers, web developers, and creative agencies. Whether you are starting a new business or rebranding an existing one, Agency template is an excellent choice for creating an online presence that will make a lasting impression on your audience.
-
Free Agency templates
-
Free Bootstrap templates
-
Free Portfolio templates

Download
Dizzi is a free Bootstrap HTML5 professional business website template that is ideal for use as a multi-purpose web theme. It is perfect for agencies, digital agencies, corporate agencies, startups, freelancers, or any other related organizations. Dizzi boasts a beautiful design with an elegant, clean, and minimal look. Additionally, it is fully responsive, making it look pixel-perfect on any device, from smartphones to large desktop screens. Moreover, Dizzi is coded in a way that makes it easy to customize, even for a beginner. It comes with numerous trendy and useful options, such as a hero header, sticky navigation, drop-down menu, call-to-action button, and YouTube video player, among others. With Dizzi, you can create your website quickly and efficiently, and explore all the exciting possibilities it offers.
-
Free Agency templates
-
Free Bootstrap templates

Download
Valet is a flexible and free HTML template suitable for a wide range of purposes. It is built on the popular Bootstrap framework, guaranteeing a robust and well-structured website foundation. With Valet, you have access to a component page that offers a variety of useful elements to enhance your website's functionality and aesthetics. From stylish icons to tab bars, slide bars, contact forms, galleries, and more, Valet provides a comprehensive set of customizable components. This allows you to easily integrate these elements into your website and create a visually appealing and engaging user experience. Whether you need a professional business website, a portfolio to showcase your work, or an informative blog, Valet provides the versatility and flexibility to meet your requirements. With its reliable framework and extensive component library, Valet empowers you to build a functional and visually captivating website with ease.
-
Free Bootstrap templates

Download
Closest is a free HTML5 bootstrap website template with a simple and clean design that is perfect for agency or portfolio websites. With large images on the homepage, it is easy to showcase your work with this template. Closest is fully responsive and uses the popular Bootstrap framework, making it easy to customize and build upon. Additionally, this template comes with three additional HTML pages, allowing you to further reduce development costs and build a complete website quickly.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Portfolio templates

Download
Embrace the sophistication of Craft, a meticulously designed fully responsive HTML website template. With its professional and elegant aesthetics, Craft exudes a sense of refinement that is perfect for showcasing your brand or business. Craft boasts a clean and well-commented source code, ensuring easy customization and maintenance. It leverages the power of Bootstrap 5 framework for its grid system, enabling seamless responsiveness across devices. Choose between the premium and lite versions of Craft to suit your specific needs. The lite version, available for free, offers two prebuilt demo pages—a captivating index page and an informative about page. With Craft, you have the freedom to create a stunning online presence that captivates your audience and leaves a lasting impression.
-
Free Bootstrap templates
-
Free Clean templates

Download
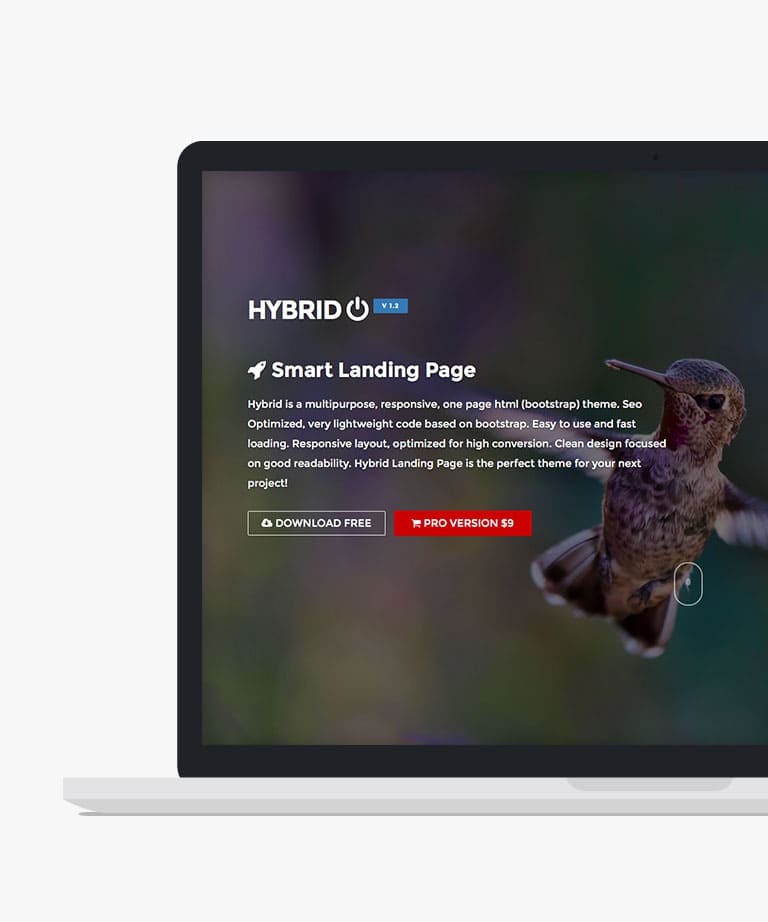
Hybrid is a remarkable free landing page HTML5 template that is both responsive and designed with a focus on high conversion rates. This template is optimized to captivate and engage your audience effectively. Built on the reliable Bootstrap 3 framework, Hybrid ensures a seamless and responsive experience across all devices. Whether you're looking to promote a product, or service, or capture leads, this landing page template offers the perfect solution. Its clean and modern design, combined with its responsiveness, guarantees an optimal user experience. With Hybrid, you can create an enticing landing page that converts visitors into customers or leads. Take advantage of this free and feature-rich template to enhance your online presence and drive meaningful results. Boost your conversion rates with Hybrid and establish a powerful online presence that leaves a lasting impression.
-
Free Bootstrap templates
-
Free Landing page templates

Download
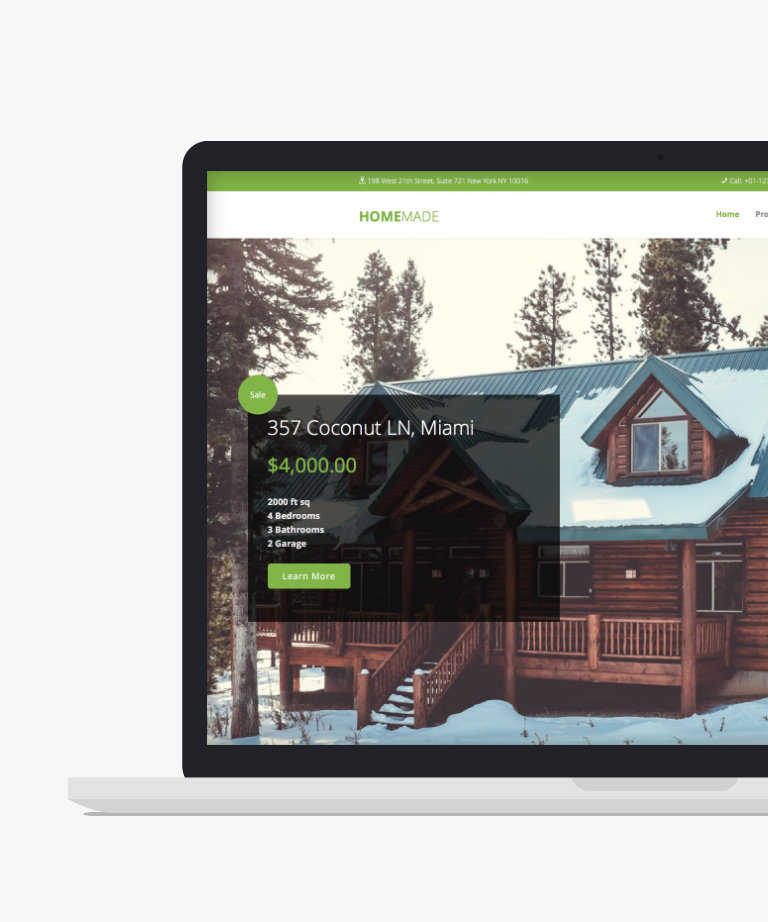
Are you in search of a free HTML5 Business Bootstrap Template for your real estate website? Look no further than Homemade HTML template - a cleanly designed and expertly crafted template that's sure to impress. This template includes 5 pages - Homepage, Properties, Agent, Blog, and Contact - making it a comprehensive and versatile solution for your business needs. With Homemade, you'll have access to a sleek and polished design that's both visually appealing and user-friendly, allowing you to showcase your properties and services in the best possible light.
-
Free Bootstrap templates

Download
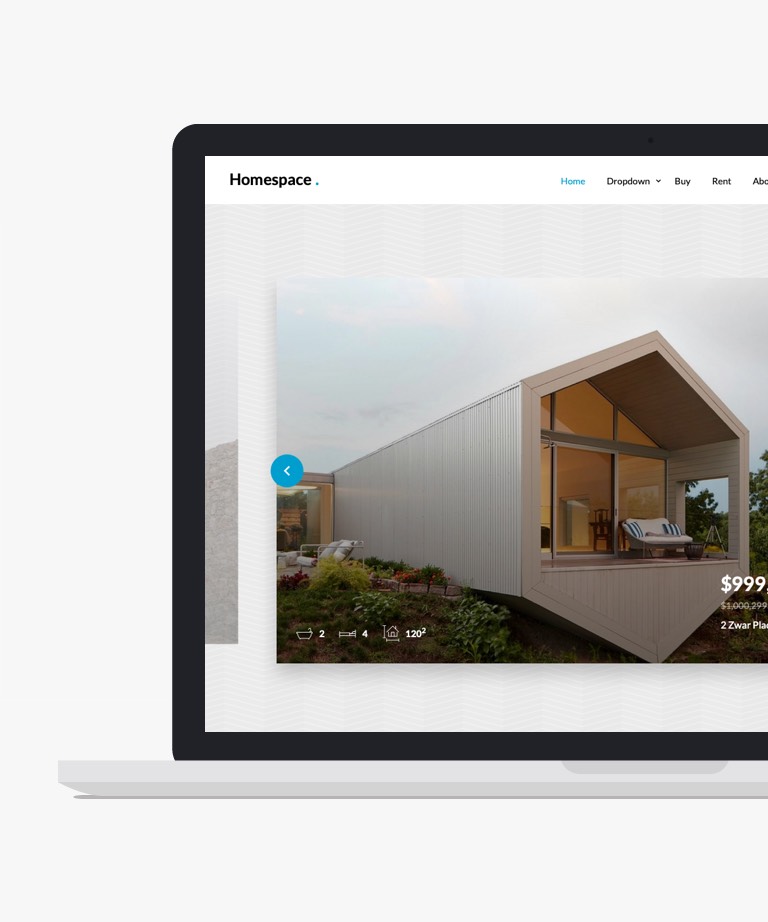
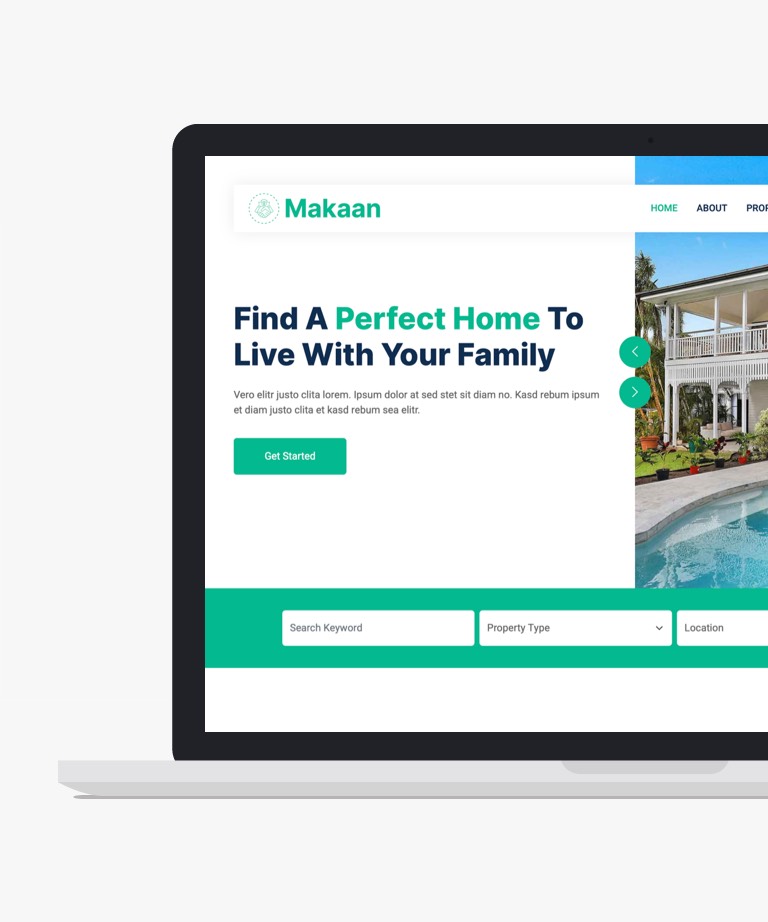
HomeSpace is a meticulously designed HTML website template specifically tailored for real estate purposes, utilizing the power of Bootstrap 4. It encompasses all the essential elements necessary for establishing a thriving real estate website. This visually stunning and thoughtfully optimized HTML template presents an array of user-friendly features to enhance the overall user experience. With its Retina-ready display and seamless responsiveness, HomeSpace ensures seamless performance across various devices, including desktop and mobile screens. Featuring eight pre-designed demo pages, HomeSpace offers a diverse range of templates, allowing for easy customization and flexibility. It's well-structured code and intuitive design make it a breeze to navigate and modify. Whether you're a real estate professional or a web developer, HomeSpace provides the perfect foundation to create an impressive and functional real estate website. Experience the benefits of this free HTML template and captivate your audience with its captivating aesthetics and user-friendly interface.
-
Free Bootstrap templates
-
Free Clean templates
-
Free CSS templates

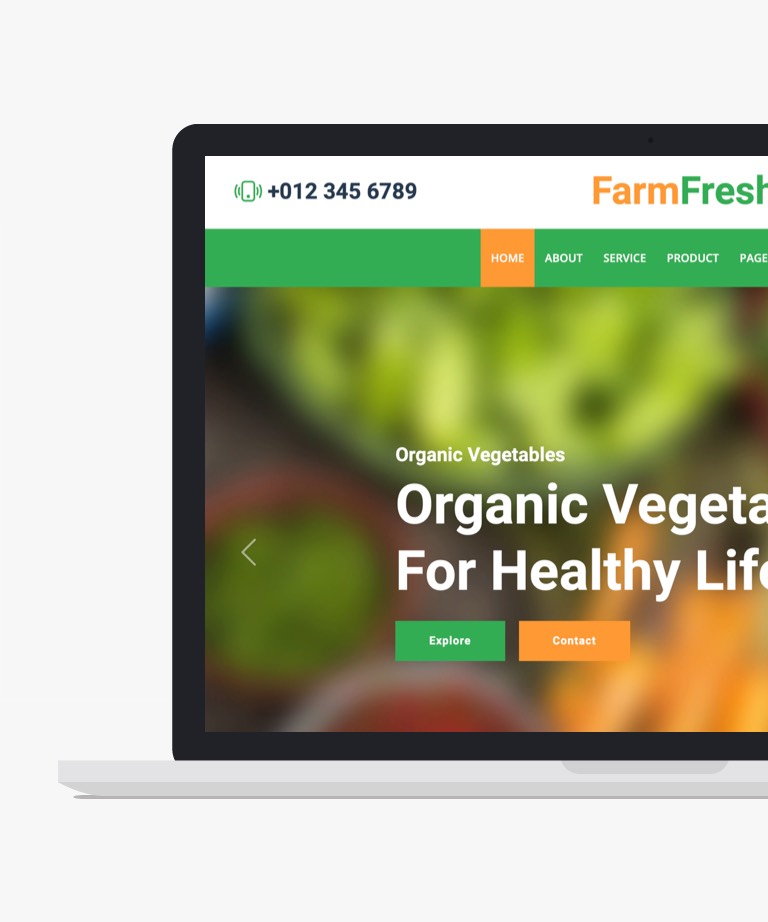
Download
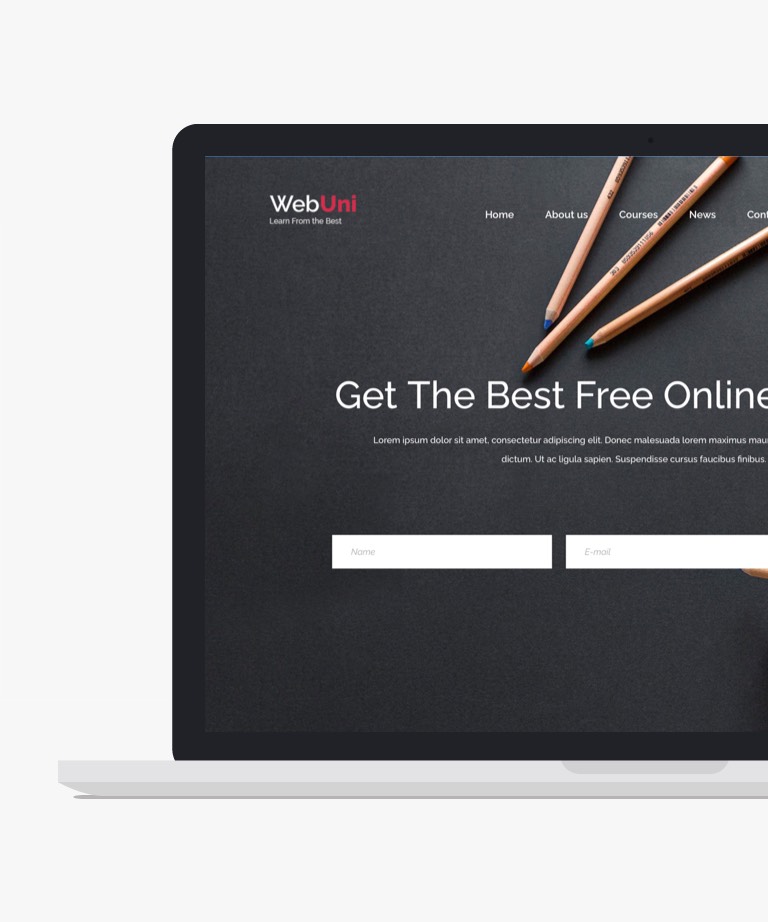
Introducing Webuni, a free Bootstrap 4 HTML5 template designed for online courses and educational websites. This modern and versatile tool is perfect for showcasing your online courses or promoting your educational institution. With a focus on performance and quality, Webuni delivers an exceptional user experience. Webuni stands out with its captivating design and cutting-edge features. Whether you aim to create a platform similar to Coursera, Codecademy, Udemy, or Udacity, Webuni has got you covered. Simply unpack the template and take your courses online. This free Bootstrap 4 HTML5 template offers a range of stylish and practical features and assets. From a newsletter subscription form to an online course search function, a blog section, and a fully functional contact form integrated with Google Maps, Webuni has it all. The template is built on Bootstrap, ensuring an easy customization process and a well-organized code structure. It is also responsive and compatible with various browsers. Start your development journey now with just a click. Webuni is at your fingertips, ready to unleash its full potential and help you create an exceptional online learning experience.
-
Free Bootstrap templates
-
Free Education templates

Download
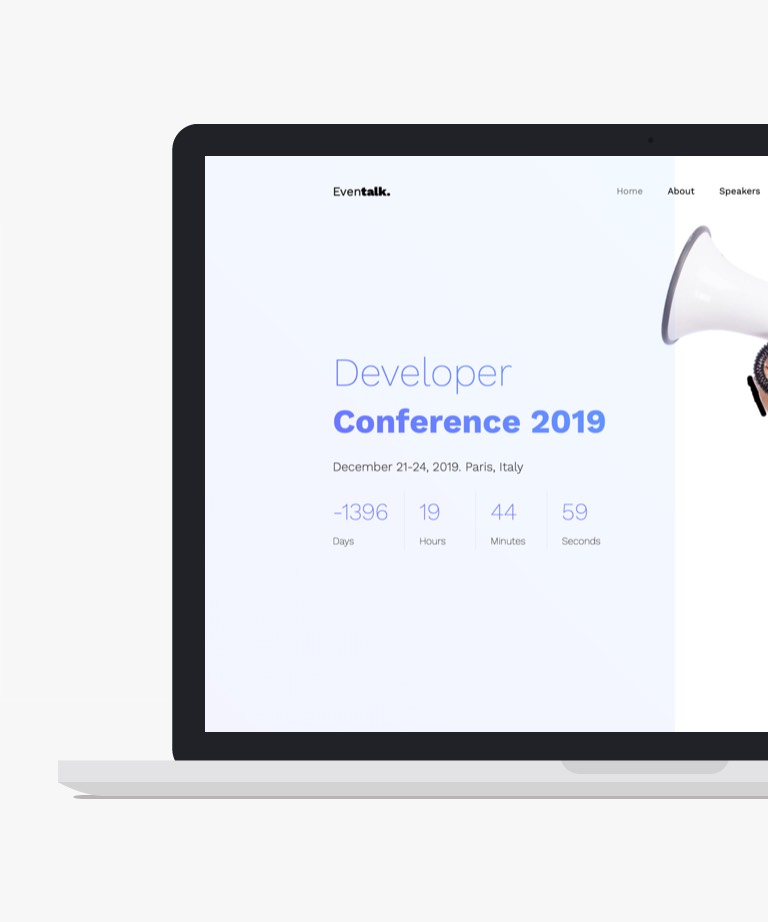
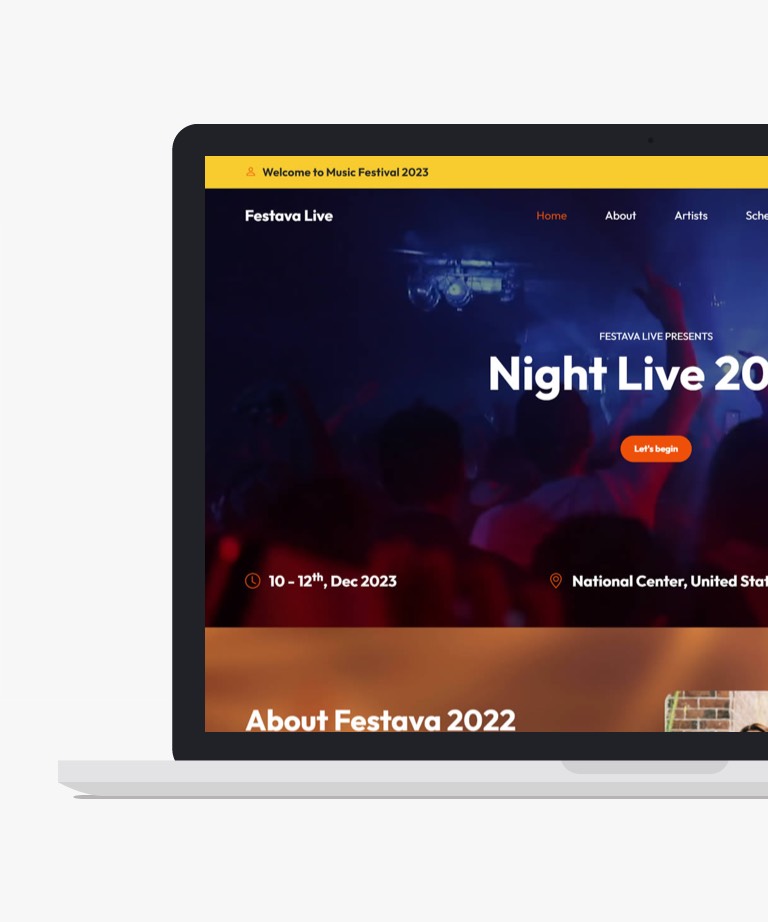
Eventalk is a free Bootstrap HTML5 website template tailored for event management purposes. This elegantly designed website canvas is ideal for organizing events and similar endeavors. It is fully responsive and compatible with all major browsers, offering an attractive appearance that catches the eye. Eventalk is ready to use straight out of the box. Among its array of features, you'll discover a captivating hero header, a parallax effect, a countdown timer, a sticky navigation bar, tabbed content, testimonials, and more. Furthermore, the template includes a flexible and easily customizable code structure, simplifying further development. Utilize Eventalk to unlock the full potential of your project and set it in motion swiftly.
-
Free Bootstrap templates
-
Free Event templates

Download
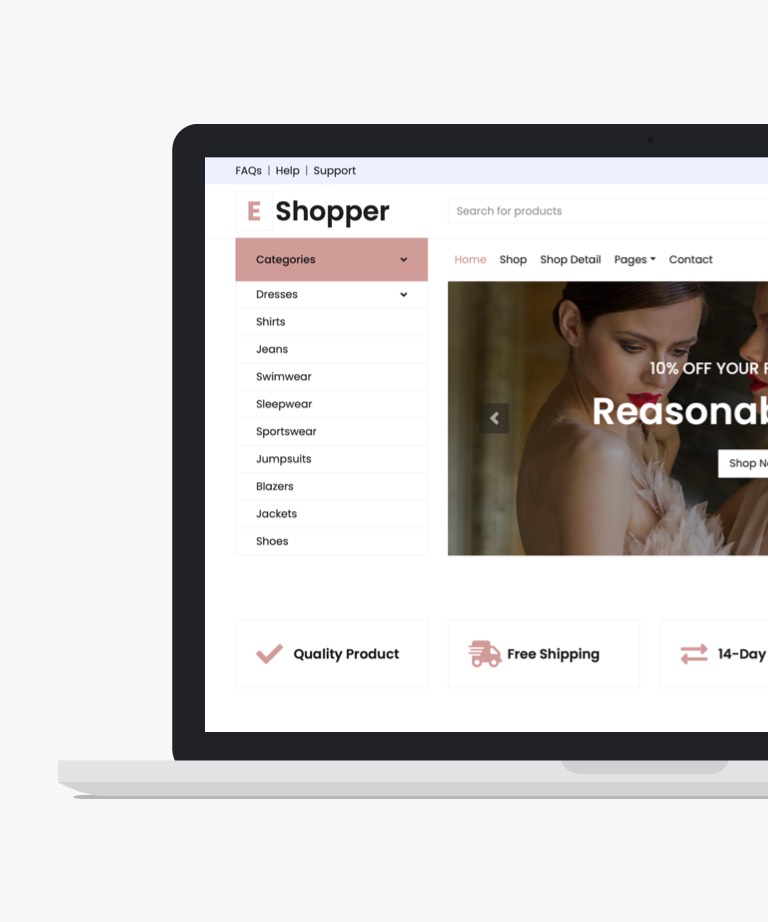
EShopper is a free HTML5 template that is professional and powerful, providing an excellent solution for those who wish to sell products online. This template is ideal for creating a responsive online store that has a unique design and many features. It can be downloaded and used as a free Bootstrap shop template, making it a perfect fit for your needs. In today's world, having an online presence is critical for any business, and a professional eCommerce website allows us to sell products worldwide. EShopper is a free Bootstrap shopping cart template that is ideal for fashion, fabrics, clothing, beauty care, electronics, technology, jewelry, home goods, gadgets, and other eCommerce products. Built with the Bootstrap framework, EShopper provides an easy way to create a professional online store. It includes all the necessary HTML5 pages required to build a complete eCommerce website, such as Home, Shop, Shop Detail, Shopping Cart, Checkout, Contact, and more.
-
Free Bootstrap templates
-
Free Ecommerce templates

Download
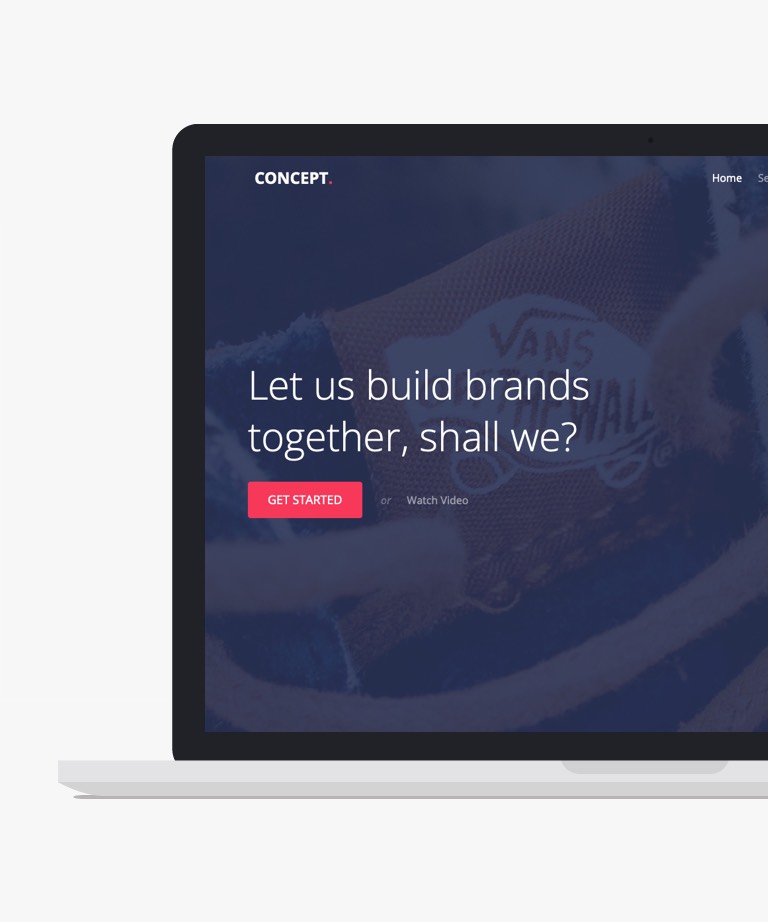
Concept is a sleek and professionally designed free HTML template, built with Bootstrap, that is ideal for business or portfolio websites. With its clean and well-animated layout, Concept offers a modern and engaging user experience. This template comes equipped with a range of features to enhance your website, including multiple pages such as About, Blog, Contact, Products, and Services. Whether you're showcasing your company's offerings or displaying your creative portfolio, Concept provides the perfect platform to captivate your audience. With its user-friendly interface and customizable design, you can easily tailor Concept to match your unique branding and content requirements. Give your website a polished and professional look with Concept and take advantage of its wealth of features to create an impressive online presence.
-
Free Bootstrap templates
-
Free Business templates

Download
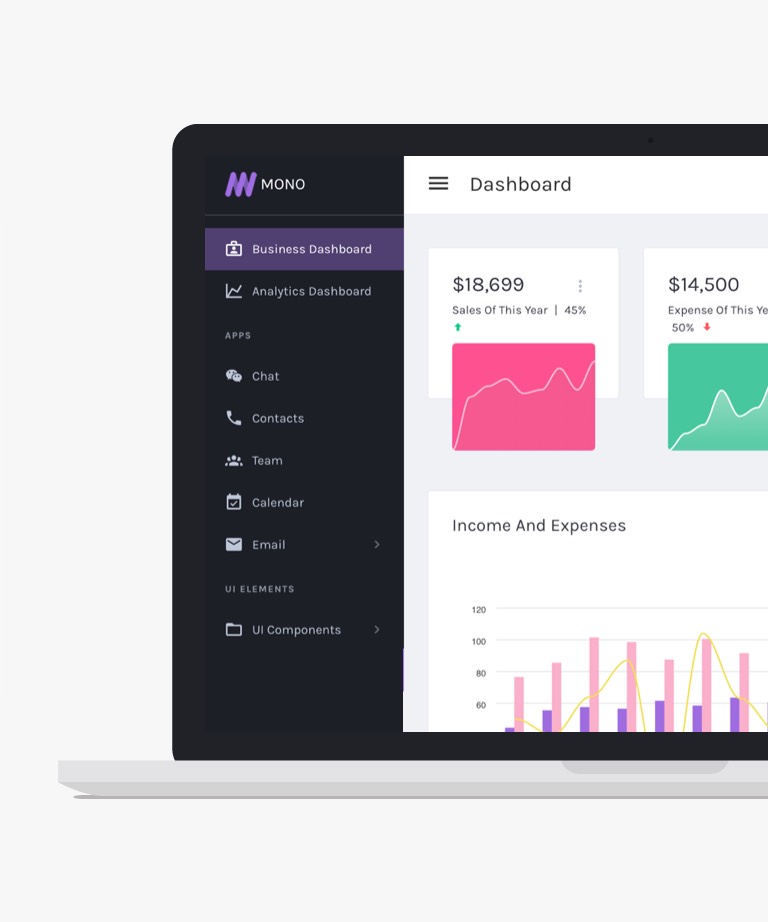
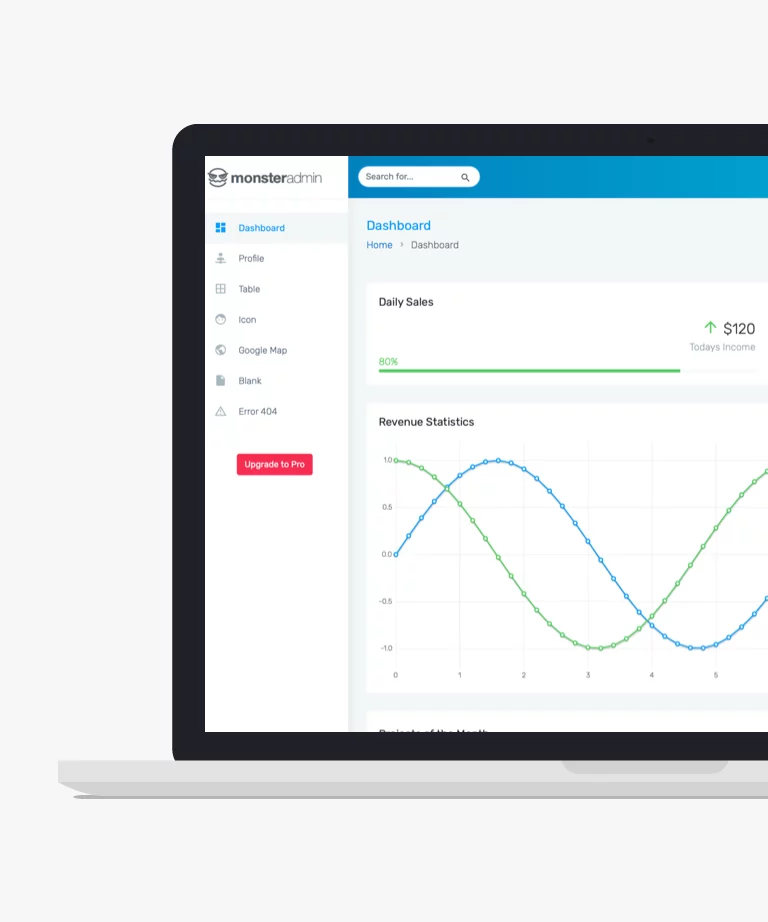
MONO is an all-in-one responsive admin dashboard template built with Bootstrap. This template comes with a vast array of useful and reusable UI elements integrated with the latest jQuery plugins. It can be used to develop any web application, including admin panels, dashboards, e-commerce platforms, content management systems, customer relationship management systems, or project management systems. MONO is highly customizable, making it easy to choose and modify UI elements and widgets to fit the specific needs of your web application. MONO offers everything needed to build a robust and effective admin panel with its responsive design, complete RTL support, reusable UI components, and integrated build tools such as Gulp, NPM, and SASS. This template features two dashboards, an Apex Chart library, Google Maps and Vector Maps, Material Design Icons, Flag Icons, advanced form elements, a variety of table styles, DataTables compatibility, widgets, toastr notifications, email pages, authentication pages, maintenance pages, user profile and activity pages, responsive navigation, a Dropzone file upload, Quill Js Text Editor, Codemirror Editor, an invoice with a ready print button, slim scrollbar implementation, and contrasting colors.
-
Free Bootstrap templates
-
Free Dashboard templates

Download
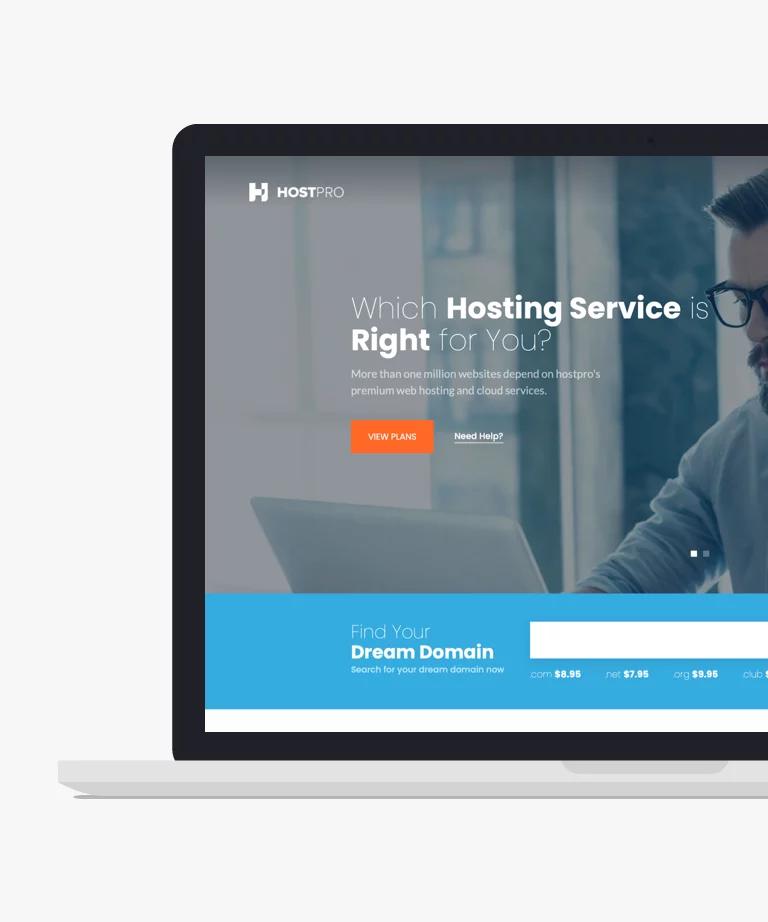
HostPro is an exceptionally modern free Bootstrap hosting template, meticulously constructed with a responsive bootstrap framework and semantic coding. Ideal for domain and hosting websites, HostPro offers a carefully designed interface that is user-friendly and easily customizable. Built on the responsive Bootstrap framework, HostPro is available as a free download for both personal and commercial use. However, the free version requires a backlink to BootstrapMart in the footer. For those seeking to remove this backlink, the pro version offers additional features and benefits. Exploring the pro version might be worthwhile for those considering an upgrade.
-
Free Bootstrap templates
-
Free CSS templates

Download
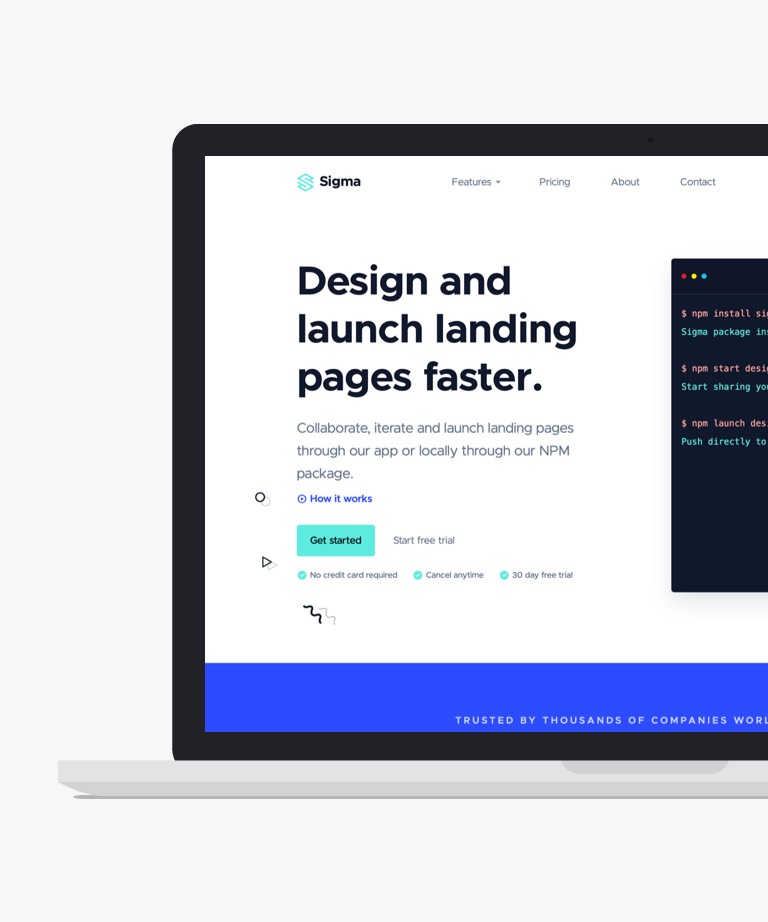
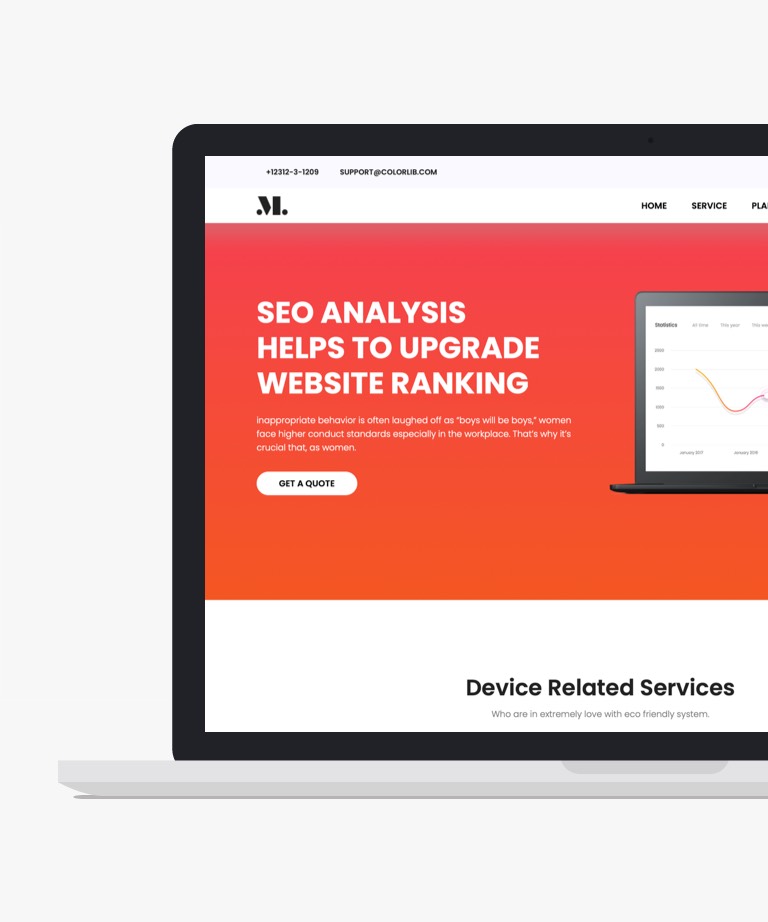
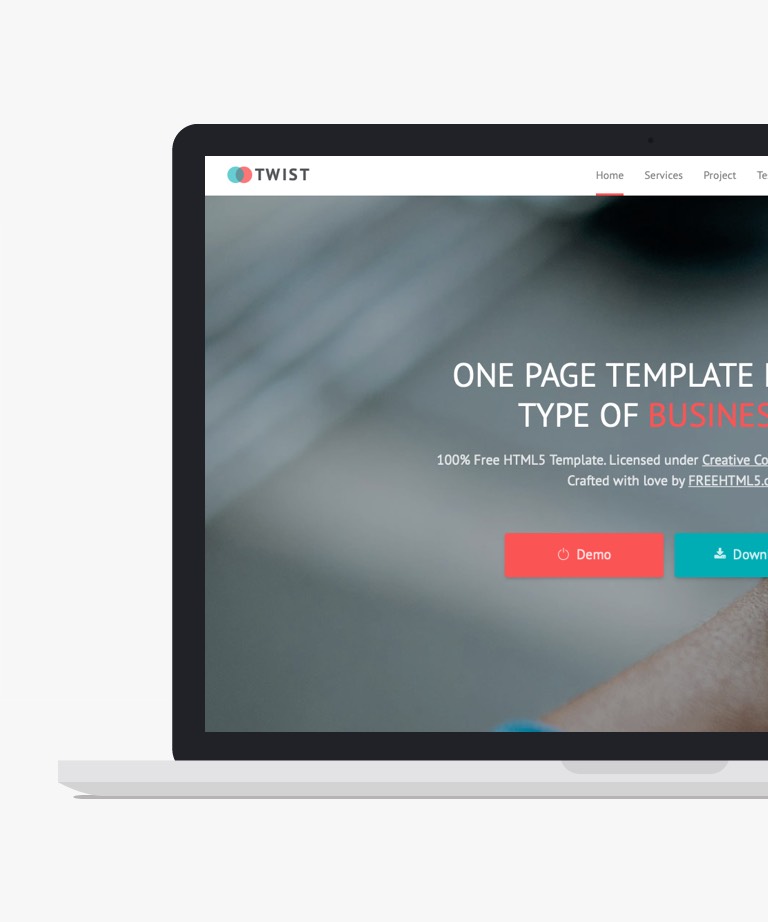
Sigma is a versatile and dynamic HTML Bootstrap 5 template, specifically designed for businesses and marketing purposes. It aims to increase the conversion rate of visitors to customers with its responsive design. Whether you need a basic website for your business or a landing page for a SAAS product, Sigma can accommodate your needs. The template boasts a sleek and uncluttered aesthetic, making customization a breeze and integration with custom applications seamless. And the best part, it's available for free!
-
Free Bootstrap templates
-
Free Clean templates

Download
Presenting Ignite, a meticulously crafted free Bootstrap 4 HTML5 template tailored for web hosting businesses. With its elegant design and visual appeal, Ignite is an ideal theme for hosting ventures. Its full responsiveness and compatibility across various browsers ensure optimal performance. No matter the device or screen size, Ignite guarantees a seamless experience. Ignite packs an array of contemporary and tech-savvy features, including a captivating hero header, convenient sticky navigation, integrated search field, captivating load-on-scroll animations, custom illustrations, and engaging fun fact counters. Additionally, the template's flexible code structure streamlines the customization process, allowing you to tailor it to your preferences effortlessly. Embrace Ignite to launch your project with a bang.
-
Free Bootstrap templates

Download
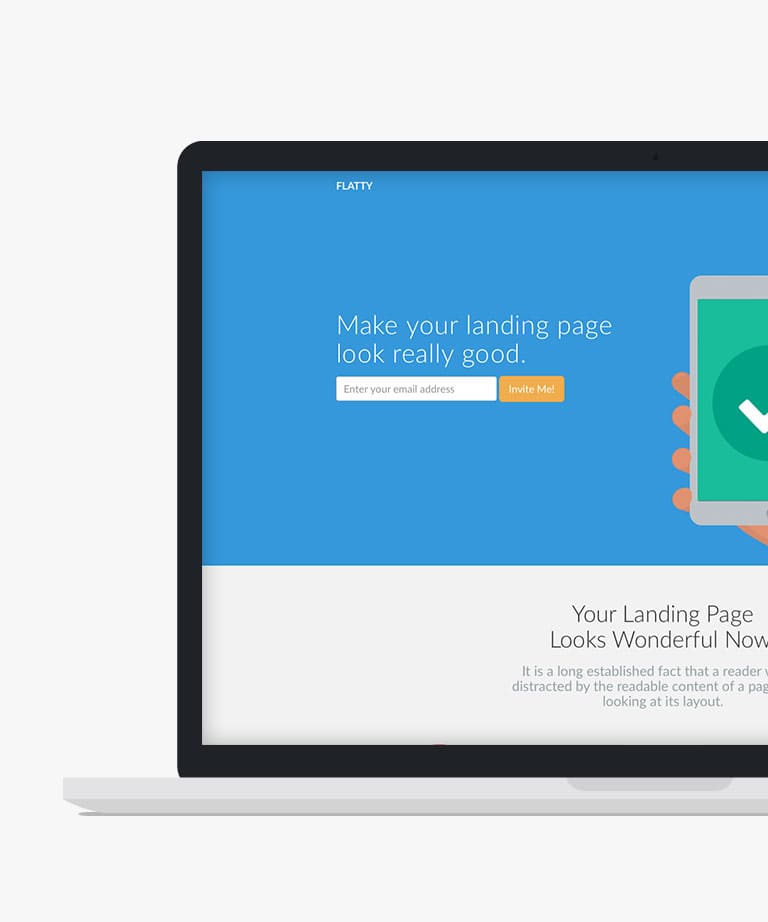
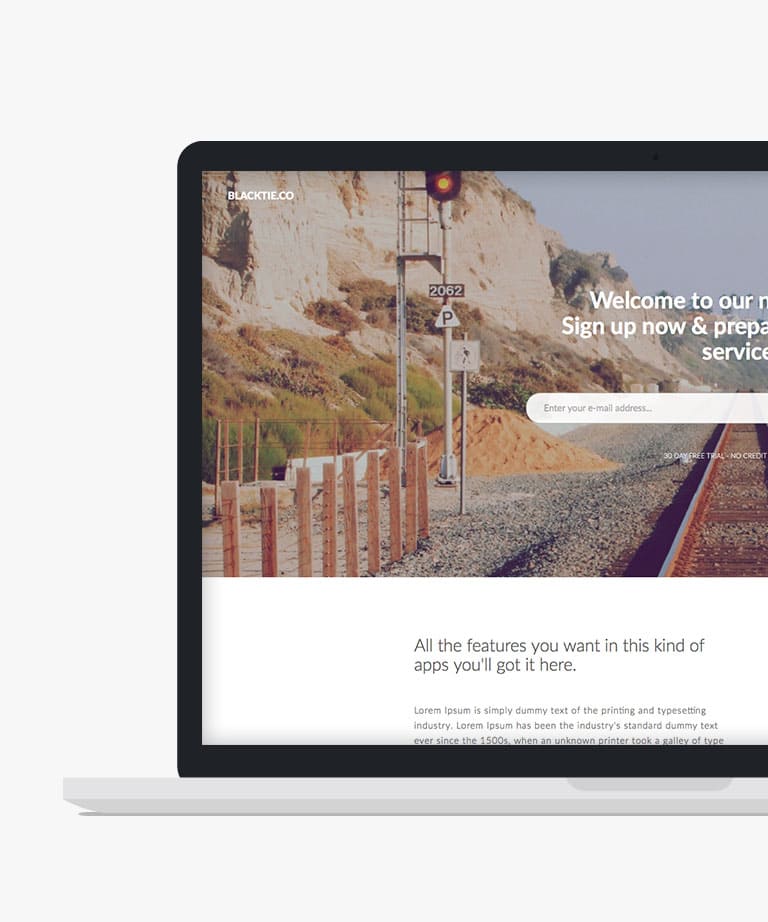
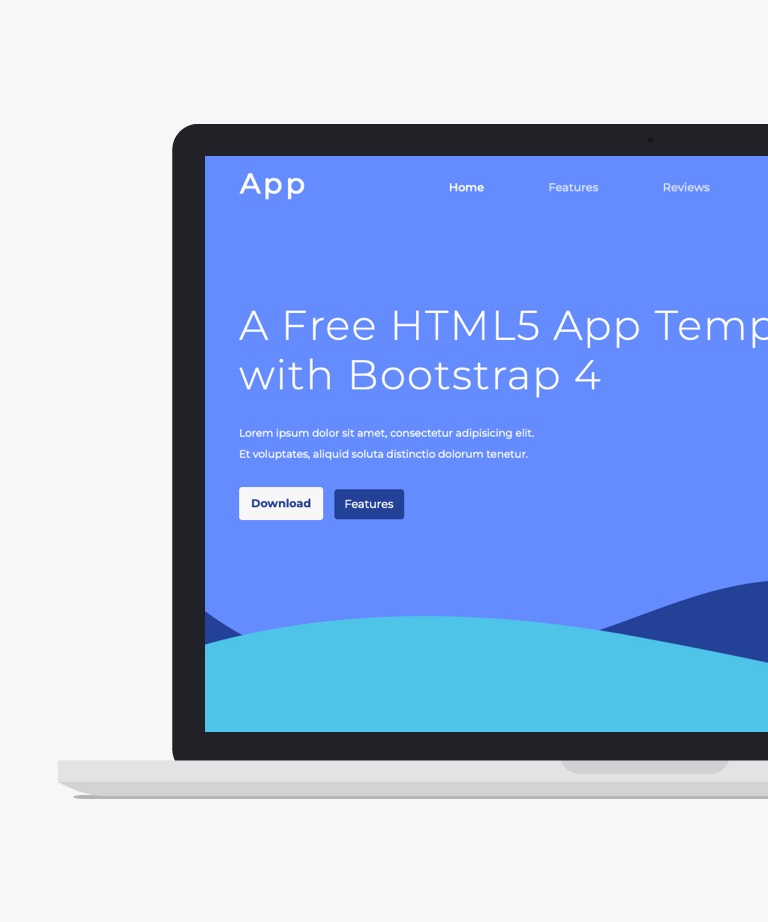
Flatty is a free, flat, and responsive HTML5 Bootstrap landing page website template, specially designed for Application websites. With its sleek and modern design, Flatty is the perfect choice for developers who want to create an attractive and professional landing page for their applications. This powerful template is fully responsive, which means that it can adapt to any screen size, making it easy for users to navigate and interact with your application on any device. Moreover, Flatty is built on the popular Bootstrap framework, which provides a solid foundation for developers to build upon. With Flatty, you can create a stunning landing page that showcases the key features of your application and helps you to drive more downloads and conversions. This template is also highly customizable, which means that you can easily tweak and modify it to match your brand's unique style and tone.
-
Free App templates
-
Free Bootstrap templates
-
Free Landing page templates

Download
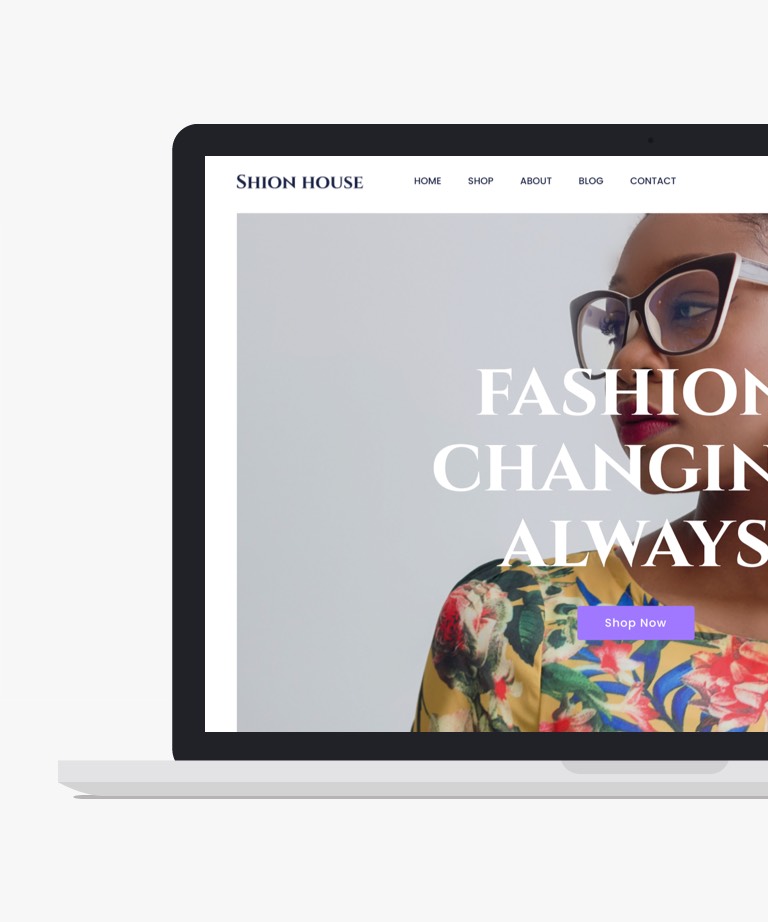
Experience the mesmerizing allure of ShionHouse, a stunning free Bootstrap template designed specifically for eCommerce websites. Whether you're venturing into the world of apparel or accessories, ShionHouse offers a seamless online presence for your store. This remarkable template boasts a captivating design that instantly captures the attention of viewers. Its 100% responsive layout and optimal performance ensure flawless compatibility across all modern browsers and devices. Moreover, ShionHouse is equipped with a plethora of exceptional features, including a dynamic hero header with a slider, a sticky top navigation bar, engaging call-to-action buttons, captivating hover effects, and a versatile drop-down menu, to name just a few. This theme transcends expectations, allowing you to effortlessly create unique online eCommerce stores. With the ability to infuse your personal touch, you can transform this web skin into a true reflection of your brand. Embark on your eCommerce journey with ShionHouse and leave a lasting impression on your audience.
-
Free Bootstrap templates
-
Free Ecommerce templates

Download
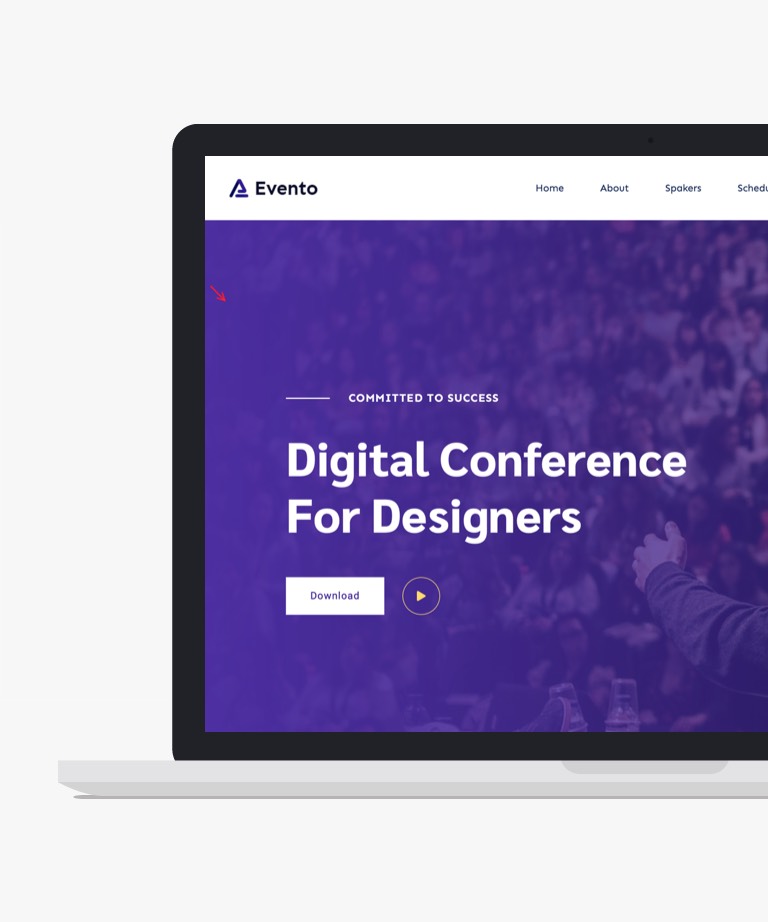
Evento is a free Bootstrap template tailored for event management websites. This sophisticated theme comes fully equipped with all the necessary tools and features to kickstart your project right away. With a stunning design and 100% responsive layouts, Evento provides an ideal starting point. Within its feature-rich package, you'll discover a captivating hero header, counters, a modal video player, a compelling call-to-action button, a sticky navigation bar, a user-friendly drop-down menu, and more. Evento is built on a well-commented codebase, ensuring easy and straightforward customization. This flexibility allows you to infuse your unique style and make it your own. In conclusion, as a free website template, Evento is a valuable resource that can significantly enhance the success of your project.
-
Free Bootstrap templates
-
Free Event templates

Download
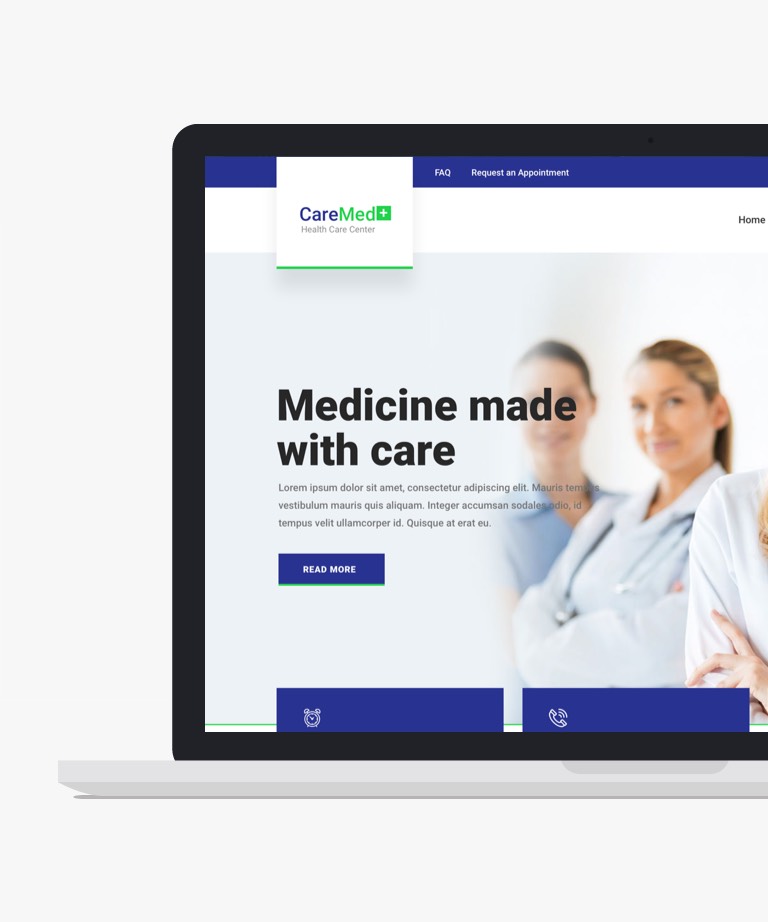
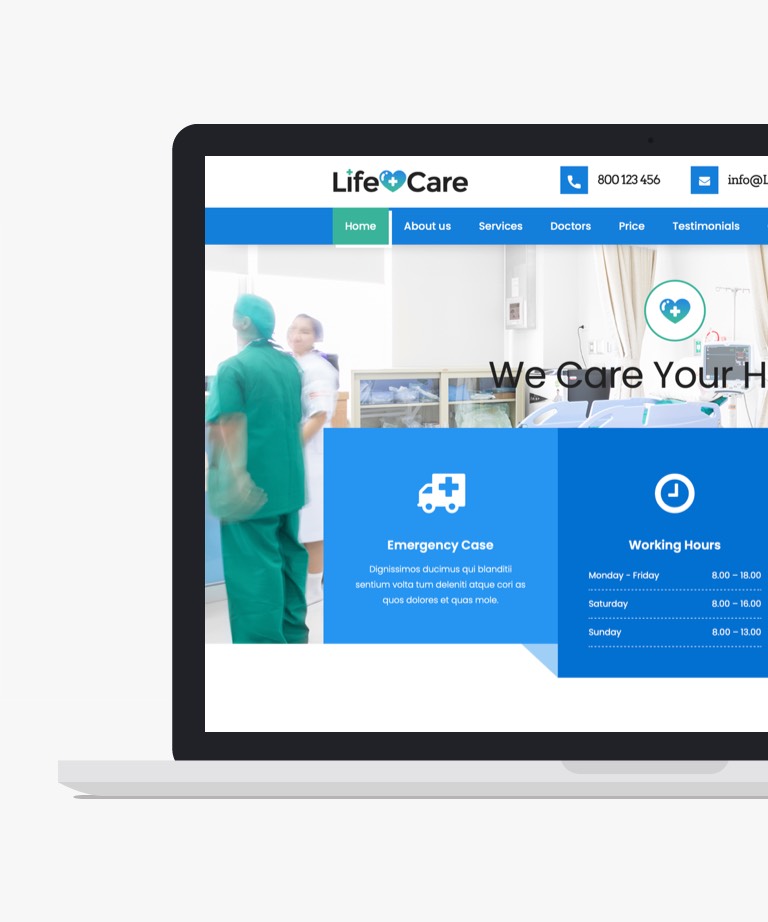
This complimentary HTML5 medical template offers an extensive array of options and features, allowing you to efficiently create your medical website. The CareMed template is perfectly suited for medical and healthcare domains, encompassing hospitals, clinics, health NGOs, and medical professionals. Its robust support for Bootstrap 4 ensures exceptional quality and performance. The inclusion of a sticky navigation bar, coupled with a prominent top contact bar, enhances the user experience significantly. Following this, a captivating full-width header welcomes visitors, featuring an inviting button with an engaging on-hover effect. For added convenience, you can display essential information such as working hours, appointment details, and emergency contact information in the subsequent section. The multi-page feature facilitates comprehensive exploration of the entire website, ensuring seamless navigation. The dedicated feature section, adorned with custom icons, provides an efficient platform for showcasing special services and offerings. Subsequently, the "About" section enables the inclusion of comprehensive details about your medical institution. Utilize circular progress bars to effectively display your organization's achievements. Further enhancing the user experience, the testimonial section permits clients to share their reviews and feedback on the services they've received. The template's appeal extends to its footer, which includes descriptive content, social media icons, and interactive on-hover buttons. Seamlessly connect with patients through the integrated contact page, complete with Google Maps integration for location information. In summary, the CareMed template offers a comprehensive and visually stunning solution for crafting a compelling medical website while ensuring effective communication with patients and visitors.
-
Free Bootstrap templates
-
Free Medical templates

Download
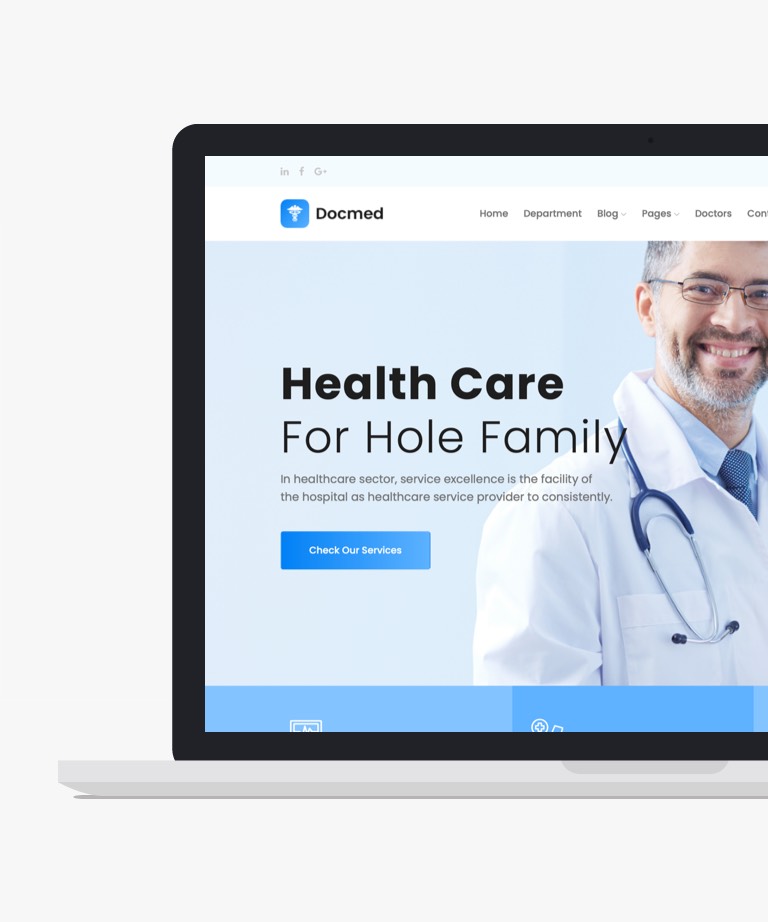
Introducing Docmed, a free Bootstrap 4 HTML5 healthcare website template tailor-made for medical and doctor-related websites. Docmed is fully responsive and optimized for cross-browser compatibility, ensuring a seamless user experience across different devices and browsers. With its abundance of trendy options and plugins, this template provides a wide range of features to enhance your healthcare website. Docmed is meticulously designed with utmost precision and dedication, resulting in a visually appealing and professional look. It adapts flawlessly to any device, regardless of its screen size, ensuring your website always looks sharp and optimized. The package also includes easily customizable code, simplifying the development process for you. With Docmed, you can swiftly create a stunning website without starting from scratch. Embrace the convenience and efficiency of Docmed to bring your healthcare website to life in no time.
-
Free Bootstrap templates
-
Free Medical templates

Download
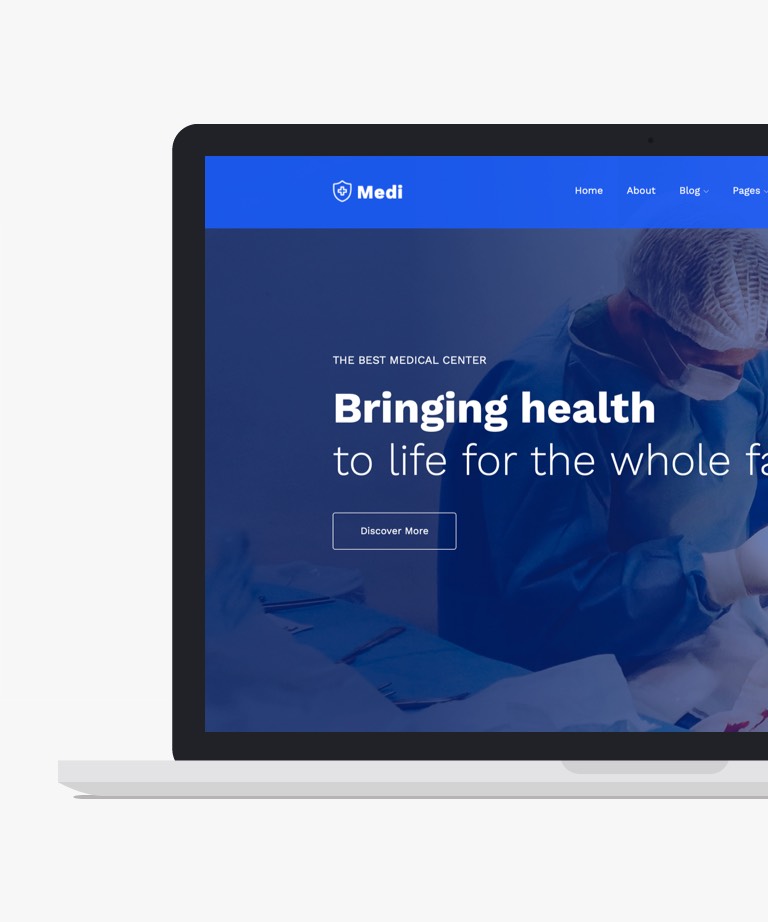
Medi is a free Bootstrap HTML5 responsive medical website template, presenting a sleek web canvas that ensures a standout presence in the online domain. This template is fully responsive and optimized for compatibility with all major browsers. Designed with elegance, Medi is equipped with the latest options to meet contemporary standards. This free Bootstrap 4 HTML5 responsive medical website template exhibits flawless and faultless display on every device. It features a range of up-to-the-minute elements, including a sticky navigation bar, a user-friendly drop-down menu, a modal appointment form, a compelling call-to-action button, and more. Medi comes ready to use with its full potential, or you can customize it to give shape to your desired design. In summary, take your project to new heights with Medi.
-
Free Bootstrap templates
-
Free Medical templates

Download
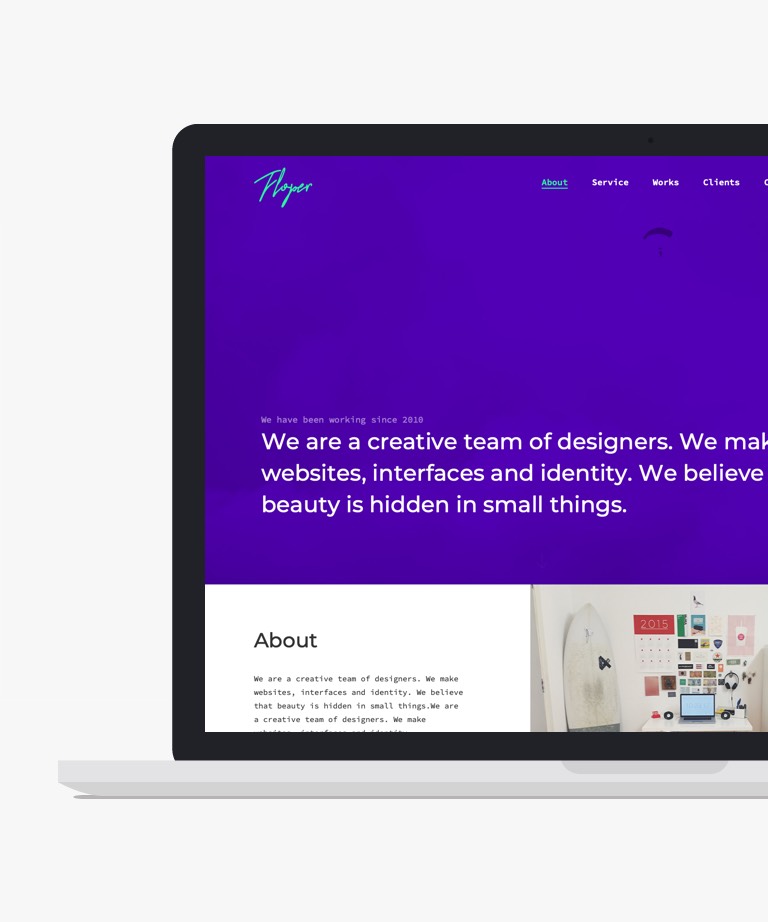
Floper is a complimentary responsive portfolio HTML template that utilizes the popular Bootstrap framework. With its retina-ready design, Floper is optimized for all screen sizes, ensuring a seamless experience across devices. The template boasts a beautiful and pixel-perfect design, adding a touch of professionalism to your one-page portfolio. Whether you're showcasing your work or highlighting your skills, Floper provides the ideal platform for creating a visually stunning portfolio website. Its clean layout and attention to detail make it a top choice for professionals looking to make a lasting impression. With Floper, you can showcase your talents and projects in a stylish and modern way, capturing the attention of potential clients and employers.
-
Free Bootstrap templates
-
Free Portfolio templates

Download
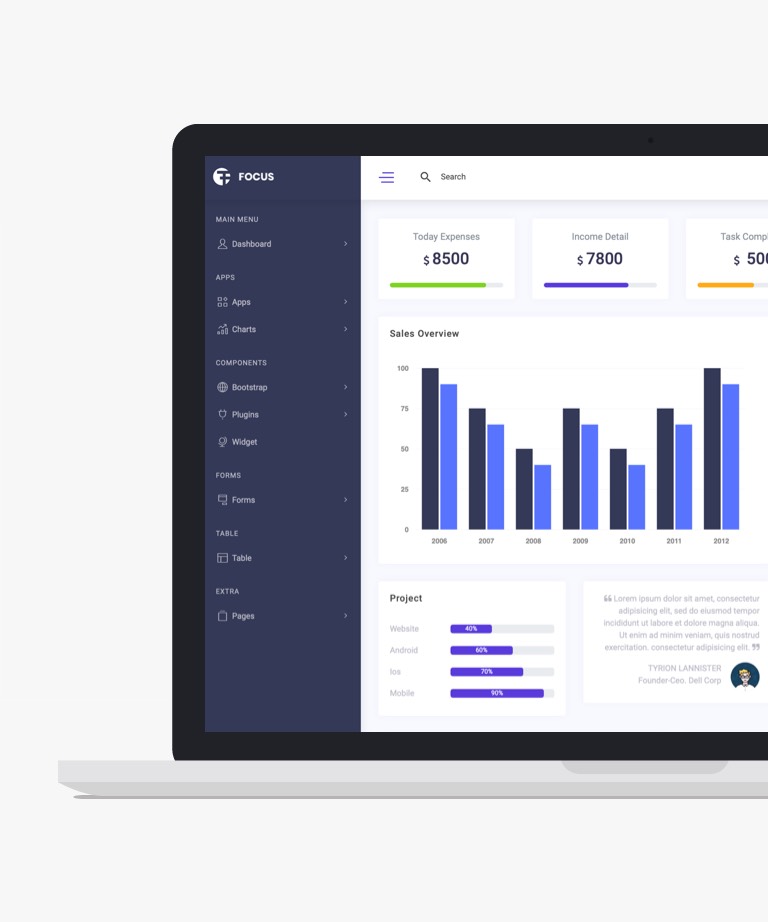
Focus dashboard is a highly-regarded dashboard panel template built with Bootstrap 5, known for its customization and ready-to-use resources. Many businesses utilize this template, which boasts stylish and appealing designs, to manage their digital marketing analytics, sales administration, and data visualization through an intuitive business intelligence dashboard. The modular design facilitates process visualization and progress tracking. With the purchase of this responsive premium admin template, users gain access to numerous Bootstrap components, ready-to-use plugins, restyling options, and design choices to enhance the user experience.
-
Free Bootstrap templates
-
Free Dashboard templates

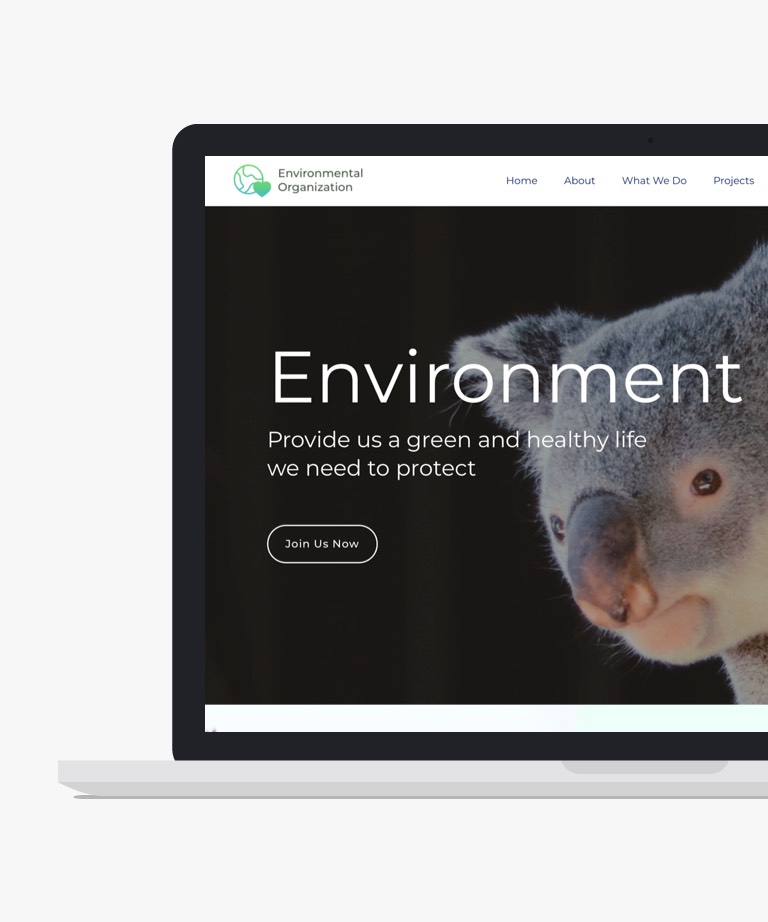
Download
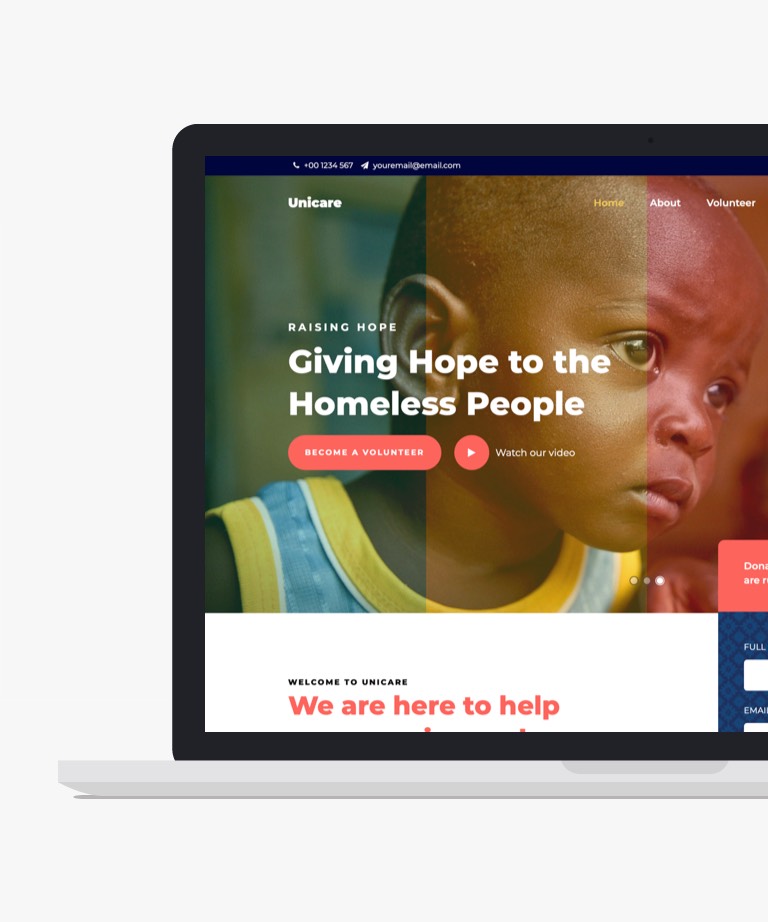
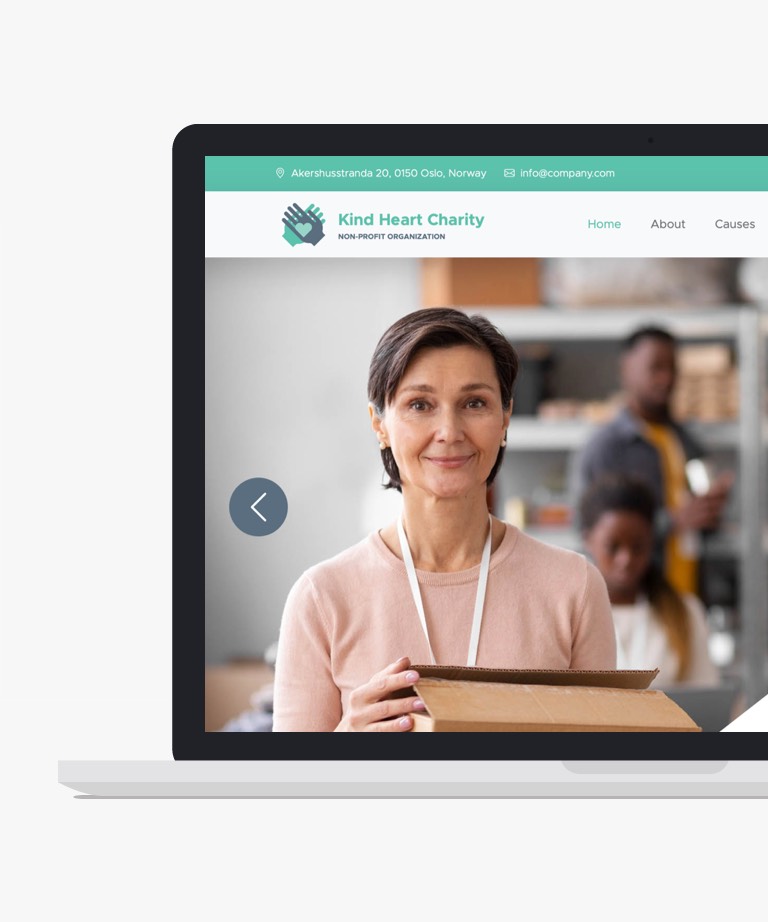
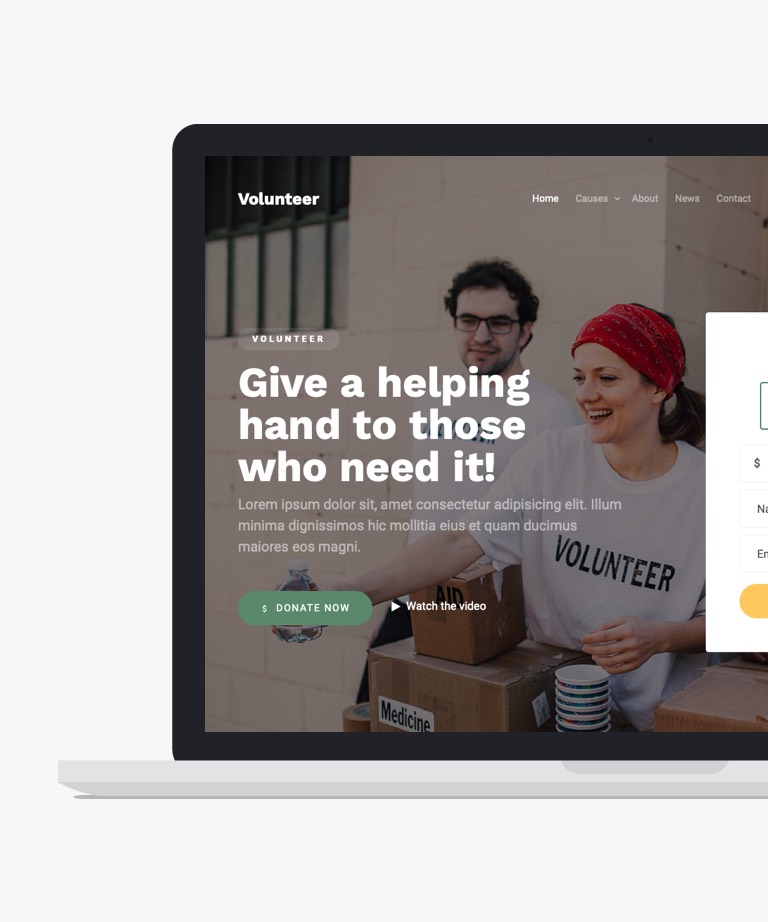
Unicare is a free Bootstrap template with a colorful design for charity websites. It provides a sophisticated online presence for non-profit organizations to raise awareness. With features like a hero header with slider, donation form UI, testimonial carousel, blog section, Google Maps and more, it offers an impactful website for free. Built with HTML5 & CSS3, Unicare is 100% responsive and compatible with recent browsers. Even with basic knowledge of Bootstrap & HTML, anyone can use it for their project.
-
Free Bootstrap templates

Download
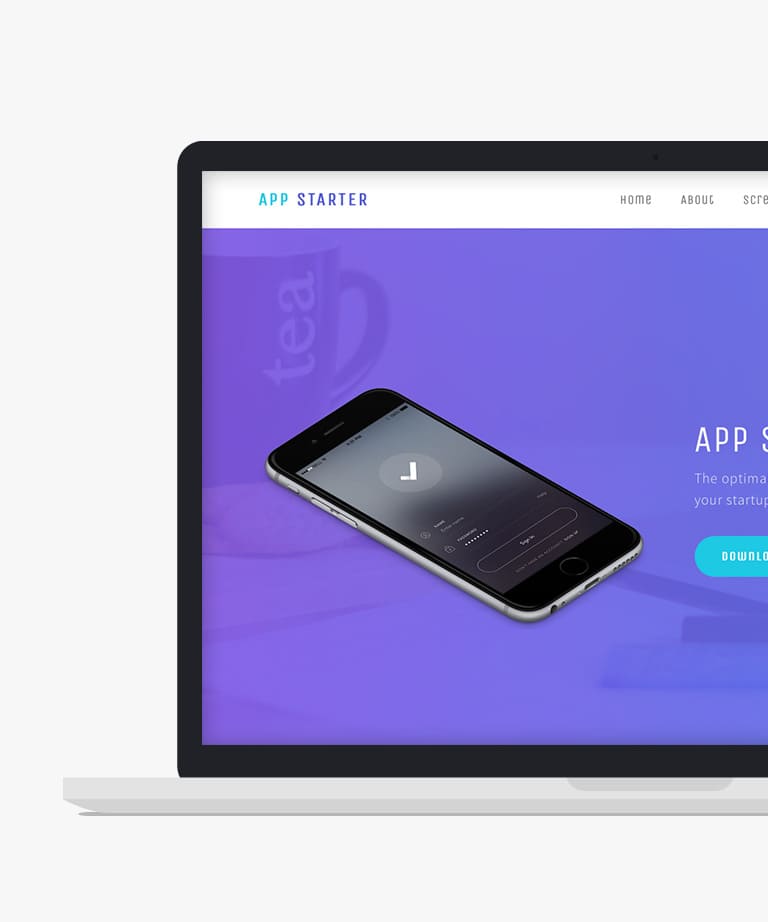
Introducing App Starter, a vibrant and colorful free HTML5 one-page app website template that is designed to kickstart your web or mobile-based application. With its eye-catching design and captivating colors, App Starter provides the perfect choice to make a lasting impression on your users. This template is fully responsive, ensuring that your app will look great on any device, and it is also optimized for Retina displays, guaranteeing crisp and sharp visuals. Built on the reliable Bootstrap framework, App Starter offers a solid foundation for your application, providing flexibility and ease of customization. Don't miss out on this free and dynamic template that will give your app the jumpstart it needs to succeed.
-
Free App templates
-
Free Bootstrap templates

Download
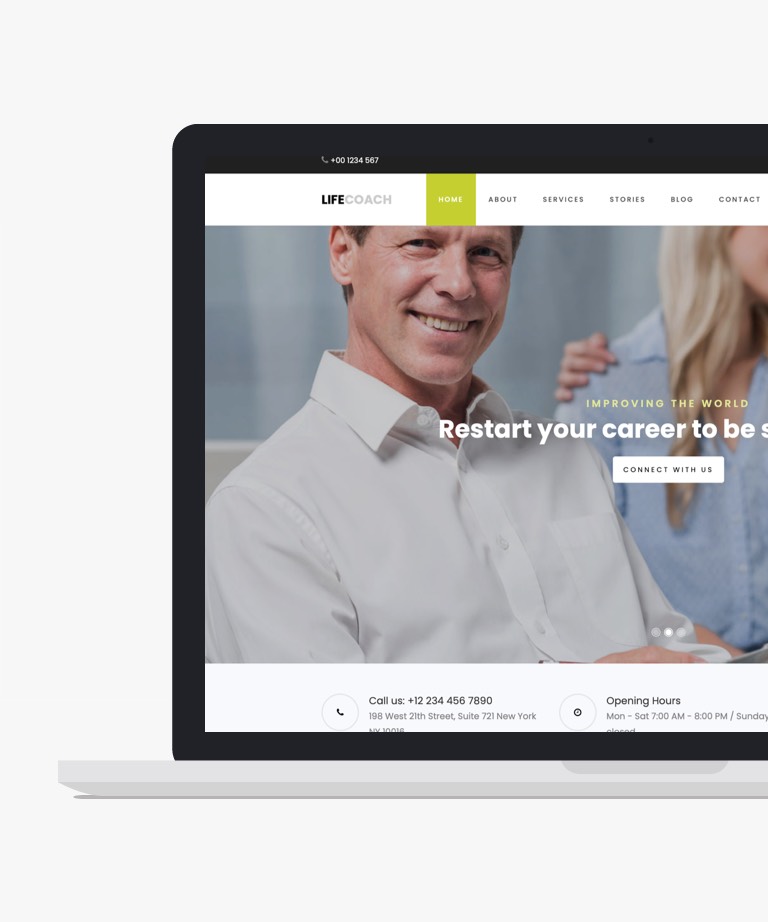
Life Coach, a free Bootstrap HTML5 coaching website template crafted for consultation-related websites, boasts a top-tier design that captivates visitors upon their first interaction. Its full responsiveness and optimization for all recent browsers ensure pixel-perfect display on every device, irrespective of screen size. This template arrives with a comprehensive collection of compelling features and assets, including a captivating hero header, slider, effective call-to-action buttons, engaging parallax effects, testimonials, and more. The beauty of Life Coach lies in its easily customizable nature facilitated by well-organized and well-commented code. Whether you opt for its out-of-the-box functionality or infuse it with your distinctive style, Life Coach stands ready to propel your project to new heights.
-
Free Bootstrap templates
-
Free Business templates

Download
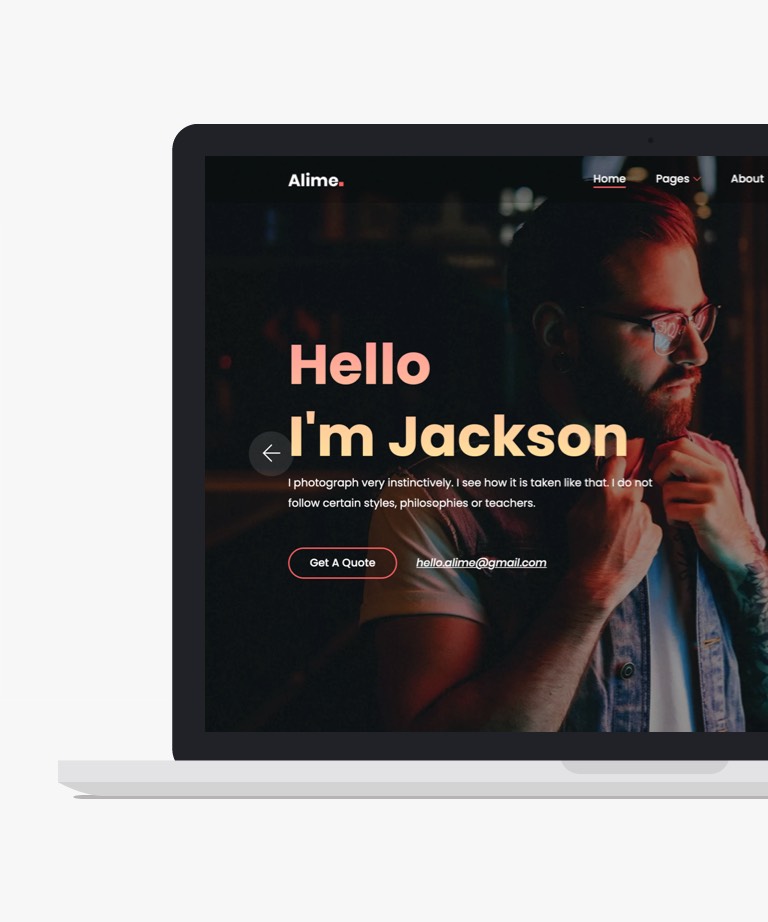
Alime is an excellent photography portfolio website template that can help take your project to new heights. Whether you are a beginner or a professional photographer, Alime is perfect for you. It offers many features, including the Bootstrap Framework and compatibility with web browsers, retina screens, and optimized performance for all devices. Alime also includes a filterable photography portfolio, multiple internal pages, a blog, a contact section with Google Maps, a full-width Instagram feed, a back-to-top button, and social media icons. With Alime, you can easily stand out from the competition and achieve the fantastic results you envision for your photo project.
-
Free Bootstrap templates
-
Free Photography templates

Download
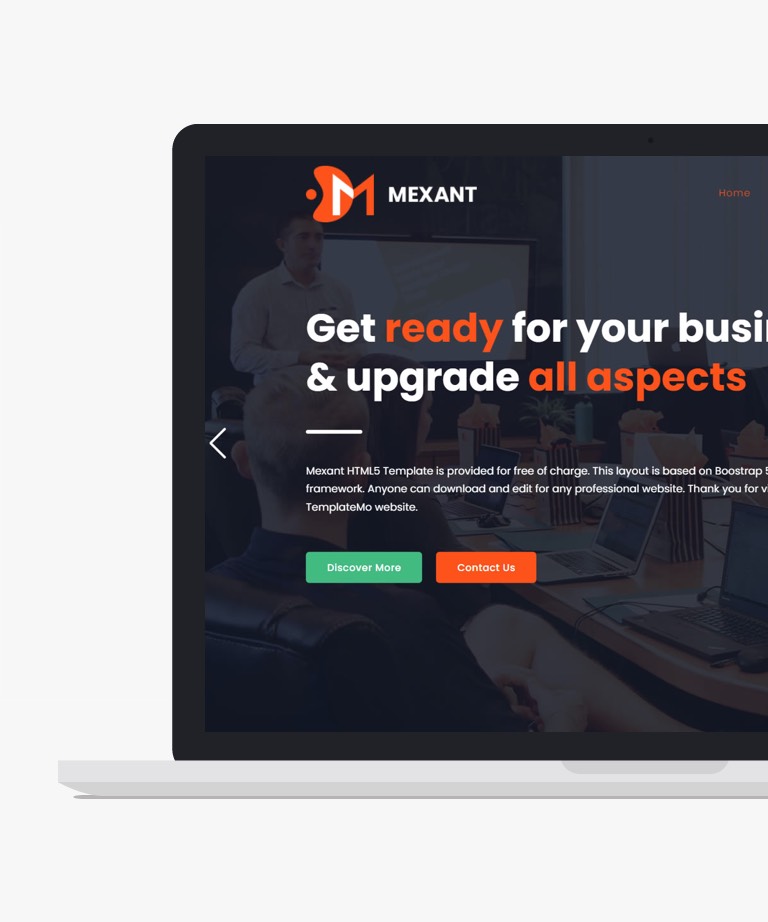
Mexant is pixel perfect business related website template created with Bootstrap framework. Mexant free HTML template comes with all major features which are required for design the professional looking business website. Mexant HTML template is suitable for businesses that want to showcase the services and products in elegant way. Mexant free HTML template comes with 4 pages,
-
Free Bootstrap templates
-
Free Business templates

Download
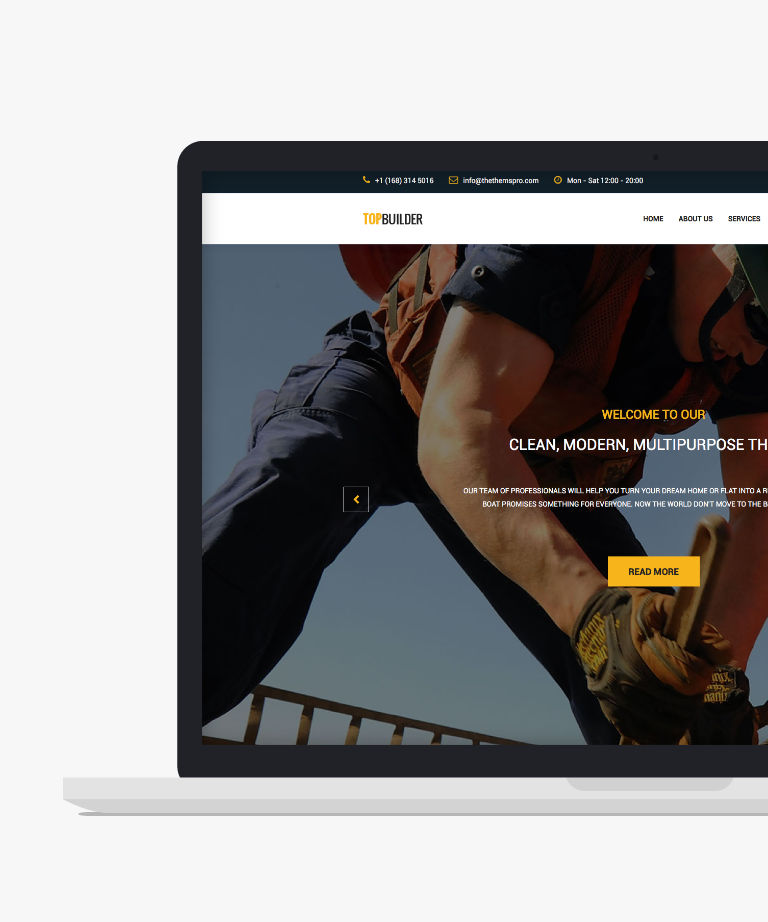
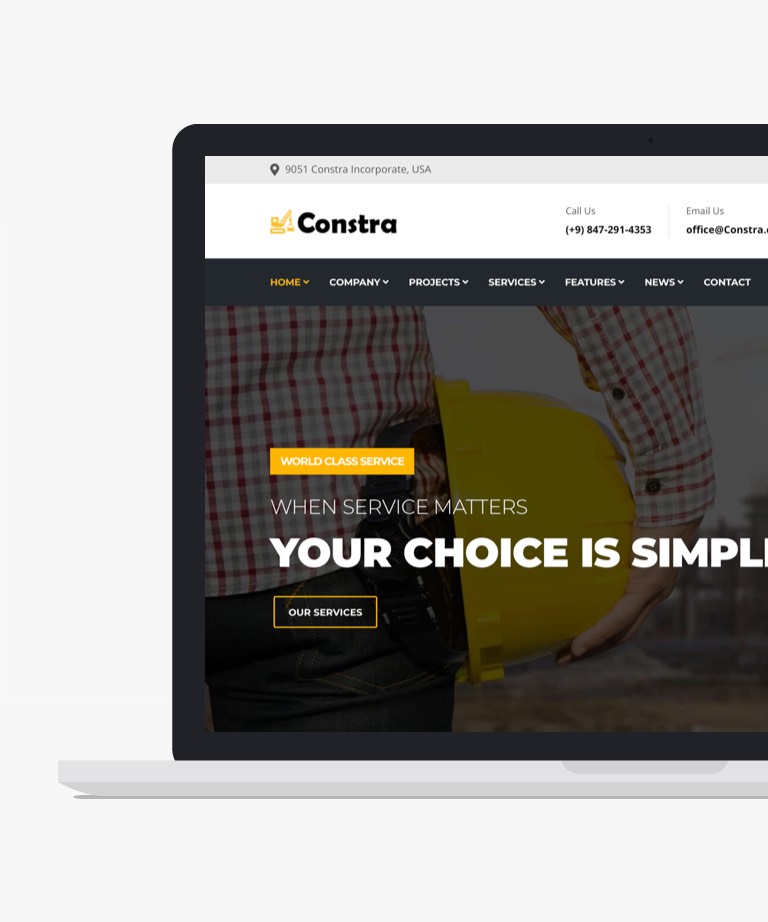
Introducing TOPBuilder, a free HTML5 Bootstrap construction company website template. With its sleek design and robust features, TOPBuilder is the perfect choice for showcasing your construction business online. This template offers a collection of well-designed pages and sections that can be easily customized and reused to fit your specific needs. TOPBuilder is fully responsive, ensuring that your website looks great on all devices and screen sizes. It is built on the powerful Bootstrap 4 CSS Grid System, providing a solid foundation for seamless responsiveness and layout consistency. Whether you need to showcase your projects, highlight your services, or provide information about your team, TOPBuilder has got you covered. With its user-friendly structure and modern design, TOPBuilder offers a professional and polished online presence for your construction company. Download this free HTML template today and start building a standout website that represents your business effectively.
-
Free Bootstrap templates
-
Free Business templates

Download
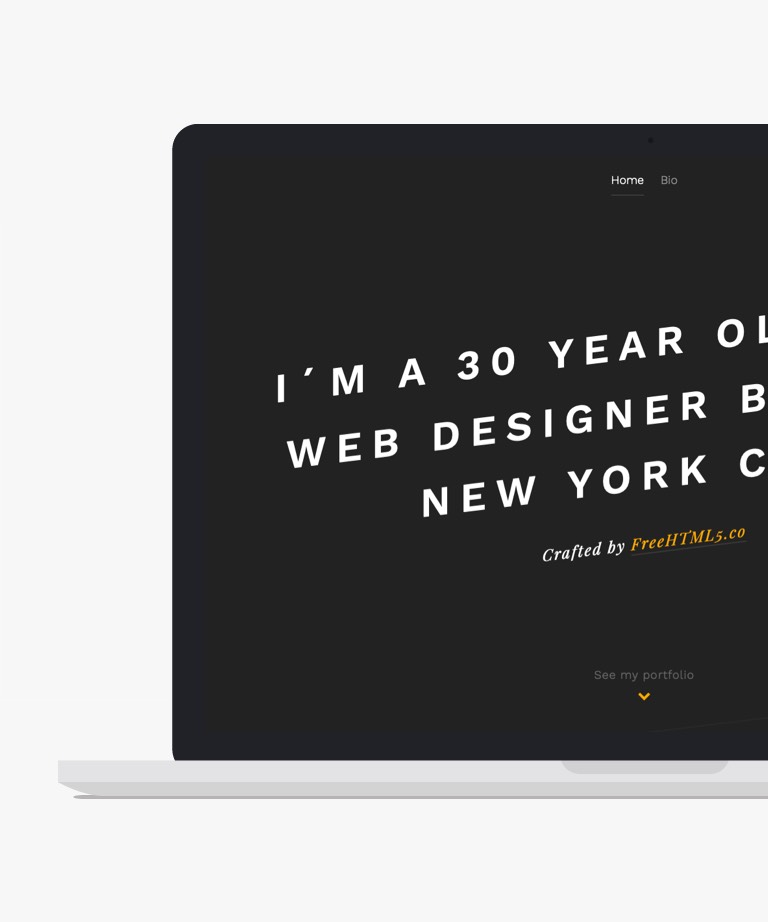
Introducing Hold, a sleek and minimalistic resume HTML template designed to showcase your online resume or CV in a stylish manner. This free template is perfect for creating a professional and visually appealing resume. Built with valid HTML5 and CSS3 code, Hold is easy to customize and edit to suit your personal preferences. This template is designed to support high-definition displays, ensuring your resume looks crisp and clear on any screen resolution. With its eye-catching design, Hold enables you to create an impressive online presence and stand out from the crowd. Whether you're a job seeker or a professional looking to showcase your skills and experience, Hold provides an ideal platform to present your resume in a modern and visually appealing way. Take advantage of this free template and create an impactful online resume today.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Resume templates

Download
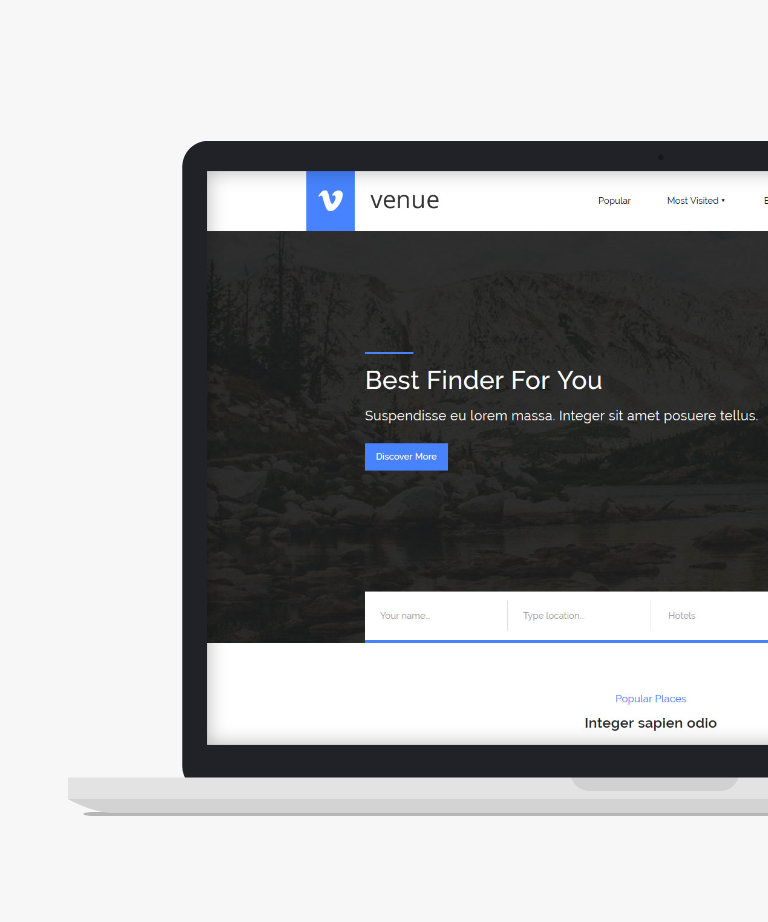
Venue HTML Template is an excellent option for creating travel-related websites with its attractive and well-designed one-page layout. This free HTML template is designed to be mobile-friendly, ensuring that your website looks great on all devices, including smartphones and tablets. Additionally, Venue HTML Template utilizes the highly popular Bootstrap CSS Grid System, which provides a reliable and efficient framework for your website's layout and design.
-
Free Bootstrap templates
-
Free Travel templates

Download
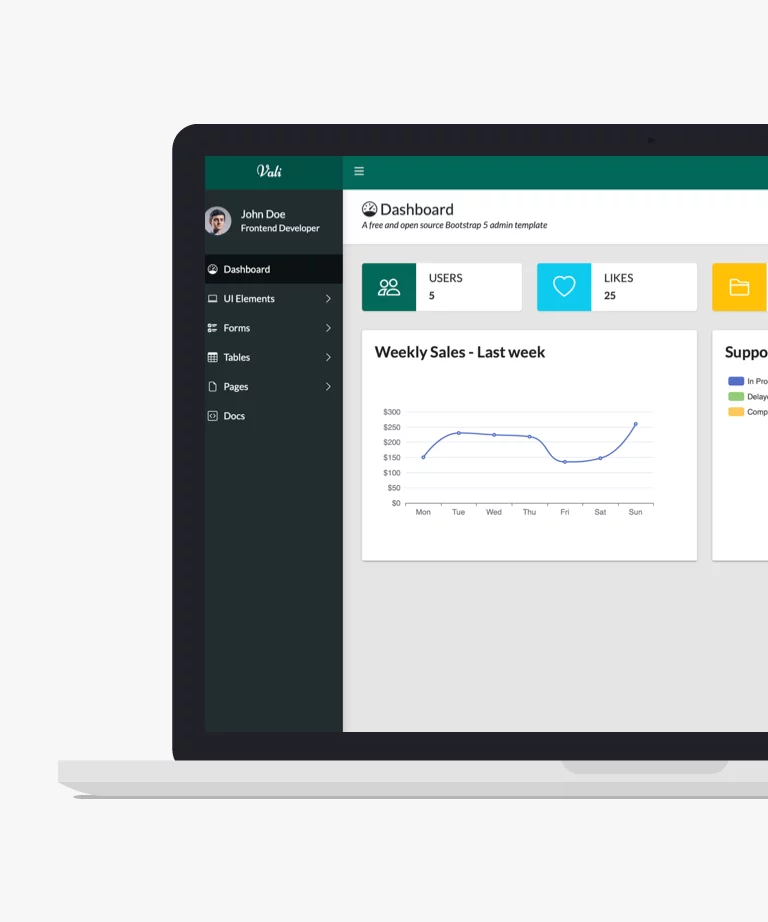
Vali is a versatile free Bootstrap 5 admin template, offering a responsive HTML5 framework designed to seamlessly integrate with various front and backend frameworks. It encompasses all essential features required for an admin dashboard. This template was built using Pug.js, providing diverse chart options including bar, line, polar, radar, pie, and doughnut charts. With seven built-in authentication pages and comprehensive documentation, Vali ensures easy customization. Whether you're launching a new project or upgrading an existing one, Vali empowers you to create an exceptional admin dashboard experience.
-
Free Admin templates
-
Free Bootstrap templates

Download
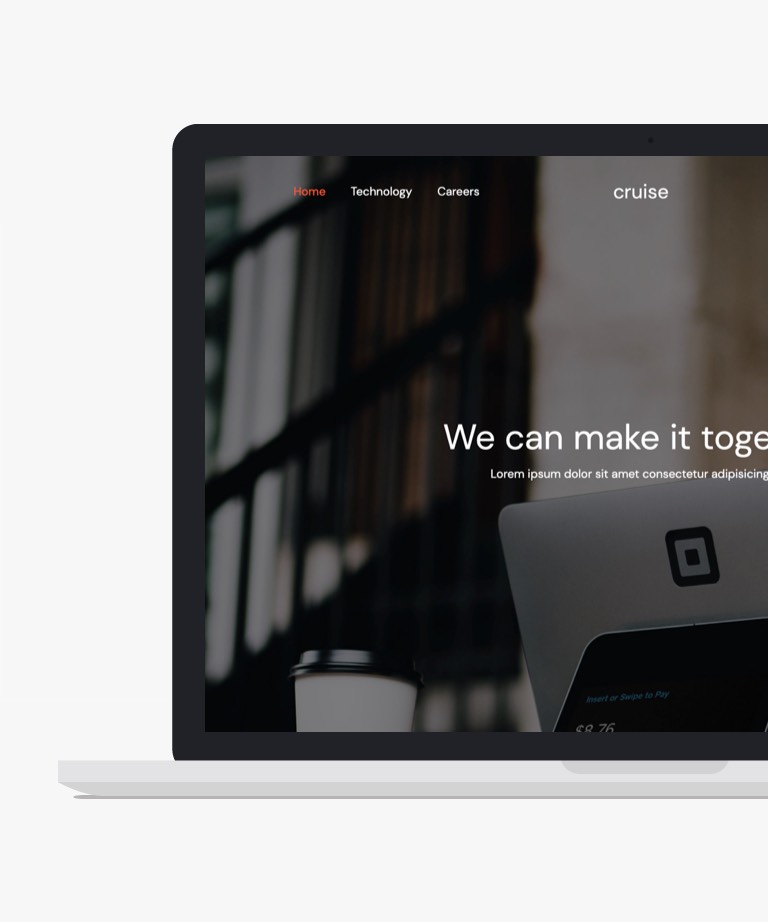
Cruise is a free Bootstrap HTML5 website template that features an elegant design suitable for professional business organizations. It is fully responsive and optimized for all devices and browsers, ensuring that it looks great on any screen size. This template is packed with a range of trendy features and assets, such as a hero header, blog section, pagination UI, contact and comment forms, and more. The flexible and well-organized code in the package makes customization easy for users of all levels. With Cruise, you can create a unique design for your project. Some of the key features of Cruise include Bootstrap, a clean and minimal design, full responsiveness, cross-browser compatibility, a multi-page template, a hero header, a blog section, pagination UI, footer navigation, on-hover effects on images, a comment form, a newsletter subscription form, a contact form, and Icomoon font icons. This template also includes all demo images, 7 HTML files, CSS and SCSS files, JavaScript source files, font icons, and library and plugin files in the box.
-
Free Bootstrap templates
-
Free Business templates
-
Free Clean templates

Download
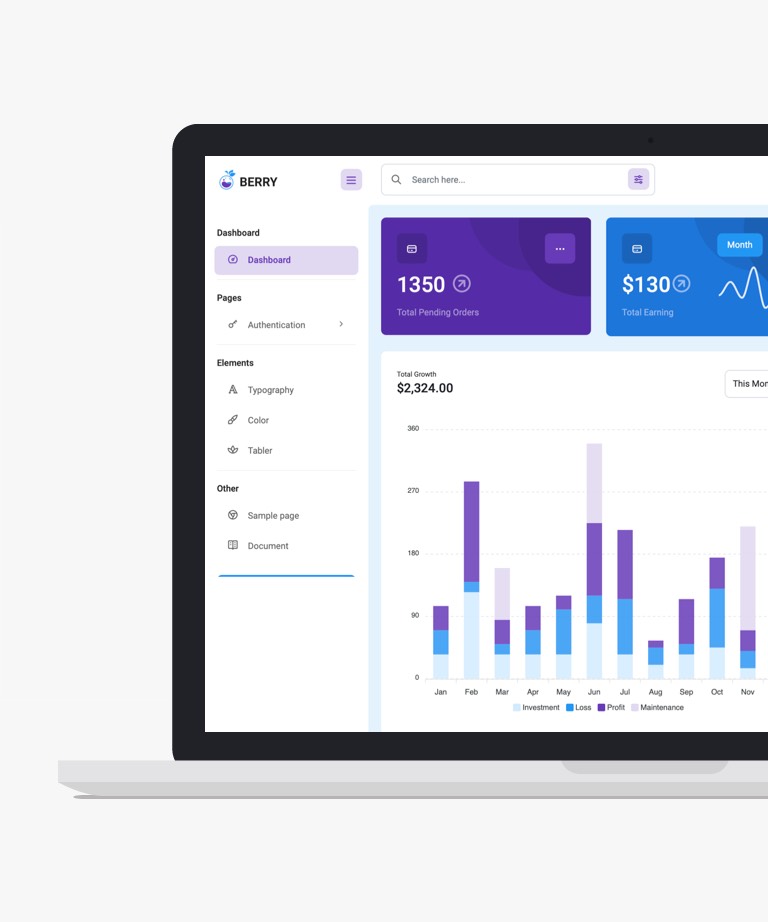
Berry Free Bootstrap Admin Template stands out from other admin templates available in the market with its highly stylized design and feature-rich pages and components. The developers of Berry put emphasis on both performance and design during the development process. The team conducted various testing and code optimization processes to achieve this, resulting in a performance and design-centric backend application. Berry dashboard template offers a wide selection of pre-built admin template layouts, providing users with the best selection of backend template options for their projects. The code is error-free, well-structured, and well-commented, making it easy to customize. Regular updates ensure that the code is always up-to-date with the latest features and standards. Berry also excels in terms of performance, with fast rendering in all major browsers. It scores well on Google Page Speed, Pingdom, and gtMetrix, and the code adheres to w3 standards. The admin panel is fully responsive and has been tested on all retina devices. Additionally, Berry provides multiple choices of widgets, chart icons, and many other features to support users' needs, all presented in a pleasant and appealing color combination.
-
Free Bootstrap templates
-
Free Dashboard templates

Download
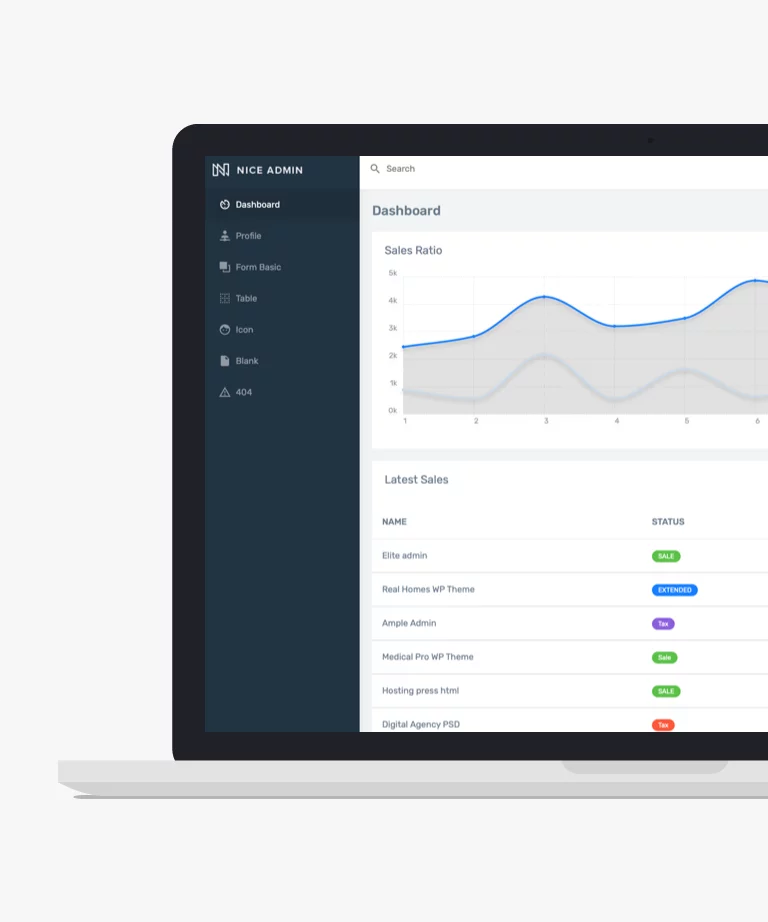
If you're in search of an elegant design template for your project, look no further than Nice Admin Lite. This carefully crafted free Bootstrap 5 template offers a simple, understated, and attractive dashboard design. It boasts a modern, modular layout and fully responsive pages, ensuring a seamless user experience across devices. In addition to its simplicity, Nice Admin Lite provides easy customization options, offering all the essential components, widgets, elements, and features you need. Built on the Bootstrap 5 framework and utilizing SaSS Base CSS, this dashboard template offers compatibility and flexibility. For those seeking commercial use, WrapPixel offers a comprehensive template with all the necessary features and layouts for optimal execution.
-
Free Admin templates
-
Free Bootstrap templates

Download
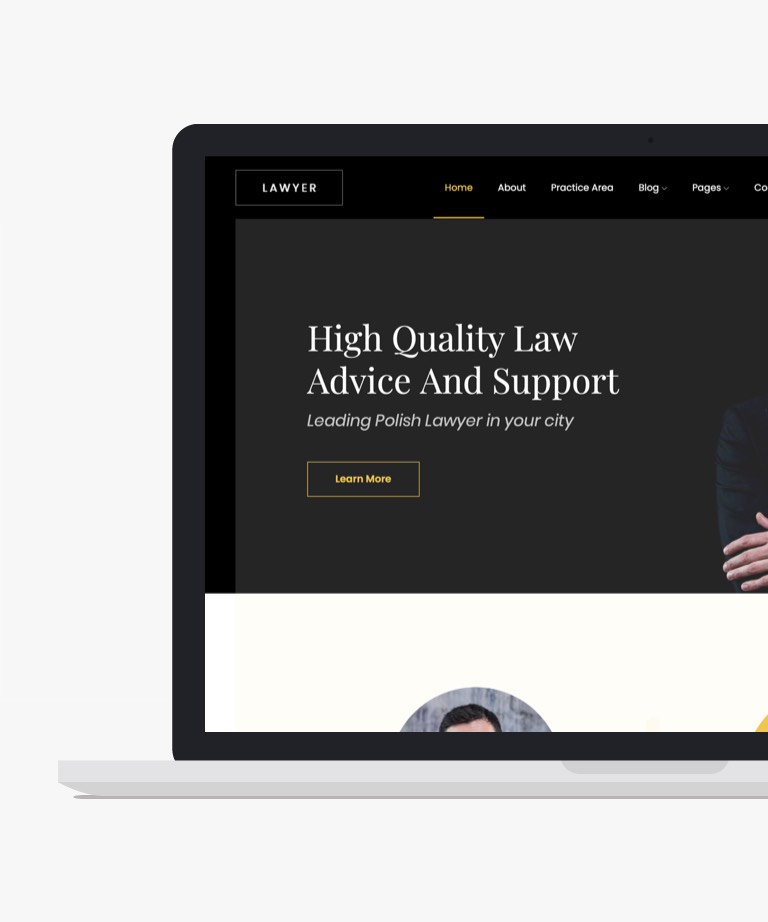
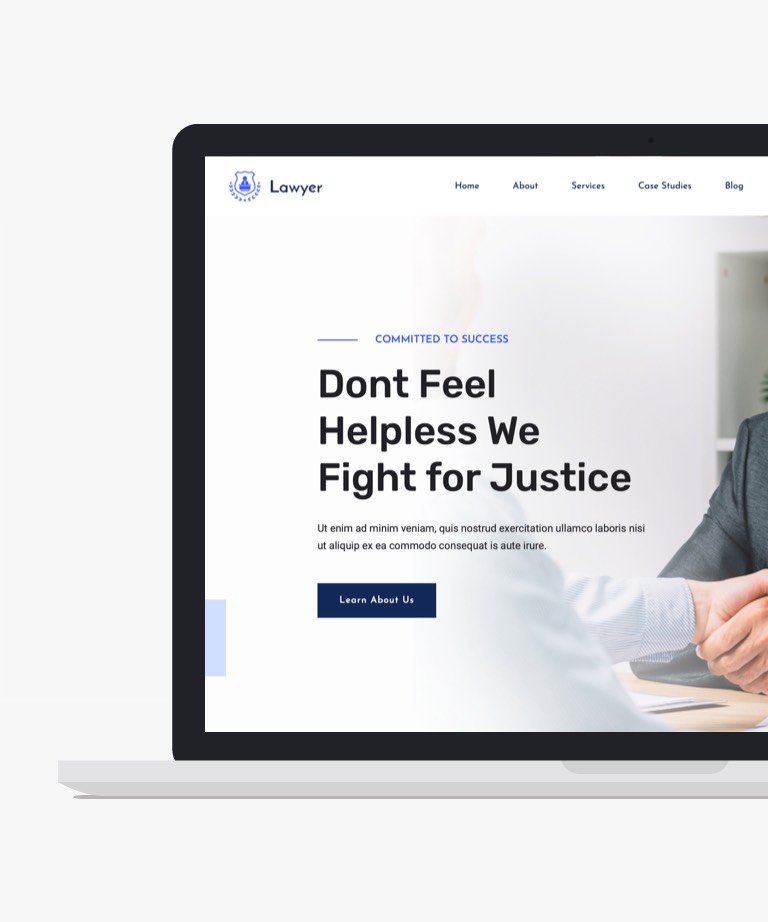
Lawyer is a free Bootstrap 4 HTML5 website template tailored for law firms. It's a professionally designed theme with special features aimed at advocates, lawyers, and related organizations, offering a sophisticated and stylish appearance to attract a wide audience. Moreover, Lawyer ensures compatibility with the latest browsers, devices, and retina screens. This free Bootstrap 4 HTML5 law firm website template includes a variety of useful features, such as a striking hero header, a sticky navigation bar, engaging fun fact counters, hover effects, and testimonials, among others. Special elements like an online appointment form, a dedicated blog section, and integrated Google Maps enhance its functionality. Lawyer also offers a straightforward and easily customizable codebase to simplify your work.
-
Free Bootstrap templates
-
Free Business templates

Download
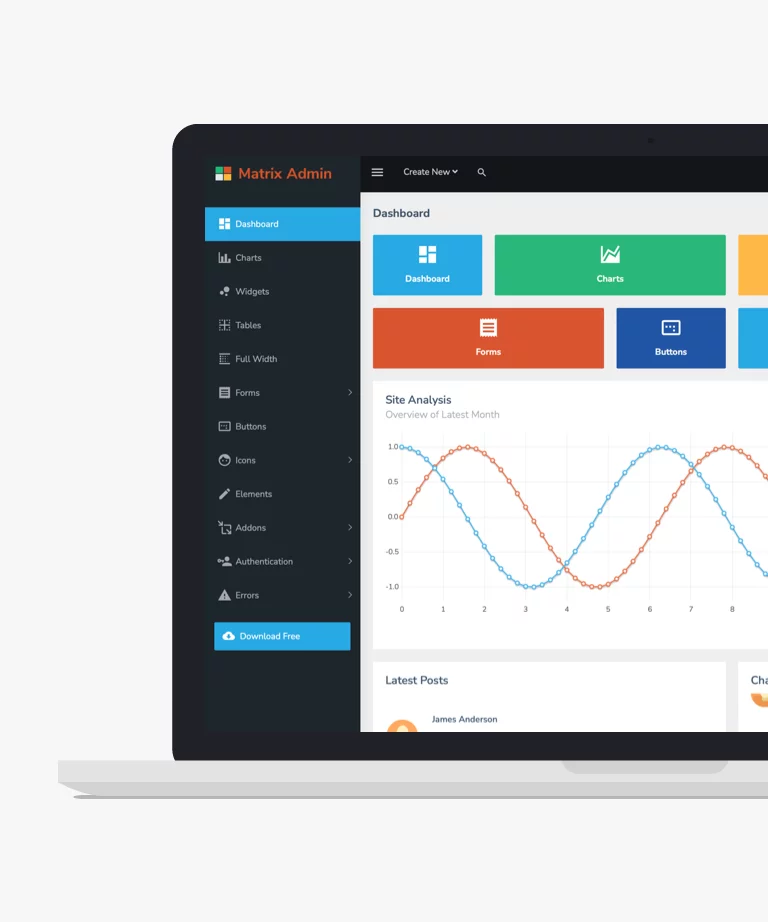
Matrix Admin offers a fundamental yet highly practical Bootstrap 5 dashboard template for your diverse projects. This template presents a modern and pristine admin interface suitable for backend projects. If you seek a clean and contemporary design for your administrative tasks, Matrix Admin stands as an ideal option. Should your application demand more functionalities, we recommend exploring our premium templates. This dashboard template provides a foundational setup featuring over 20 pages, encompassing more than 10 UI components, and tailored for Bootstrap 5. With a collection of icons and fully responsive pages, Matrix Admin ensures compatibility across various devices. Please note, this template does not come with support provisions.
-
Free Admin templates
-
Free Bootstrap templates

Download
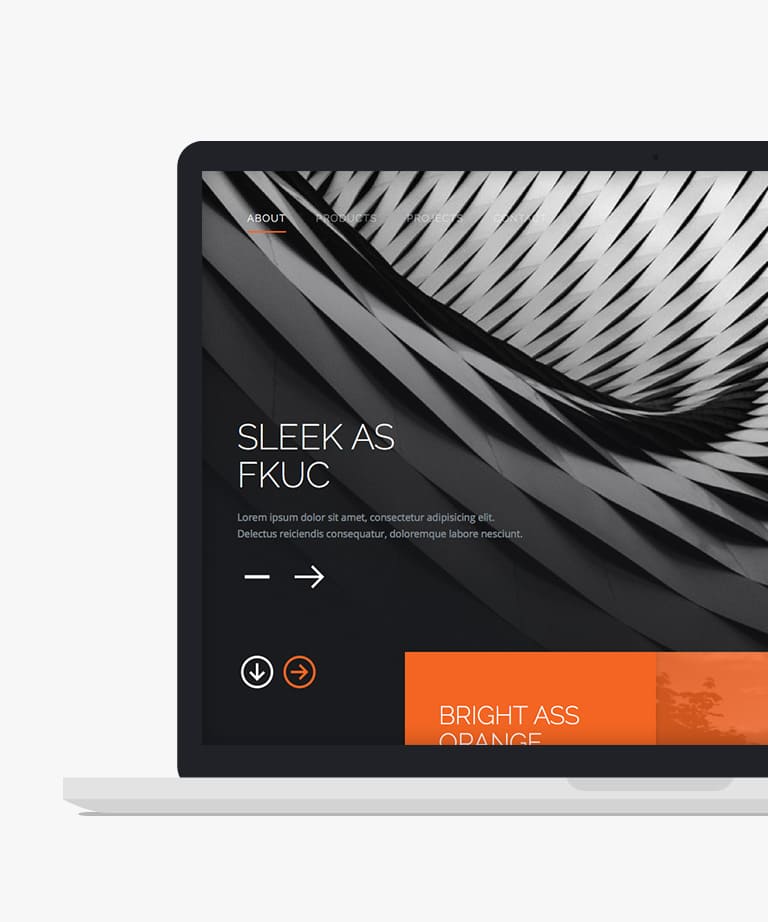
Trans is an impressive and sophisticated dark-themed one-page free HTML5 Bootstrap website template that will undoubtedly captivate your clients in your next design project. This template's unique website layout and grid are sure to make a lasting impression. Trans template is fully responsive, ensuring that it looks great on all devices, and it's built on the popular and reliable Bootstrap framework. Additionally, this template boasts a retina-ready design that ensures your website is of the highest quality and will look stunning on high-resolution displays.
-
Free Bootstrap templates
-
Free One page templates

Download
Podca presents a free Bootstrap 4 HTML5 podcast website template, tailor-made for podcasters seeking a sleek and functional online presence. Featuring a responsive multi-page layout, Podca boasts a stylish, clean, and minimalist design, ensuring an engaging user experience. At the heart of Podca lies its audio player, a pivotal element for any podcasting website, seamlessly integrated to showcase your content. Additionally, Podca offers modern features such as parallax effects, reveal-on-scroll animations, and a burger navigation with a sidebar drop-down menu, enhancing the visual appeal and navigation of your site. Furthermore, Podca includes a newsletter subscription form UI and font icons, along with a fully functional contact page, facilitating seamless communication with your audience. With Podca as your foundation, you can embark on your podcasting journey with confidence, creating captivating content and captivating audiences alike.
-
Free Bootstrap templates
-
Free CSS templates

Download
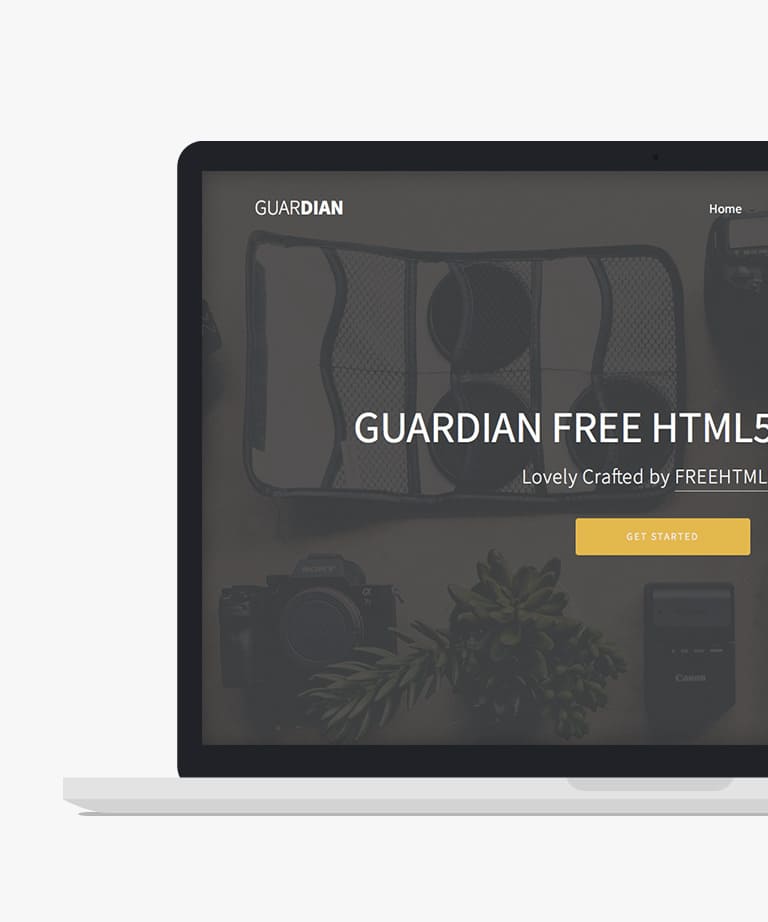
Guardian is an outstanding, versatile free responsive HTML5 Bootstrap multipurpose website template designed for business, corporate, or agency websites. This template is meticulously crafted and offers an attractive design that is fully responsive and retina ready. Built on the popular Bootstrap 3 framework, Guardian offers a robust and powerful set of features that make it easy to create a stunning website. With its clean and modern design, Guardian is the perfect choice for creating websites that are professional and engaging, and it is sure to impress your visitors.
-
Free Bootstrap templates
-
Free Business templates

Download
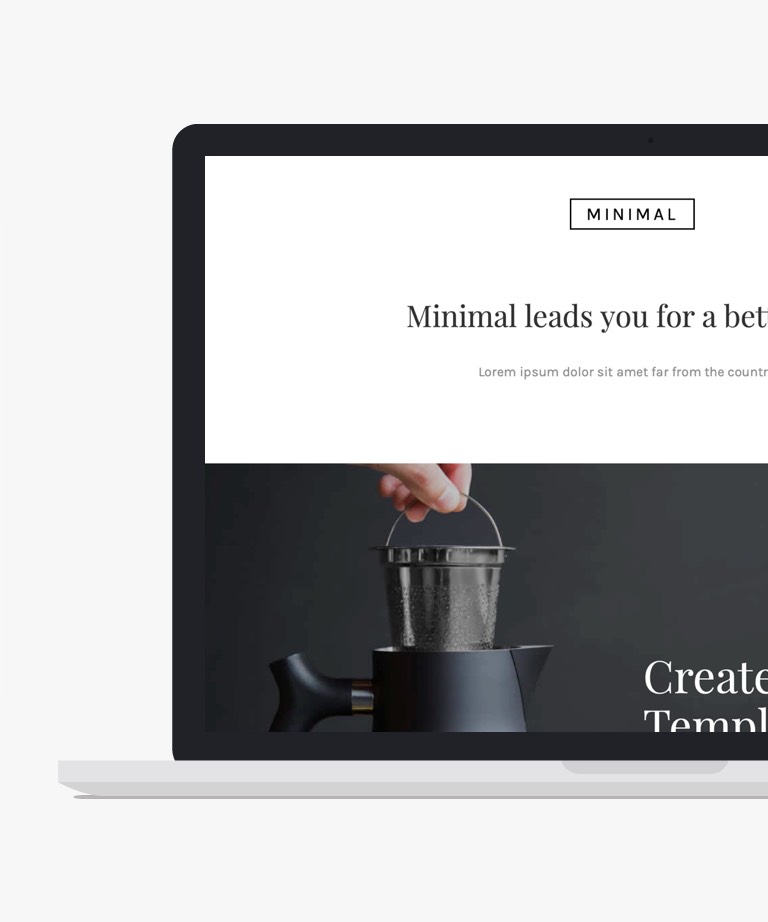
Minimal is a stunning and free HTML bootstrap template designed for those who appreciate clean and minimalistic design. This template is perfect for agency and portfolio websites, offering a sleek and sophisticated aesthetic. With its 5-page layout, Minimal provides ample space to showcase your content and projects. It includes impressive features such as a jQuery counter, a unique popup menu, and more, adding a touch of interactivity and creativity to your website. Download this template for free and give your website a professional and elegant look. Whether you're a designer, developer, or creative professional, Minimal is the ideal choice to present your work in a visually appealing and stylish manner. Embrace the simplicity and elegance of Minimal and elevate your online presence with this outstanding HTML template.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Portfolio templates

Download
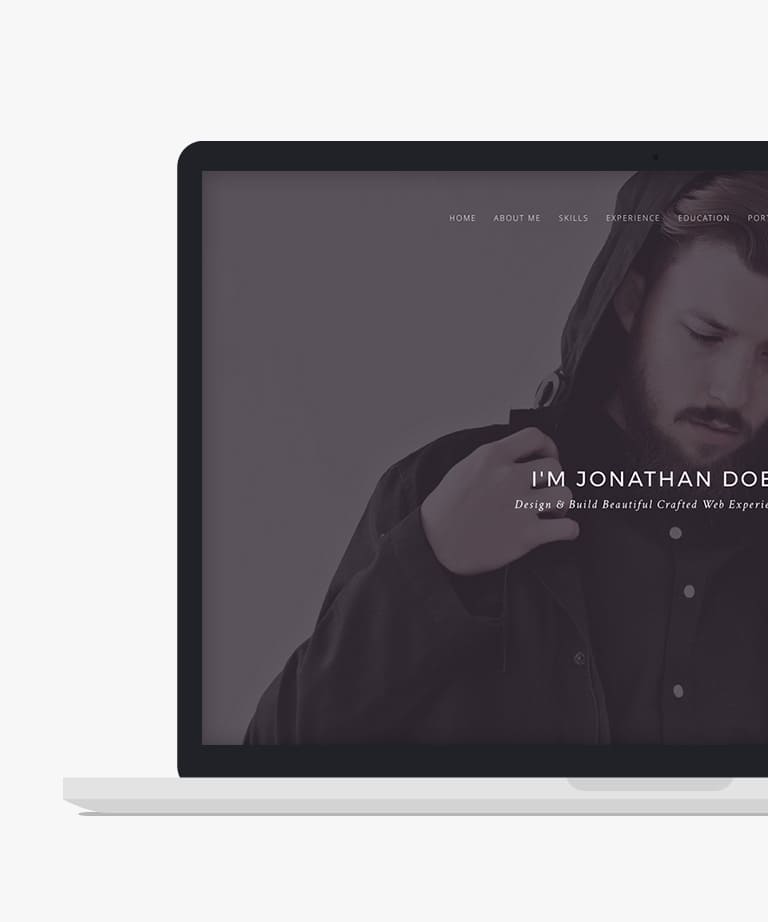
Folio is an exquisite, modern, and clean responsive HTML5 One page template that is powered by Bootstrap. This powerful personal resume HTML5 and CSS3 Template is specifically designed to create perfect Resume / vCard websites. Its responsive design ensures that it looks great on all devices, while its clean and modern design makes it a popular choice among professionals. With Folio, you can showcase your skills, experiences, and achievements in an organized and visually appealing manner. It is ideal for anyone looking to create a professional online presence to showcase their portfolio, skills, and work experience. Whether you're a freelancer, designer, developer, or a professional seeking a job, Folio is the perfect solution to create a standout personal resume website.
-
Free Bootstrap templates
-
Free Personal templates
-
Free Portfolio templates

Download
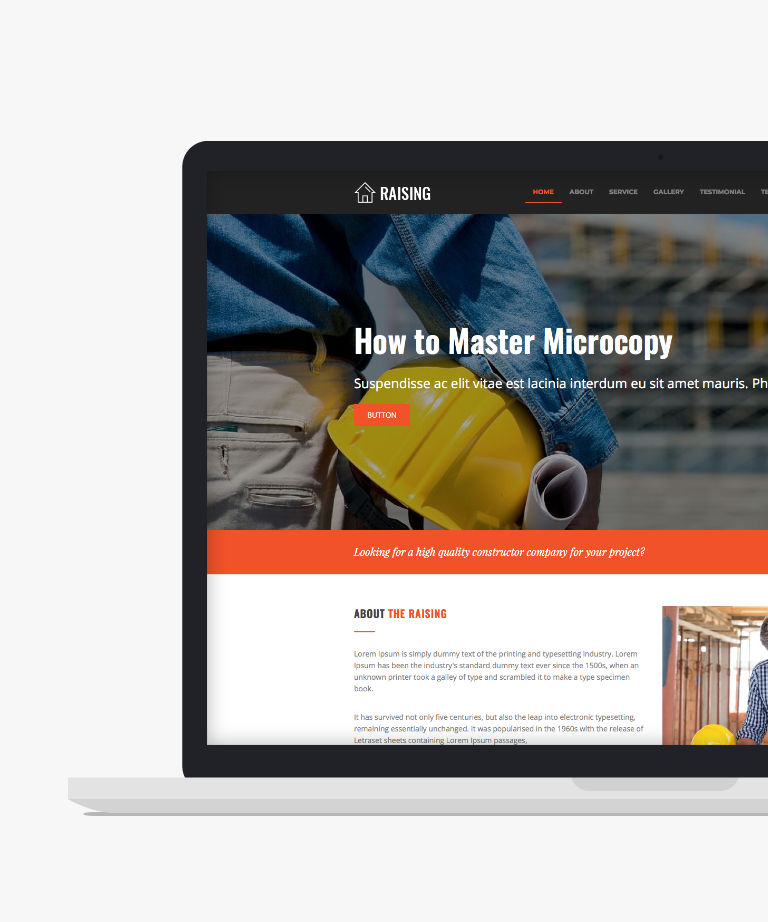
Raising is a free HTML template designed for construction companies, offering a one-page responsive layout powered by Bootstrap. This template is tailored to meet the needs of the construction industry and provides a visually appealing and professional online presence for such businesses. With Raising, you can showcase your construction services and projects in a user-friendly and engaging manner. The template's fully responsive design ensures that your website will adapt seamlessly to different screen sizes, providing a great user experience on both desktop and mobile devices. Additionally, Raising is retina ready, guaranteeing sharp and high-quality visuals. Built on the popular Bootstrap CSS Grid System, Raising offers a solid foundation for your website, ensuring consistency and easy customization. Its clean and modern design elements enhance the visual appeal of your content and make navigation intuitive for visitors. Whether you are a construction company looking to establish an online presence or a contractor in need of a professional website, Raising is a reliable and versatile choice that will effectively showcase your services and expertise.
-
Free Bootstrap templates
-
Free Business templates

Download
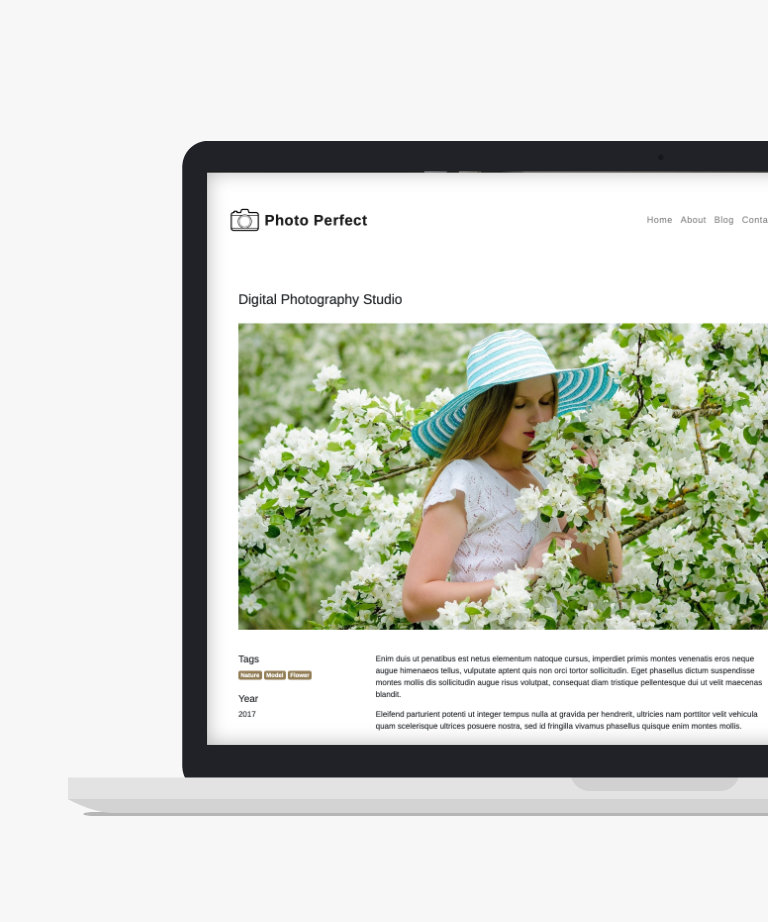
Photo Perfect is a free, responsive photography portfolio HTML template that is designed to showcase your photographic works in a visually appealing and elegant way. It features a clean and minimalistic design, built using the powerful Bootstrap 4 framework. With its fully responsive layout, Photo Perfect looks great on any device and screen size. This free photography HTML template includes five different pages, including a homepage, photo page, blog page, about page, and contact page. Each page is thoughtfully crafted and designed to help you showcase your photography in the best possible way.
-
Free Bootstrap templates
-
Free Photography templates

Download
Woody is a free Bootstrap 5 template designed specifically for craftsman and carpenter websites. This template offers a responsive design and a range of impressive features that will attract more users to your site. It is compatible with all major browsers, ensuring a seamless browsing experience for your visitors. Furthermore, Woody is optimized for SEO, allowing you to improve your search engine rankings by incorporating relevant keywords. As a fully responsive template, Woody adapts effortlessly to different screen sizes and devices. It is organized into separate folders, making it easy to navigate and customize according to your needs. This template is a perfect fit for craftsmen, carpenters, woodworkers, and related professionals in the construction and architecture industry. Woody comes with a range of features, including 10 pre-designed pages, on-hover effects, a drop-down menu, a testimonial carousel, and a newsletter form. Customizing the template to suit your preferences is simple and doesn't require extensive coding knowledge. Download this impressive template today and transform the online presence of your business.
-
Free Bootstrap templates

Download
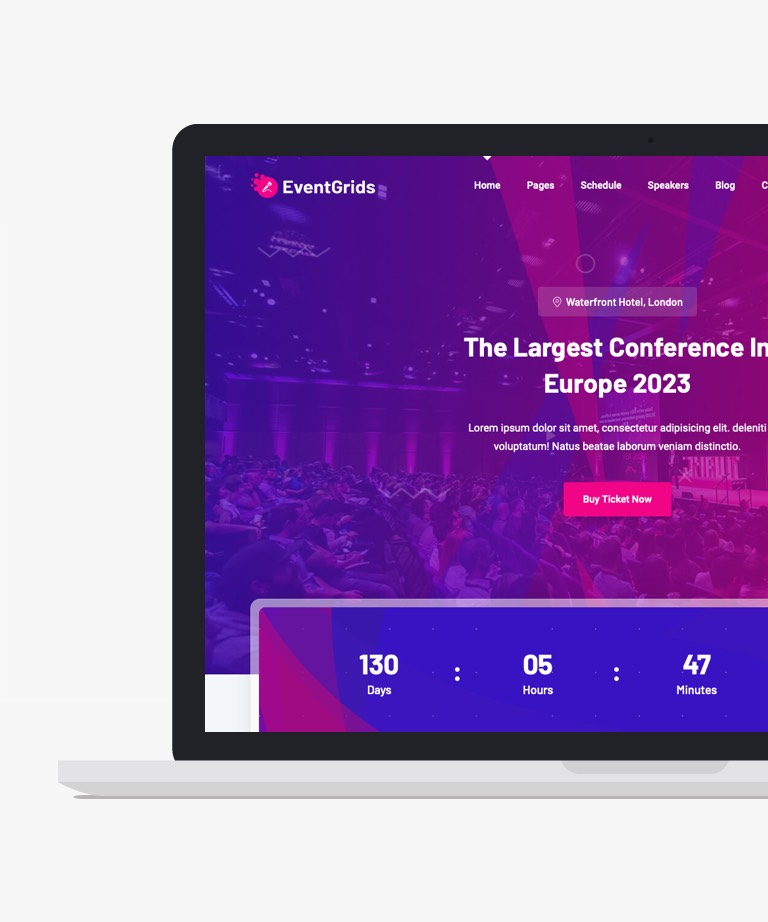
If you're in search of a visually appealing and expertly crafted free event HTML template, look no further than EventGrids. This HTML website template is the perfect choice for event and conference websites, boasting a striking design and intuitive layout that will engage your audience and keep them informed. One of the standout features of EventGrids is its grid system, which has been expertly crafted using the Bootstrap 5 framework. This ensures that your website is responsive and looks great on all devices, while also offering plenty of customization options. Furthermore, if you download this free HTML template, you'll have access to well-documented HTML codes that make it easy to personalize the template to your needs. With its vivid design and easy-to-use layout, EventGrids is a great choice for event planners and organizers looking to build a professional and engaging online presence. In conclusion, EventGrids is an outstanding free HTML website template that offers a range of advanced features and customization options. Whether you're planning a conference, festival, or another event, this template provides an excellent foundation for building a high-quality and visually impressive website.
-
Free Bootstrap templates
-
Free Event templates

Download
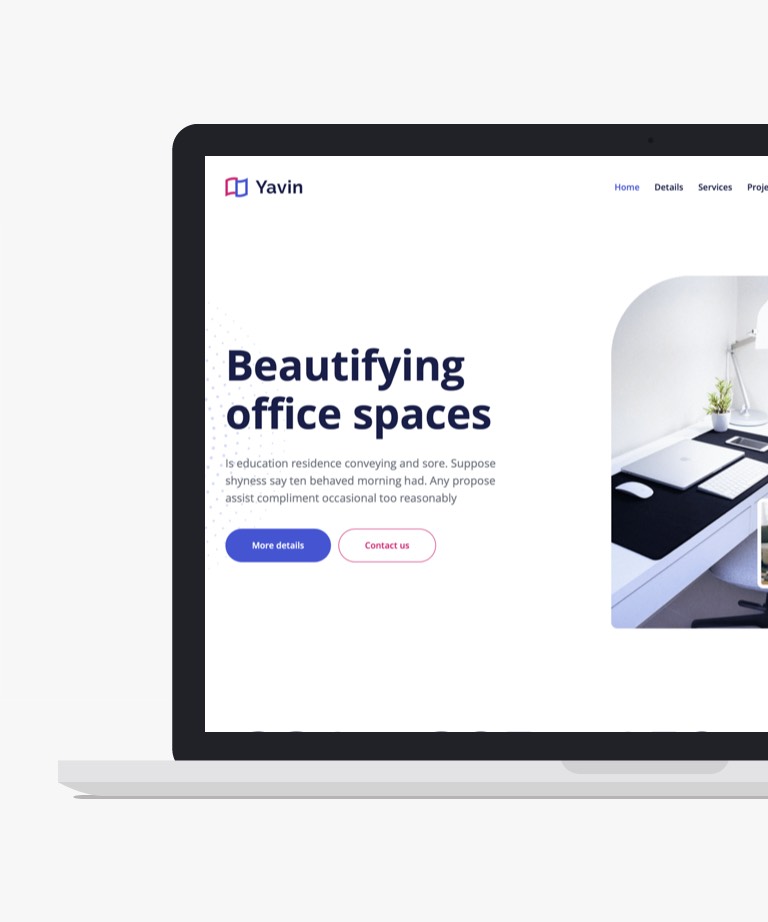
Yavin is a free Bootstrap 5 template designed for business websites. It showcases a light design style with a blue and red color scheme that complements your content beautifully. This multipage template boasts 100% responsiveness, compatibility with retina displays, and seamless adaptability to modern browsers. It offers a plethora of functions and additional pages that come in handy. You can use Yavin as is or tailor it to suit your specific requirements. This free Bootstrap 5 HTML5 business website template includes a wide array of modern and tech-savvy features, such as a captivating hero header, a compelling call-to-action button, a fixed top navigation bar, engaging fun fact counters, a user-friendly dropdown menu, testimonial carousels, a contact form, and much more. With this bundle, you'll gain access to essential resources, including FontAwesome icons, JavaScript plugins, and demo images. The well-commented and customizable code structure simplifies theme customization, all without depending on jQuery. Yavin empowers you to efficiently bring your project to life and take your ideas to the next level in minimal time.
-
Free Bootstrap templates
-
Free Clean templates
-
Free One page templates

Download
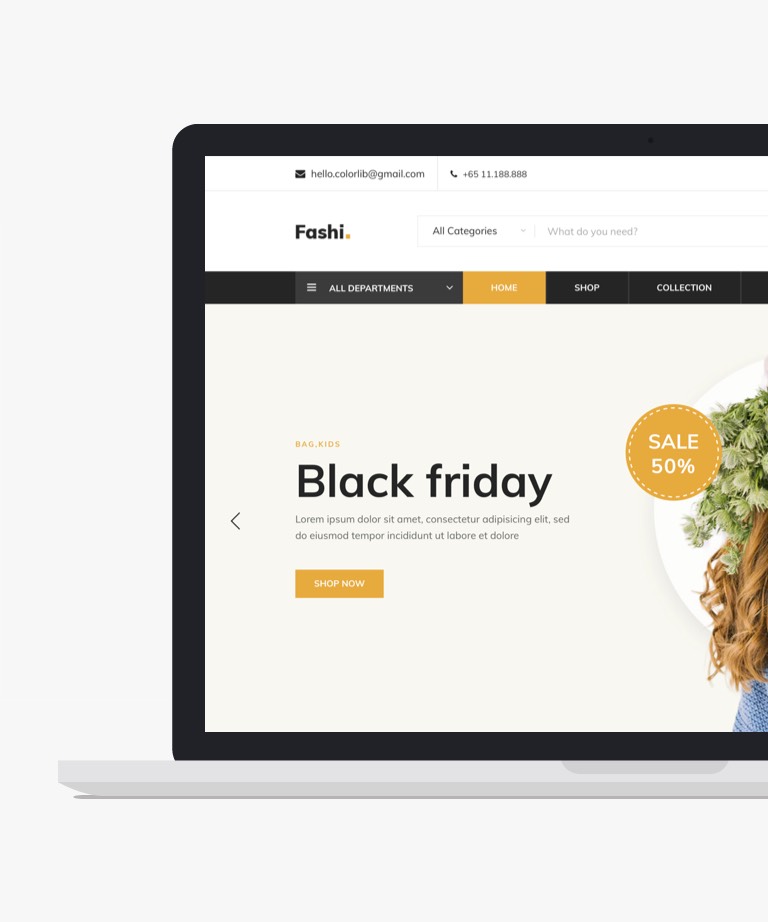
Introducing Fashi, a free and efficient Bootstrap HTML5 eCommerce website template designed to swiftly create an online fashion store. It boasts an exceptional design characterized by its clean and uncluttered appearance. Furthermore, Fashi's layouts are fully responsive and optimized for compatibility across various browsers. This comprehensive package is equipped with a host of premium features and assets. Within the Fashi package, you'll discover a wide array of standout components, including a captivating hero header, a user-friendly search box, a seamless drop-down menu, an engaging preloader, a dynamic slider, and an enticing call-to-action button, among others. Additionally, Fashi boasts an incredibly adaptable and flexible code structure, simplifying the website-building process. With Fashi, you can effortlessly craft a stylish and mobile-ready website, setting your project in motion with ease.
-
Free Bootstrap templates
-
Free Ecommerce templates

Download
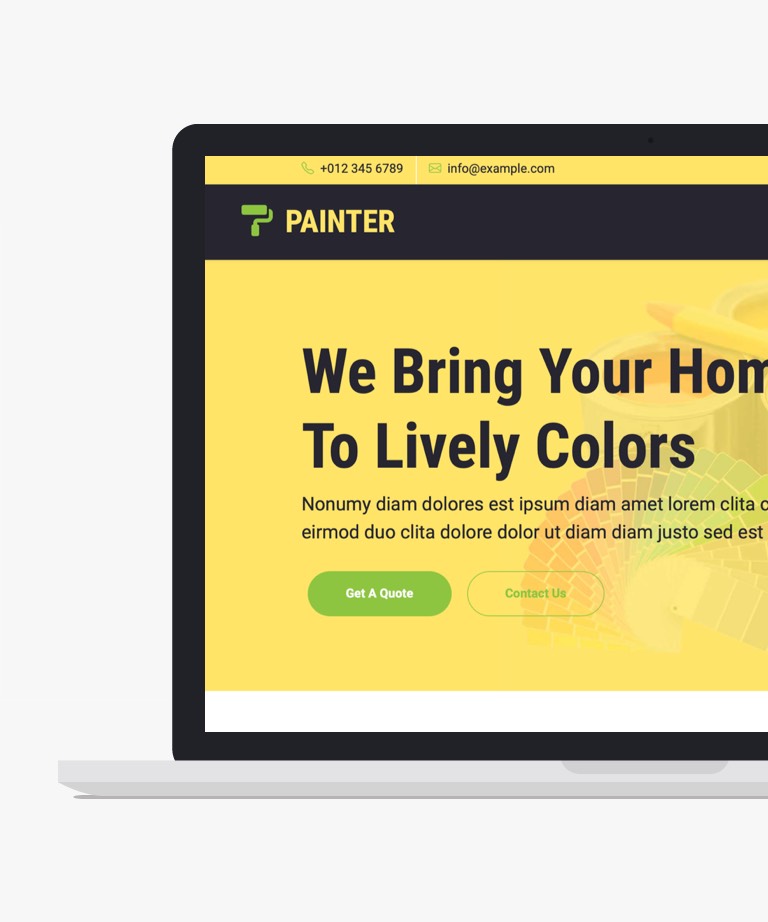
Looking to create a website for a painter or painting company? Painter is the answer – this free painting company website template will make the website creation process fast and seamless. Painter template is perfect for painters, artists, painting companies, handymen, carpenters, interior and exterior painting, wall painting, painting shops, color shops, painting contractors, plastering, interior design, window cleaning and washing, electricians, construction, renovations, builders, and more. This free house painting website template is crafted with the latest web technologies like HTML5, CSS3, and the latest jQuery, along with the Bootstrap v5 framework. All the template files are fully editable, user-friendly, and easy to customize as per your needs. Painter template is also fully responsive and mobile-friendly, ensuring a unique experience for your visitors with an amazing user interface. It is an ideal solution for any painter or painting company.
-
Free Bootstrap templates
-
Free Business templates

Download
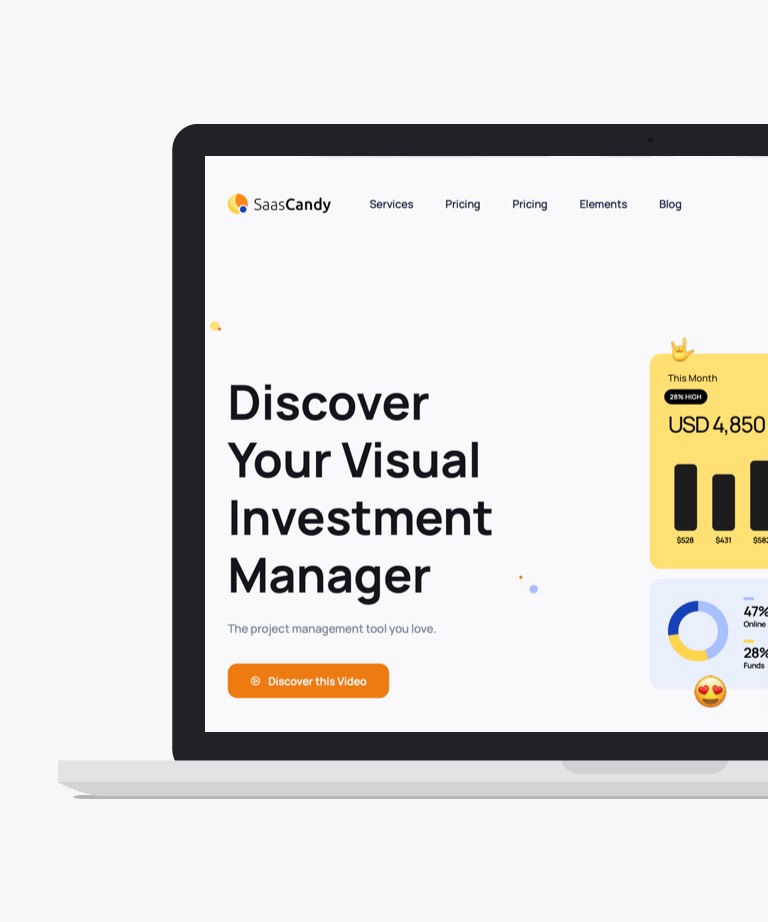
SaasCandy is an exquisite one-pager template that is designed with all the latest technologies to give your web project a stylish and elegant appearance. This single-page template has a sleek design, a well-thought-out color scheme, and a stunning hero header that will make your web project stand out. The sticky top navigation bar with a search bar makes it easy for visitors to navigate your site. This free HTML5 template is equipped with a range of features that make it highly desirable, such as a burger menu, video player, call-to-action buttons with on-hover effects, carousels, pricing cards, FAQ section with accordions, newsletter subscription form UI, contact form UI, detailed footer, and many more. All these features are fully responsive, ensuring that your site looks great on any device. SaasCandy is built with Bootstrap 5, HTML5, and CSS3 frameworks, ensuring a clean and easily customizable codebase. The template is optimized for page speed, ensuring that your site loads quickly, and it is SEO-friendly, ensuring higher rankings in search engine results. The template is also cross-browser compatible, running smoothly on all major browsers, with fewer cross-browser bugs. The developer-friendly codebase makes it easy to tweak the theme to suit your specific needs. In summary, SaasCandy is an outstanding free landing page template that is packed with features and built with the latest technologies, making it a great choice for any web project. Enjoy creating!
-
Free Bootstrap templates
-
Free One page templates

Download
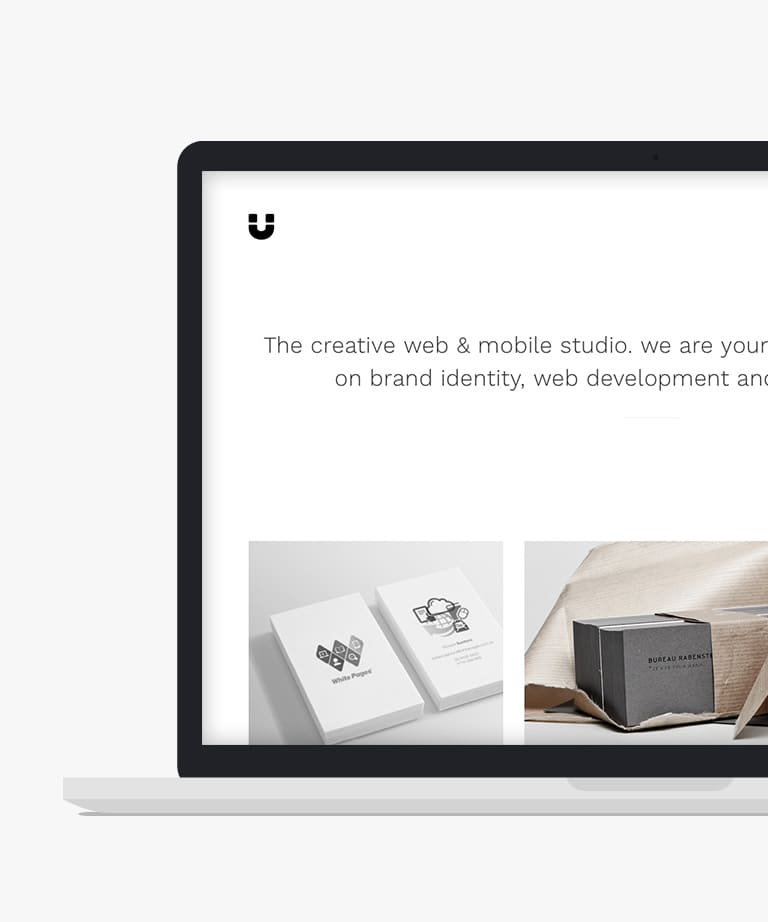
Introducing Magnet Portfolio, a free responsive HTML5 portfolio website template built on the Bootstrap 3 front-end framework. This template is specifically designed to showcase portfolios, making it the ideal choice for individuals or agencies in the creative industry. Magnet Portfolio offers a visually appealing and modern design that will highlight your work and captivate your audience. Whether you're a single designer or a large agency, this template provides the perfect platform to display your portfolio in a professional and stylish manner. Built with the latest HTML5 and CSS3 technologies, Magnet Portfolio ensures a seamless and responsive experience across different devices and screen sizes. Its clean and well-structured code makes customization and modification a breeze, allowing you to tailor the template to your specific needs. Create a striking online presence for your portfolio with Magnet Portfolio and make a lasting impression on potential clients and employers.
-
Free Bootstrap templates
-
Free Portfolio templates

Download
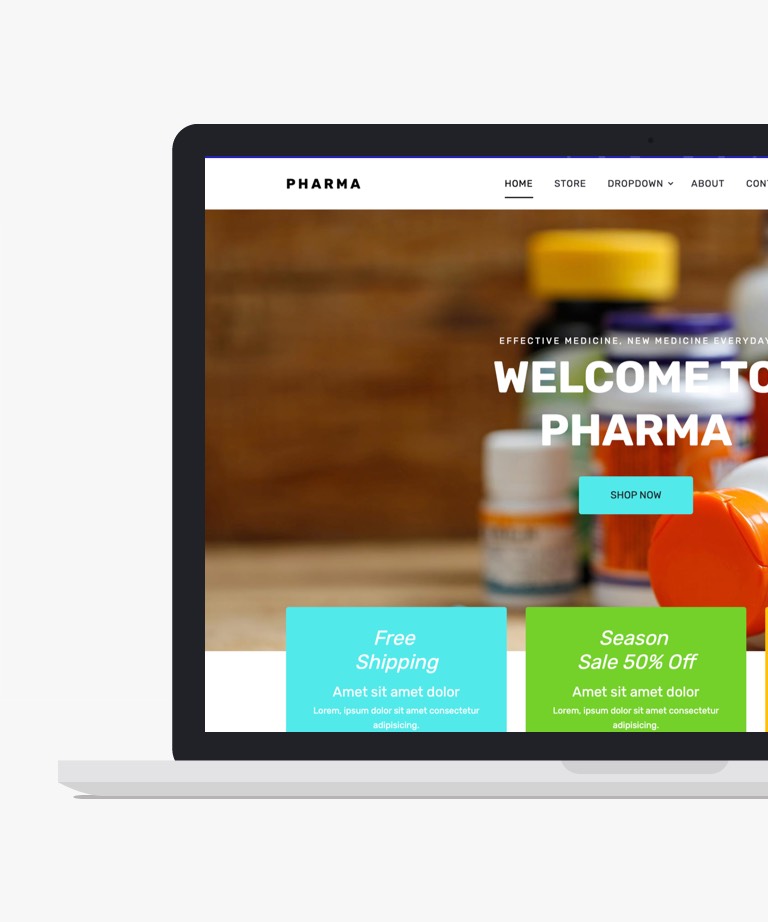
Pharma website template is a responsive and free-to-use Bootstrap 4 HTML5 pharmacy template with a sleek, minimalist, and lightweight appearance that looks fantastic. This template is also perfectly suited for any device, from small handheld gadgets to large desktop screens. It is particularly well-suited for e-commerce sites focused on medical and health-related items. Additionally, Pharma template boasts a variety of impressive and up-to-date features, such as a hero header, drop-down menu, call-to-action button, product slideshow, and testimonial carousel, among others. The package also includes well-organized and easy-to-edit code to make future adjustments and modifications smooth and less time-consuming. Utilizing Pharma is a fantastic way to jump-start your next pharmacy web project and produce an amazing outcome.
-
Free Bootstrap templates
-
Free Medical templates

Download
Minimis stands as a complimentary Bootstrap 4 HTML5 portfolio website template, embodying complete responsiveness and a minimalistic design ethos. Its essence lies in simplicity, showcasing a clean, uncluttered aesthetic that exudes style. The template seamlessly adapts to all screens, whether it's a mobile device or a desktop monitor. Furthermore, Minimis is optimized to perform flawlessly on popular browsers, underpinning its contemporary design with up-to-date functionalities integrated within its framework. Within Minimis, you'll discover a plethora of contemporary features and assets, carefully assembled to bolster your portfolio's appeal. These include a dynamic project showcase, captivating on-hover effects for images, a tabbed content layout, an intuitive sticky navigation bar, and a functional contact form. The template's coding structure is meticulously organized and easily adaptable, allowing for swift customization. With Minimis as your foundation, you can create a striking portfolio website that will undoubtedly leave a lasting impression.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Portfolio templates

Download
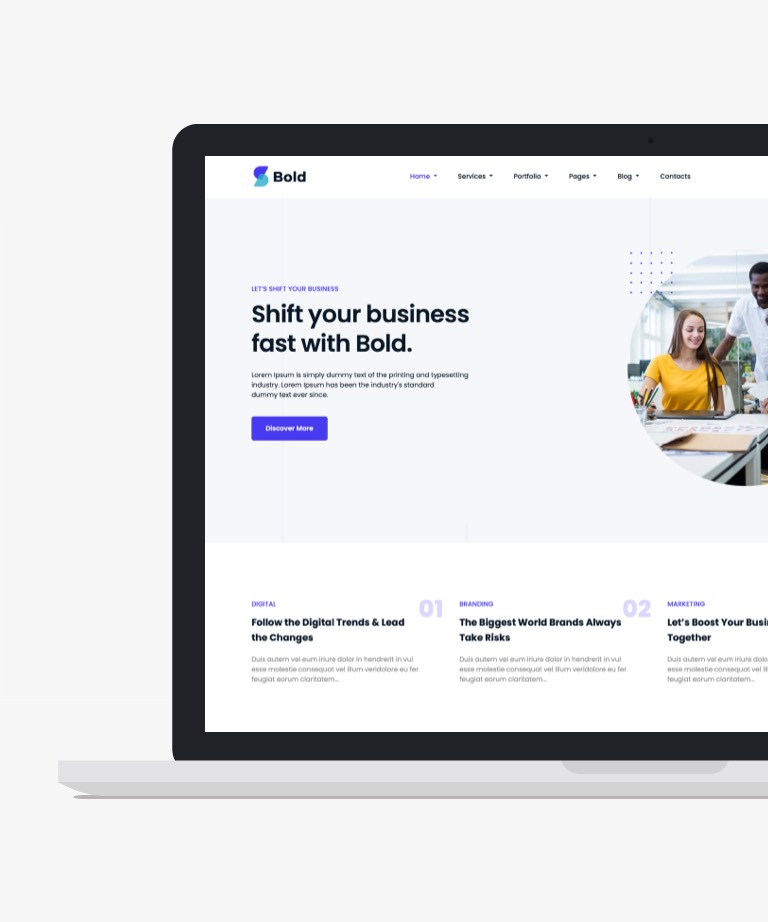
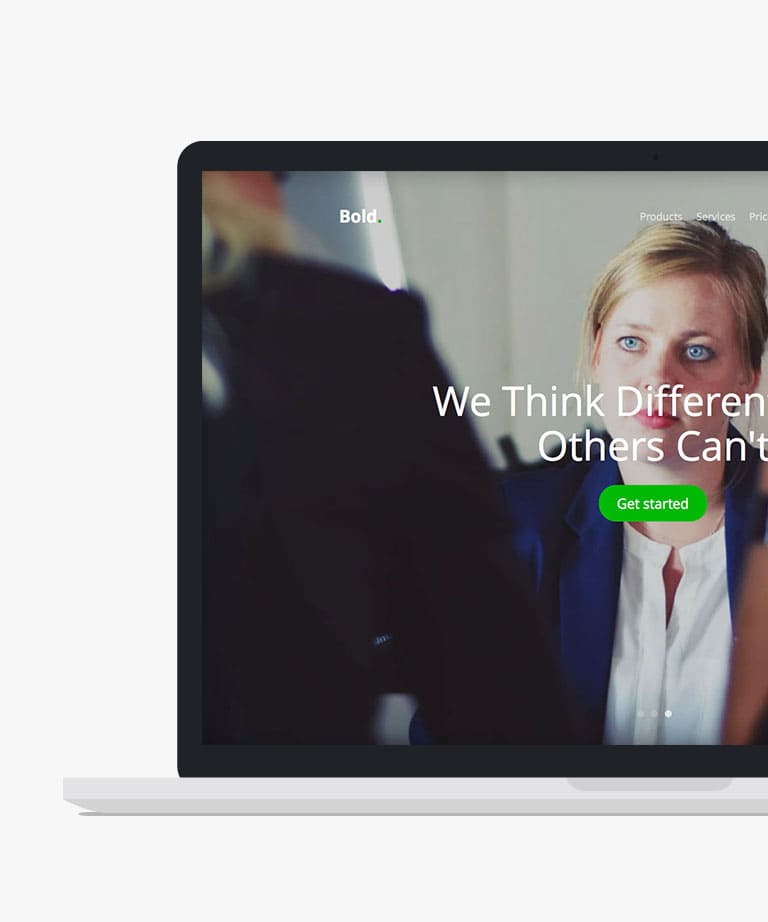
Bold is a free business website template with a well-made clean layout that contains all of the essential business sections and features that you need for a new business website. Bold template is fully responsive based on the Bootstrap 5 framework with vanilla JS. This free template package includes the homepage and an about page. Of course, you can buy the premium version if you need more pre-made pages. The code of this free website template package is well-documented and widely customizable.
-
Free Bootstrap templates
-
Free Business templates
-
Free Clean templates

Download
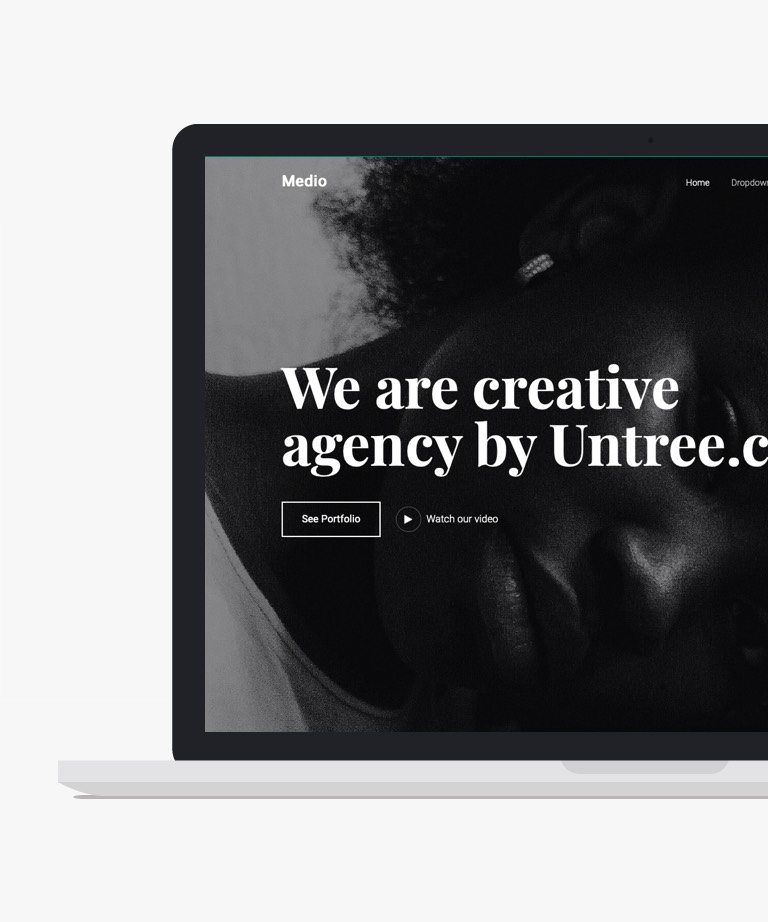
If you appreciate minimalist web design, then Medio is the perfect choice for you. This stunning template embraces a clean and professional look, ideal for showcasing your portfolio. Medio offers five demo pages, including Home, Services, Portfolio, About, and Contact, each designed with careful attention to detail. Built on the Bootstrap 5 framework, Medio ensures seamless responsiveness, allowing your website to adapt beautifully to all mobile devices. Whether your visitors are browsing on their smartphones, tablets, or desktop computers, Medio guarantees a consistent and visually appealing experience. With its well-thought-out design and intuitive structure, Medio empowers you to create a professional and sleek online presence. Its minimalist aesthetic not only enhances the visual appeal but also puts your content at the forefront, ensuring a seamless and enjoyable browsing experience for your audience. Choose Medio and make a bold statement with your portfolio.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Portfolio templates

Download
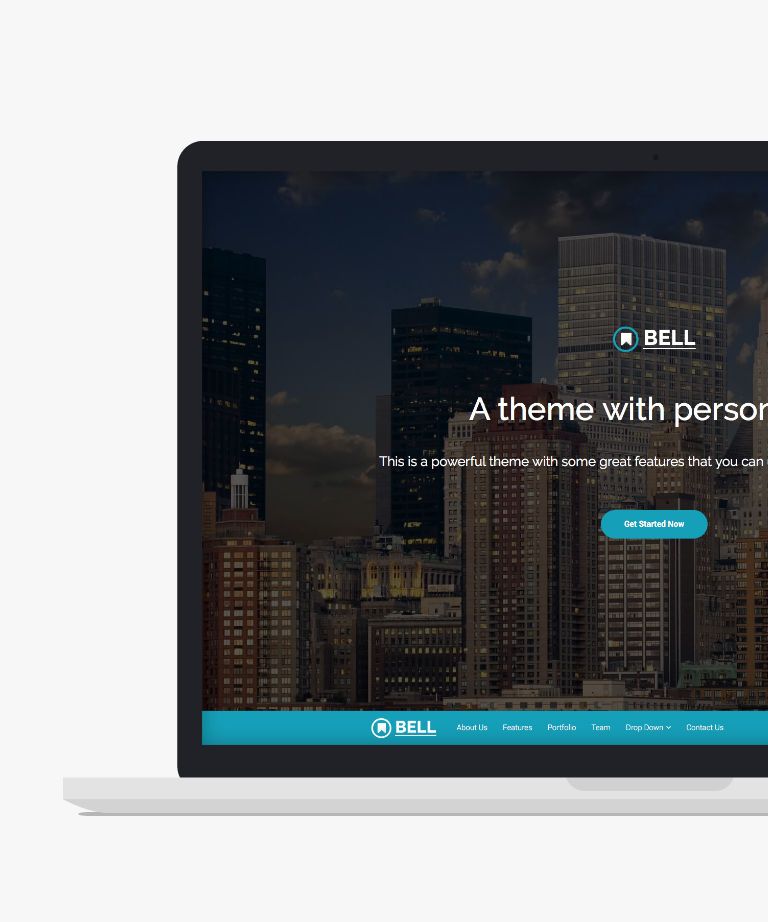
Bell is a versatile, one-page Bootstrap landing page website template that can be used for a wide range of businesses. Whether you are starting a new business, launching a product, or just need a simple, yet modern website, Bell can be the ideal choice. With its clean and simple design, this template can be customized easily by changing the HTML, images, and colors to fit your brand or business. Additionally, the Bell template is fully responsive, meaning it will look great on any device, and is retina-ready for high-resolution screens. Overall, Bell is a reliable and easy-to-use template that can help you create a professional website quickly and efficiently.
-
Free Bootstrap templates
-
Free Business templates
-
Free One page templates

Download
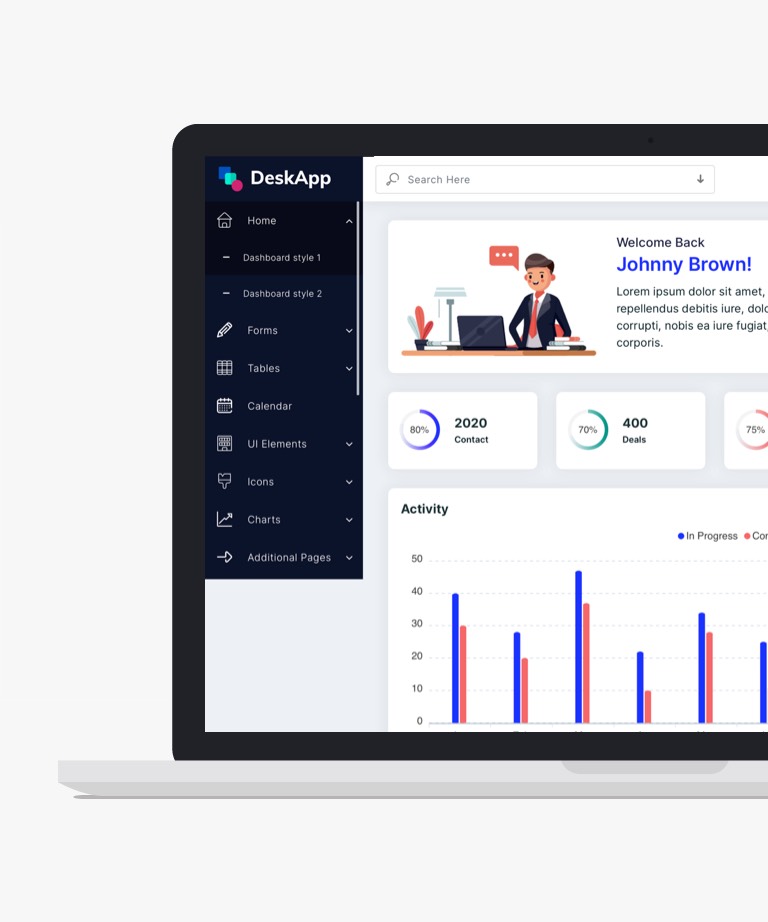
DeskApp template is an ideal choice for admin dashboards. This free Bootstrap template is built with the latest HTML5 & CSS3 technologies and it offers a clean and organized solution for displaying data. DeskApp is also fully responsive and optimized for various devices and browsers. Apart from its responsive design, DeskApp offers a variety of trendy and useful features, including custom and basic data tables, breadcrumbs, calendars, invoices, different dashboard styles, and pre-built error pages. This template contains all the necessary tools to bring your ideas to life quickly and efficiently. Its bold and modern design adds to the user experience, making it more enjoyable to work with. So, if you're looking to create an online dashboard, look no further than DeskApp. It's the perfect solution for those who want to make their online presence count.
-
Free Bootstrap templates
-
Free Dashboard templates

Download
Energym is a free Bootstrap HTML, CSS template tailored for fitness websites, catering specifically to gyms, yoga studios, health clubs, dance studios, and similar organizations. Boasting a meticulous design with beautiful layouts, this template ensures a seamless user experience across all devices and major browsers. With Energym, you can skip the hassle of starting from scratch as it comes fully optimized and ready to use. Furthermore, Energym offers ample room for customization, allowing you to tailor and enhance its appearance and performance according to your preferences. Packed with modern features like a hero header, call-to-action buttons, hover effects, sliders, and testimonials, this template ensures an engaging and dynamic presentation. Additionally, Energym guarantees impeccable display on any screen size, making it suitable for diverse audiences.
-
Free Bootstrap templates
-
Free CSS templates

Download
FPlus free portfolio template is an exceptional option for building your online presence, surpassing your competition, and standing out from the ordinary. It boasts several remarkable features, including a full-width and off-canvas navigation option, impressive animations, on-hover zooming, a YouTube video section, a client section, and Google Maps integration. You can also showcase your hand-picked work on a single-page portfolio. In addition, this free portfolio template includes social media icons, an email subscription option, and a back-to-top button. Notably, it also features a fascinating preloader, dropdown options, sticky navigation, Font Awesome icons, and a big footer with links.
-
Free Agency templates
-
Free Bootstrap templates
-
Free Portfolio templates

Download
Discover Kind Heart Charity, a free HTML template that leverages the power of the Bootstrap 5.2.2 framework, ensuring seamless performance on both desktop and mobile devices. This template offers the flexibility to serve as either a one-page or multi-page website, adapting to your unique project requirements. Kind Heart Charity provides four captivating pre-designed demo pages, empowering you to effortlessly showcase your charitable initiatives. Whether you're engaged in commercial or non-commercial endeavors, this template is suitable for a wide range of projects. With its responsive design and compatibility with Bootstrap 5.2.2, Kind Heart Charity guarantees a visually appealing and user-friendly experience for your audience. Customize the template to align with your branding and content, amplifying the impact of your charitable organization or individual cause. Take advantage of this opportunity to elevate your online presence and effectively communicate your philanthropic mission. Download Kind Heart Charity today and embark on a purpose-driven journey of making a positive difference in the world.
-
Free Bootstrap templates

Download
Monster Bootstrap Admin Lite is a fully responsive dashboard template, designed on the Bootstrap framework, tailored for your web applications. Despite being free, it offers impressive utility even for smaller-scale projects. Its straightforward and muted color scheme holds the power to generate visually appealing data representations effortlessly. This template, comprehensive enough for mid-level projects, offers functionality at no additional expense. However, if you seek an expansive range of features and components, consider exploring WrapPixel's premium Bootstrap 5 admin dashboard templates for your specific needs.
-
Free Admin templates
-
Free Bootstrap templates

Download
Leafsun is an elegantly designed coming-soon HTML template that is built using the Bootstrap framework. This template has a simple boxed design that features a countdown timer and a newsletter subscription form, making it an ideal choice for anyone who wants a straightforward and efficient way to keep their audience informed about their upcoming project launch. One of the best things about Leafsun is that it allows you to customize the template by replacing the logo and changing the colors to match your brand identity. Whether you are looking for a simple but stylish coming soon page, Leafsun template will serve your needs.
-
Free Bootstrap templates
-
Free Coming soon templates
-
Free Minimal templates

Download
Bold is an exceptional and captivating free HTML5 website template that is fully responsive and based on the highly popular Bootstrap framework. With its wide range of features, such as flex-slider, pricing table, and animation scrolling, this template is the perfect choice for any kind of business website. Its sleek and modern design will make your website stand out and draw in more visitors. Bold is an excellent choice for those looking to create a professional and engaging online presence.
-
Free Bootstrap templates
-
Free CSS templates

Download
Garden. is a stunning free HTML template that can be used as a coming soon page for any website. This template has a full-screen background slider that provides a visually appealing look. The top of the page features a countdown timer, which creates a sense of anticipation for the website launch. The bottom of the page has a newsletter form that allows visitors to subscribe and stay informed about the website launch. One of the unique features of this template is the background slideshow that comes with a preset play button. This enables visitors to view the slideshow at their own pace. The template is based on the Bootstrap framework, which ensures that it is fully responsive and compatible with all modern browsers. Overall, Garden. is a great choice for anyone who wants to create an engaging and visually stunning coming soon page for their website. The template is easy to customize, allowing you to tailor it to your specific needs and preferences.
-
Free Bootstrap templates
-
Free Coming soon templates

Download
Zeon is an elegantly designed, free HTML template that is ideal for personal or CV websites. With its clean and minimalist black-and-white design, it is perfect for showcasing your professional accomplishments and experiences. Zeon template includes a home page and a project details page, both of which are built using with Bootstrap framework. The design of this template is both visually appealing and highly functional, making it a great choice for anyone looking to create a professional online presence.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Resume templates

Download
Voler is a free Bootstrap 5 HTML5 admin dashboard template with HTML5 and CSS3. It is highly compatible with all current retina screens, browsers, and devices, and has a 100% responsive, well-optimized design. Voler offers a range of dynamic features and minimalistic design to keep viewers engaged. Out-of-the-box, it includes a collection of plugins, widgets, components, and extensions, including a burger menu, notification option, login and register pages, and basic and custom forms. With organized code and resources, there's no need to build from scratch. Voler also offers customizable options without adding extra load. Key features include Bootstrap 5, multi-page template, cross-browser compatibility, hover effects, forms, charts, UI elements, search, breadcrumbs, and more, with extensive documentation and font icons included.
-
Free Admin templates
-
Free Bootstrap templates
-
Free Dashboard templates

Download
Blk Design System, offered by Creative Tim, is a responsive Bootstrap 4 kit available for free. This stunning cross-platform UI kit comprises over 70 elements and 3 templates. Designed to complement today's black-themed designs, Blk• Design System enables you to craft a clean and elegant website effortlessly. Built on the 12-column grid system, its components seamlessly integrate for a polished look. Bold colors, striking typography, crisp photography, and well-spaced layouts are key features of this design system.
-
Free Bootstrap templates
-
Free HTML UI Kit templates

Download
Studio7 is a versatile and visually appealing one-page HTML template that is perfect for corporate, agency, and multipurpose businesses. With its easy setup and customization options, this functional template is an excellent choice for any business looking to establish a strong online presence. The fully responsive layout of Studio7 ensures that your website will look great on all types of devices, providing a seamless user experience for your visitors. Additionally, Studio7 is based on the Bootstrap Framework, which is known for its robust and reliable functionality.
-
Free Bootstrap templates
-
Free Personal templates
-
Free Portfolio templates

Download
Admin HTML template is a free HTML dashboard template powered by Bootstrap. This is an HTML template for admin dashboards, featuring a variety of data visualization tools such as bar charts, pie charts, and graphs, as well as a calendar and to-do list. The product list section includes pages for adding and updating products, and each page can have its own unique background image. A login page is also included. You are permitted to use this template for commercial projects.
-
Free Admin templates
-
Free Bootstrap templates
-
Free Dashboard templates

Download
Kavlan is a top-notch dark HTML admin dashboard template. With its clean design, responsive layout, and user-friendly interface, Kavlan promises an exceptional user experience that is sure to contribute to the success of your interface. And, the best part, it's available at no cost! Kavlan template encompasses six pages, including Dashboard, Login Page, Register Page, Forgot Password Page, 404 Page, and Blank Page. The key features of Kavlan include Chart.js integration with three different chart types, construction using Bootstrap 5, full responsiveness, latest orders component, collapsible sidebar that auto-collapses on browser resize, notifications component, avatar component, and login/register component.
-
Free Bootstrap templates
-
Free Dashboard templates

Download
Launcher is a coming soon HTML template based on Bootstrap, that is available for free. This template is perfect for those who want to quickly create a landing page for their upcoming project or product. Launcher template is designed to be highly responsive and is compatible with all major browsers. Some of its key features include a JavaScript countdown timer, which adds to the excitement of the launch, and an email opt-in form that allows you to collect email addresses from interested visitors. With Launcher, you can easily customize the template to fit your needs and preferences, and create a stunning coming soon landing page that will leave a lasting impression on your audience.
-
Free Bootstrap templates
-
Free Coming soon templates

Download
Famms is a modern and free e-commerce website template built with Bootstrap framework. It showcases products in an attractive manner and includes various trendy features such as a hero header with slider, call to action button, product showcase, email subscription form, testimonial carousels, and more. Moreover, when a site visitor hovers over a product image, a neat hover effect reveals a transparent layout. The code structure is well-organized, making it easy to customize, adjust, and enhance as needed. Famms template incorporates all the latest e-commerce features to help you create a cutting-edge online store. Use Famms to give your business a boost and get started with this free web template.
-
Free Bootstrap templates
-
Free Ecommerce templates

Download
The Sumo Landing landing page template is a fully responsive and visually stunning option. Whether you're looking to create a business, restaurant, or personal presentation landing page, Sumo Landing has all the tools you need to create the perfect online appearance. This template is incredibly easy to customize and edit, allowing you to tailor it to your specific needs. You can effortlessly change the background, play with colors, and modify any aspect of the template that you're not completely satisfied with. Sumo Landing comes fully loaded with all the features necessary to make your site appealing and professional. With this template, you can create an exceptional landing page in just a few hours and watch your online business thrive. If you're looking to make your website stand out from the crowd while maintaining a professional and modern look, SumoLanding is the perfect template for you.
-
Free Bootstrap templates
-
Free Landing page templates

Download
Constra is a free and professional-looking Bootstrap 4 HTML5 construction website template. With its sophisticated design, it captures the attention of visitors. Constra template is fully responsive and compatible with all modern browsers, making it look great on any device with any screen size. Ideal for industries, construction agencies, and similar organizations, Constra offers a range of modern features, including a hero header with a slider, a fixed top navigation bar, a testimonial carousel, fun fact counters, social media links, and more. With its easily editable code structure, Constra lets you quickly start your project and make a lasting impression on your audience. Get started with Constra today.
-
Free Bootstrap templates
-
Free Business templates

Download
If you're looking for a free, high-quality website template for your SEO agency, digital marketing company, or another corporate enterprise, look no further than SEO - a cutting-edge Bootstrap template that's sure to impress. With its sleek and modern design, SEO is built on the Bootstrap framework and comes equipped with a host of fresh and creative features. As visitors scroll through your site, the fixed navigation bar remains at the top of the page, complete with a dropdown menu. The hero header is equally impressive, featuring a prominent CTA button and engaging Linear Icons that come to life with on-hover effects. The carousel slider and captivating pricing plan help to showcase your services in a unique and creative way, while the team section allows you to highlight your social media presence. Additionally, the blog section and contact form make it easy for visitors to connect with you, while the testimonials and client segments help to improve the user experience. And with the element page, you can easily take and place the various components of the template as needed. Finally, the footer is a standout feature, featuring email subscription, Instagram feed, and social icons to keep your audience engaged and connected. With SEO, you can build a website with an impressive layout that's fully responsive and ready to help you achieve your goals.
-
Free Agency templates
-
Free Bootstrap templates

Download
Volunteer is a meticulously crafted and visually appealing free HTML template that offers an array of impressive features to enhance your website. With its donation form, popup video, and animated counter, Volunteer stands out as an ideal choice for non-profit and charity organizations. While Volunteer template is specifically designed for charity-related purposes, its flexibility allows you to adapt and customize it according to your unique needs, provided you possess the necessary coding and design skills. By leveraging the power of Bootstrap, this template ensures a responsive and retina-ready website, guaranteeing a seamless experience for visitors across various devices and screen sizes. The thoughtful inclusion of features such as the donation form facilitates effortless fundraising, while the popup video feature helps you engage and inspire your audience with impactful multimedia content. Additionally, the animated counter adds a dynamic element to showcase your organization's progress and achievements. Whether you're an established non-profit or a budding charity organization, Volunteer offers a visually appealing and functional foundation for building your online presence.
-
Free Bootstrap templates
-
Free CSS templates

Download
Presenting Ilene Berg, a free responsive HTML5 website template that is built on the Bootstrap front-end framework. This exceptional template is tailor-made for photographers, freelancers, developers, and artists alike. Ilene Berg offers a seamless and engaging user experience across all devices with its fully responsive and retina-ready design. Whether you're showcasing your photography portfolio or presenting your creative work, this template has you covered. Featuring three distinct pages including a captivating homepage, an elements page, and a versatile generic page, Ilene Berg provides the flexibility and functionality you need to bring your vision to life. With Ilene Berg, you can display your talent and captivate your audience with its modern and visually appealing design. Elevate your online presence and leave a lasting impression with this remarkable free HTML template.
-
Free Bootstrap templates
-
Free Landing page templates

Download
IT Solution represents a complimentary Bootstrap template centered around IT enterprises, tailored for business-oriented websites. Primarily suited for IT solution providers and digital agencies, as its name implies, this template can be effortlessly acquired and deployed without the need for extensive customization. Displaying remarkable responsiveness, optimization, and unwavering compatibility, IT Solution seamlessly adapts to an array of devices, web browsers, and high-resolution screens. This Free Bootstrap 4 HTML5 Template, tailored for digital agencies, is forged through a combination of HTML5 and CSS3 technologies. Its feature set encompasses a sticky navigation bar, a captivating hero header, personalized illustrations, informative fun fact counters, service presentation cards, collapsible accordions, captivating parallax effects, scroll-triggered animations, and a host of other elements. Boasting a top-tier fusion of functionalities and design, coupled with meticulously organized code and structure, IT Solution possesses the potential to elevate your online venture to unprecedented heights. For those with a foundational understanding of HTML, customization to suit your unique style is readily achievable.
-
Free Agency templates
-
Free Bootstrap templates

Download
Durg presents itself as a complimentary, responsive Bootstrap 4 HTML5 template tailored for business websites. It embodies a design characterized by professionalism and elegance, ensuring your project boasts a visually captivating appearance. Furthermore, Durg is fully responsive, guaranteeing flawless rendering on screens of all sizes, whether they be large or small. Additionally, Durg encompasses an array of practical features. Notable among these are the attention-grabbing hero header, the convenient drop-down menu, the ever-present sticky navigation, and the impactful call-to-action button. The inclusion of a full-screen slider adds to its repertoire of functionalities. Take a deep dive into the offerings of Durg and consider it as a platform to craft your project, poised to stand out in the digital landscape.
-
Free Bootstrap templates
-
Free Business templates

Download
Logic is an HTML5 Responsive Multipurpose Website Template, making it a versatile choice for a wide range of businesses and purposes. This template is well-suited for creative design agencies, web development agencies, PR firms, fashion agencies, startups, and established companies alike. It's also an excellent fit for product or service landing pages and microsites. With an array of elements at your disposal to showcase your offerings, Logic is an ideal template for startup companies. This template is built with HTML5, Bootstrap, CSS3, and jQuery, offering a vibrant and responsive design. Logic is a high-quality free Bootstrap template thoughtfully crafted using the Bootstrap Frontend Framework. It's a versatile HTML5 template that can be applied to various types of websites for different purposes.
-
Free Bootstrap templates
-
Free One page templates

Download
Cocoon introduces a versatile layout designed to cater to creative agencies, photography enthusiasts, portfolio showcases, and startup websites. Notably, the standout feature of this free website template is its left-side navigation, which adds a unique touch to its design. With a simple click, images elegantly unfold from the lightbox gallery, allowing users to seamlessly navigate through them. Additionally, a smooth sliding function enhances the browsing experience. The portfolio section is equipped with a filtering mechanism, enabling users to effortlessly sort and explore their desired content. As a multi-page template, Cocoon offers a collection of pre-designed pages that can be readily employed for an enhanced user journey. For instance, the blog page presents various options, including an Instagram feed integration. Upon reaching the contact page, a custom Google Maps integration facilitates users in locating your company's precise address. The strategically positioned contact form, complemented by concise text and address details, encourages users to share their thoughts. Moreover, social media icons remain conveniently fixed at the bottom of the navigation bar, situated on the left-hand side.
-
Free Bootstrap templates
-
Free Gallery templates

Download
Jonson stands as an impressive free Bootstrap template designed for portfolio websites. Tailored to suit personal profile sites, it comes packed with a plethora of practical features and functionalities. Its adaptability is unquestionable, ensuring a seamless display across all devices, regardless of screen dimensions. This template boasts full responsiveness, meticulous optimization, and exceptional flexibility. Jonson's pre-designed elements and layout alleviate your design concerns. It encompasses an array of high-quality features, such as a sticky top navigation bar, captivating hero header, interactive timeline, engaging portfolio gallery, intuitive drop-down menu, modal image viewing, functional contact form, and much more. The beauty of Jonson lies in its efficiency; everything is ready for you to embark on your project. So, harness the power of Jonson's design and explore its elegant possibilities.
-
Free Bootstrap templates
-
Free Minimal templates
-
Free Portfolio templates

Download
Makaan is a free real estate HTML template that boasts a modern, clean, and professional design, packed with numerous fantastic features. It is ideal for various businesses related to the real estate industry, such as real estate agencies, agents, companies, property listings, and many more. This free responsive website template has been optimized to meet the needs of real estate agencies and companies. It loads quickly, is easy to customize, and looks attractive on all modern devices. You don't need to be a coding expert to create your real estate business website with this template. It's user-friendly and will help you establish your online presence in no time. Makaan uses HTML5, CSS3, the latest jQuery library, and the Bootstrap v5 framework. The codes are written cleanly and specifically, making customization and optimization a breeze for any real estate agency or company. This free real estate Bootstrap template includes eight pre-built HTML5 demo pages for Home, About, Property Listing, Property Type, Property Agent, Testimonial, 404 Error, and Contact page. Launching your real estate website has never been quicker or easier with everything you need in one place.
-
Free Bootstrap templates

Download
Grab this Free Food Product Landing Page template crafted using Bootstrap 5. Ideal for various food products, from packaged foods to drinks, beverages, and juices, this HTML CSS template suits diverse needs. Featuring consistently organized code, it's easily maintainable and comprehensible. Users of any skill level can effortlessly grasp and customize it to fit their specific needs. It serves as an excellent choice for crafting landing pages or sales pages, be it for your affiliate products, dropshipping items, and more. This template harnesses the potential of the Bootstrap framework, leveraging the latest Bootstrap 5 features.
-
Free Bootstrap templates
-
Free CSS templates
-
Free Landing page templates

Download
Introducing Fitness, a clean and visually stunning classic HTML5 Bootstrap one-page website template specifically designed for fitness clubs and gym websites. With its elegant and modern design, Fitness captures the essence of a healthy lifestyle and promotes an engaging user experience. This template offers a range of features to enhance functionality, including a sticky menu for easy navigation, a captivating hero slider to showcase key highlights, a pricing table to display membership options, and a convenient newsletter sign-up form. Fitness is fully responsive, ensuring seamless viewing across different devices, and it is built with the reliable Bootstrap 3 framework, guaranteeing compatibility and flexibility. Elevate your fitness club or gym website with Fitness, and create a captivating online presence that motivates and inspires your visitors to embark on their fitness journey.
-
Free Bootstrap templates
-
Free Business templates

Download
Visible is a perfect choice for agencies and creative professionals seeking to establish a compelling online presence. This free HTML template features a sleek and minimalist design, characterized by a contemporary flat design style. The addition of smooth animations adds a touch of elegance and sophistication to the overall aesthetic. Built on the robust foundation of Bootstrap, Visible ensures seamless responsiveness and compatibility across various devices. With six pre-made demo pages at your disposal, you can effortlessly showcase your work and engage your audience. Whether you're a design agency, freelancer, or creative individual, Visible offers a versatile platform to express your creativity and captivate your visitors. Embrace Visible and unleash the full potential of your online presence.
-
Free Agency templates
-
Free Bootstrap templates

Download
App is a modern and sleek one-page HTML template created with Bootstrap, the latest version of the popular front-end framework. This free template is specifically designed for iOS and Android app developers who want to showcase their products in an eye-catching way. With its smooth transitions and well-organized layout, App is the perfect choice for creating a professional and engaging landing page. The template is also optimized with valid HTML5 and CSS3, ensuring that your website looks great on any device or browser.
-
Free App templates
-
Free Bootstrap templates
-
Free One page templates

Download
Productly is a free Bootstrap 5 landing page template from ThemeWagon. Its customizable design and flexible layout make it an ideal choice for landing page websites. The template is simple, minimalistic, and optimized for responsiveness, ensuring it fits any device and screen size. Designed by Abdullah Un Noman, this CSS3 template is cross-browser compatible and comes with several features, like SCSS, HTML5, and CSS3. This makes it a great option for building simple one-pager websites that list products or services. Built on Bootstrap 5, Productly template is 100% responsive. It also features a mobile-friendly outlook, burger menu, link button, contact form UI, and a customizable color scheme to meet your specific needs.
-
Free Bootstrap templates
-
Free Landing page templates

Download
Book, a free landing page template, is tailored for both emerging and accomplished writers looking to promote their literary works. This user-friendly template offers easy customization, making the process enjoyable and straightforward. This template encompasses essential features, from a sticky navigation bar to a dropdown menu, a full-width header, and an engaging call to action. Bootstrap 4 integration enhances its capabilities, ensuring seamless viewing on devices of all sizes. The header section allows you to introduce yourself alongside a captivating image, capturing the attention of potential readers. As a writer seeking recognition, Book provides the platform to showcase your content effectively. One notable feature is the sliding testimonial section, built on owl carousel, allowing readers to share their thoughts. The template also encourages reader interaction through social icons, seamlessly linking to your profiles. With its comprehensive set of features, Book stands out as a valuable tool for writers venturing into the online realm.
-
Free Bootstrap templates
-
Free Landing page templates

Download
Beyond is a complimentary travel agency website template, crafted using Bootstrap 4 and HTML5. It boasts a responsive multi-page layout characterized by a dynamic and elegant design. Among its standout features, Beyond showcases a split header and incorporates a modal YouTube video player within the header. Additionally, it offers an off-canvas navigation menu for seamless browsing. Furthermore, Beyond is packed with cutting-edge features and assets to enhance user experience. These include a hero header, stylish call-to-action buttons, a tour plan slider, hover effects on images, a blog section, a testimonial carousel, a newsletter subscription form, and more. Additionally, it features a fully operational contact form with a background image. Inside the template, you'll find an intuitive and well-commented code structure, facilitating smooth customization. With Beyond, you can elevate your project's style and create a compelling online presence for your travel agency.
-
Free Bootstrap templates
-
Free Clean templates
-
Free Travel templates

Download
Introducing Festava Live, a free and open-source one-pager website template that boasts a unique design and incorporates the latest frameworks such as Bootstrap 5, HTML5, and CSS3. Its single-page layout has been crafted to be fully responsive and adaptable to any device or screen size, eliminating the worry of any distorted elements. In addition, it has been designed to be compatible across all web browsers for seamless functionality. This multi-purpose template features numerous user-friendly UI components that have been incorporated into its responsive layout. The homepage greets visitors with a captivating full-sized video banner, while also offering a schedule manager, pricing table, contact form UI, call-to-action buttons, on-hover effects, and more. With all these features and benefits, Festava Live is the perfect template to elevate your next project.
-
Free Bootstrap templates
-
Free One page templates

Download
Twist is a versatile and user-friendly free HTML CSS template designed for corporate and business websites. With its one-page layout, Twist provides a seamless browsing experience for visitors, making it an ideal choice for showcasing your company's products or services. Based on the popular Bootstrap framework, Twist ensures a responsive and mobile-friendly design that adapts smoothly to different devices and screen sizes. This allows your website to reach a wider audience and maintain a consistent user experience across platforms. Twist offers a comprehensive set of features, including a sticky navigation bar for easy navigation, sliders to highlight key information or images, price lists for displaying your services or products, a contact form for seamless communication, and Google Maps integration to showcase your physical location. By utilizing Twist's clean and professional design, you can create a visually appealing and informative website for your business. Its compatibility with major browsers ensures that your site will be accessible to a wide range of users.
-
Free Bootstrap templates
-
Free Business templates

Download
Coming Soon V04 is a stunning HTML under-construction template featuring a captivating gradient background effect. The template's minimalist design creates a visually appealing and modern look. The gradient effect is achieved through pure CSS, allowing you to easily customize it with your own colors in just a few seconds. Coming Soon V04 includes a useful countdown timer, enabling you to build anticipation for your upcoming project or website launch. Additionally, the template offers a fancy newsletter modal layer with a smooth slide animation effect, providing an engaging way for visitors to subscribe and stay updated. With its stylish design and functional features, Coming Soon V04 is an excellent choice for creating an eye-catching and interactive under-construction page.
-
Free Bootstrap templates
-
Free Coming soon templates

Download
eStartup is a contemporary and free one-page template built on Bootstrap, featuring a sleek scroll effect for seamless navigation. It offers a wide range of customizable and reusable elements, allowing you to personalize and adapt the template to suit your specific needs. Designed with agency, business, finance, consulting, and other related websites in mind, eStartup provides an ideal platform to showcase your services and engage with your audience. Its modern design and user-friendly interface create a visually appealing and intuitive browsing experience. With eStartup, you have the flexibility to customize various elements of the template to align with your brand identity and requirements. Whether you're launching a new venture, promoting your business, or providing consulting services, eStartup offers a dynamic and versatile solution to establish a strong online presence.
-
Free Bootstrap templates
-
Free Landing page templates

Download
Elate is a remarkable free HTML portfolio template that offers an excellent starting point for your next design project. With its one-page layout, Elate presents a host of features, including captivating parallax animation effects on different sections. Additionally, it offers four unique color styles to choose from, allowing you to customize the template to suit your preferences. Whether you're an experienced designer or new to the field, Elate provides a stunning platform to showcase your portfolio in a visually striking and stylish manner. Its modern design and attention-grabbing elements are sure to leave a lasting impression on visitors. With Elate, you can effortlessly highlight your creative work and captivate your audience. It's user-friendly structure and intuitive design make it accessible to both beginners and professionals. Take advantage of Elate's exceptional features and make a powerful impact with your design portfolio.
-
Free Bootstrap templates
-
Free One page templates

Download
ElaAdmin is a feature-rich responsive Bootstrap 4 Admin Template that provides an extensive collection of pre-built code snippets, custom pages, charts, dashboard designs, and practical widgets. Released under the permissive MIT License, it grants users the freedom to utilize, modify, distribute, and even sell the final product. It is worth mentioning that Colorlib is the original creator of this template. With ElaAdmin, you have access to a comprehensive suite of tools and components to effortlessly create professional and visually appealing admin panels and dashboards. Whether you're developing a web application, managing data, or analyzing trends, ElaAdmin empowers you to streamline your workflow and enhance productivity. Harness the potential of ElaAdmin to elevate your admin interface and deliver a seamless user experience.
-
Free Bootstrap templates
-
Free Dashboard templates

Download
Discover the power of Small App, a sleek and contemporary free responsive app landing-page template designed for mobile apps. Powered by Bootstrap 4.x frontend Framework, this template offers a clean and modern design that is highly customizable and optimized for SEO. Perfectly suited to showcase and promote your startup mobile apps on your official website, Small App boasts a simple and elegant overall design. With pixel-perfect precision, this bootstrap-based landing page template effortlessly adapts to a wide range of screens and devices, including desktops, mobile phones, iPhones, iPads, and Google Android-powered devices. The codebase of Small App is meticulously organized, ensuring ease of customization and maintaining lightweight and semantic HTML. Every line of code serves a specific purpose, resulting in a website with enhanced loading speed. Furthermore, the clean code is accompanied by detailed comments for each section, and the template has undergone rigorous testing for W3C markup validation, ensuring a flawless browsing experience. Embrace the efficiency and elegance of Small App to showcase your mobile app with confidence. Let its impressive features and impeccable design captivate your audience, while its optimized code and seamless responsiveness guarantee a top-notch user experience.
-
Free App templates
-
Free Bootstrap templates
-
Free Clean templates

Download
Yellow Software House Page is a remarkable website template designed with responsiveness and high-resolution displays in mind. Built on Bootstrap, this template ensures optimal viewing on any screen size, delivering a sharp and visually captivating experience. With its clean and minimalist design, Yellow Software House Page is an excellent option for creating an impressive business website. Whether you're showcasing your software services or highlighting your company's expertise, this template provides a modern and professional platform to engage your audience. Its sleek layout and user-friendly features make it easy to customize and tailor to your specific needs. Take advantage of Yellow Software House Page to establish a strong online presence and leave a lasting impression on your visitors.
-
Free Bootstrap templates
-
Free Minimal templates

Download
Discover Glow, a refreshing and free HTML template built on the Bootstrap framework. With its clean and modern design, Glow is a versatile template that caters to various types of business websites. Utilizing the latest technologies such as HTML5, CSS3, jQuery, and Sass, Glow ensures a seamless browsing experience for your visitors. The template offers multiple pre-made pages, allowing you to easily create a professional website. Whether you need a website for a corporate entity, a startup, or a small business, Glow provides the flexibility and functionality required to showcase your products or services effectively. Take advantage of Glow's clean design and leverage its powerful features to create a compelling online presence. With this free template, you can build a website that resonates with your target audience and elevates your business to new heights.
-
Free Bootstrap templates
-
Free Business templates

Download
Welcome to TheChurch, an elegant and free HTML template featuring a clean and sophisticated design. This template is specifically tailored for church websites, but its Bootstrap foundation allows for easy customization to suit any purpose. With TheChurch, you can effortlessly showcase videos, photos, and podcast episodes in a visually pleasing manner, engaging your audience effectively. The template's versatility is further enhanced by the inclusion of six pre-built demo pages, offering a head start in creating your ideal website. Whether you're a religious organization, a spiritual community, or simply looking to create an elegant and serene online presence, TheChurch provides the perfect platform. Its clean design and intuitive layout create a tranquil and welcoming atmosphere, inviting visitors to explore and engage with your content. Unleash your creativity with TheChurch template, and craft a website that reflects your unique vision and purpose.
-
Free Bootstrap templates
-
Free CSS templates

Download
Discover the creative potential of Balay to craft an outstanding interior website. Notably, its unique left-side navigation adds flair to this free template. The captivating slider on the home page is sure to grab users' attention. Balay also offers cool features like parallax scrolling and engaging counters. For multi-page sites, convenient pagination aids navigation. Balay's multi-page design lets you experiment with different layouts for a personalized website. The "About" page shares your company's story, while an FAQ section can be designed with user-friendly accordions. The blog page is designed to boost traffic. For connecting with users, the dedicated contact page shines. It features custom icons and integrated Google Maps for functionality and aesthetics. Balay strikes a balance between beauty and usability, making website creation a breeze.
-
Free Bootstrap templates
-
Free Clean templates

Download
Focus, a free and minimalist HTML5 Bootstrap one-page masonry photography portfolio template, is designed to showcase your photography in a clean and professional manner. Built on the reliable Bootstrap framework, this template offers a responsive layout that adapts flawlessly to different screen sizes. With its filterable portfolio feature, you can categorize and organize your work effectively. The working contact form enables seamless communication with potential clients or visitors. Focus is fully responsive and retina-ready, ensuring that your stunning visuals are displayed with exceptional clarity on high-resolution screens. Additionally, the template utilizes the popular Bootstrap CSS Grid System, providing a solid foundation for responsive and flexible web development. Whether you're a professional photographer or an enthusiast, Focus provides the ideal platform to present your photography portfolio online.
-
Free Bootstrap templates
-
Free Masonry templates
-
Free Photography templates

Download
Meteor is a well-designed and free HTML5 one-page Bootstrap template that is ideal for small businesses and portfolio websites. This template comes equipped with an impressive slider, an amazing gallery, a well-crafted blog section, and a contact form, all of which work together to create a user-friendly interface. Its responsive nature means that it displays beautifully across different devices and screen sizes, ensuring that you reach the maximum audience. The template is built using the latest version of the Bootstrap framework, a popular choice among web developers due to its flexibility and ease of use. Its clean and well-structured code also makes customization and modification easy, even for those with basic coding knowledge. So, if you're looking to create a website for your small business or showcase your portfolio in a modern and elegant way, Meteor is the perfect choice for you.
-
Free Bootstrap templates
-
Free Portfolio templates

Download
Life Care is a free medical website template that incorporates the latest technology. Tailored for hospitals, clinics, dental practices, and doctors, this template allows you to establish a beautiful online presence. The animated text in the header offers a warm welcome, accompanied by a useful search bar alongside the menu items. Notably, the unique hover style on the navigation adds a touch of creativity. As you scroll down, you'll encounter visually pleasing gradients, a video section, and an engaging parallax scrolling effect. Life Care, as a free HTML5 template, features well-organized sections, offering a comprehensive structure. Patients can conveniently book appointments using the included form. The template also provides other communication options such as a contact form and email subscription feature. Google Maps integration enhances user convenience. With a corporate layout and ready-to-use sections, this free website template facilitates the creation of a responsive, professional site. Features like pricing plans, testimonials, doctor profiles, and more enable you to bring your imaginative vision to life.
-
Free Bootstrap templates
-
Free Medical templates

Download
Orange Gradient is a contemporary and visually captivating website template built on the reliable Bootstrap framework. With its modern design and sleek interface, Orange Gradient is an excellent choice for business or portfolio websites. The template's standout feature is its stunning orange gradient, which adds a vibrant and dynamic touch to your website. This attention-grabbing gradient creates a visually appealing experience for your visitors and helps to make a memorable impression. Orange Gradient is meticulously coded, ensuring clean and efficient code that enhances the performance of your website. It also comes with five demo pages that are fully responsive and optimized for retina displays. These demo pages provide a variety of layouts and styles to choose from, allowing you to customize your website according to your preferences. Whether you're showcasing your business offerings or presenting your portfolio, Orange Gradient offers a modern and visually appealing template that will impress your audience and elevate your online presence.
-
Free Bootstrap templates

Download
Hus is an HTML5 Bootstrap website template that is completely free and it is suitable for any kind of business. This template has a responsive layout that is optimized for cross-browser usage, ensuring that it appears flawlessly on every device. Hus templates layout includes a variety of useful features, such as a beautiful hero, sticky navigation, drop-down menu, and call to action button. Additionally, the code is well-organized and commented, making it easy to customize to meet your specific requirements. Other features include breadcrumbs, UI elements, a blog section, a search option, Instagram feeds, comment form UI, pagination UI, Google Maps, a newsletter subscription form, a working contact form, and FontAwesome font icons. Extensive documentation is also provided to assist with customization.
-
Free Bootstrap templates
-
Free CSS templates

Download
TheLawyer is a meticulously designed free Bootstrap template for law firm websites. It's 100% responsive layouts make it suitable for all kinds of legal businesses, and it is optimized for all major browsers and platforms. With its predefined looks, TheLawyer template speeds up the process of website creation since it can be employed right off the bat. TheLawyer template includes several special features, such as a hero header, sticky navigation, preloader, call-to-action button, hover effects, and more. The Services page and working contact form are also included as add-ons. Moreover, you can easily change the look and give it your desired shape at any time. This template has a well-commented and well-organized code structure. In short, with TheLawyer, you can start your web presence like a pro and unlock your potential.
-
Free Bootstrap templates
-
Free Business templates
-
Free Clean templates

Download
Starting a blog might seem daunting, but with Avision, a free Bootstrap blog template, your initial steps become simpler. This template is a helpful starting point that can kickstart your blog's journey into the digital sphere. Avision's impactful design, especially the custom home slider, sets your site apart from the crowd. Engaging features like the sticky navigation and prominent search bar enhance the reader's experience while navigating your content. Its unique and responsive layout ensures a welcoming and enthusiastic reception for your audience. The three-column design, coupled with a dedicated sidebar, offers ample space to showcase a variety of content right on your homepage. With Avision, your blog can make a strong and lasting impression.
-
Free Blog templates
-
Free Bootstrap templates
-
Free Masonry templates

Download
Start your development journey with Argon Dashboard template for Bootstrap, a powerful and free open-source solution that provides a wide range of components to create stunning websites. With over 100 individual components, Argon Dashboard offers immense flexibility, allowing you to choose and combine elements as per your needs. These components can be easily customized using SASS files, giving you the freedom to modify colors and create unique designs. By using this dashboard template, you'll save valuable time in transitioning from prototyping to fully functional code. All elements are already implemented, and the dashboard includes pre-built examples, ensuring a seamless development process. Switching from the provided pages to your real website is effortlessly done. Furthermore, each element is thoroughly documented, offering comprehensive guidance on its usage. You'll find detailed explanations and examples showcasing various states, including colors, styles, hover effects, and focus, enabling you to effortlessly incorporate them into your projects.
-
Free Bootstrap templates
-
Free Dashboard templates

Download
Introducing Imagine, a complimentary Bootstrap HTML5 template tailored for business websites. This versatile theme is well-suited for agencies, corporations, startups, and small businesses. Its design exudes a minimalistic yet captivating aesthetic, featuring layouts that are visually appealing. What's more, Imagine comes fully equipped for immediate use, eliminating the need to start from scratch. This free Bootstrap 4 template offers an array of impressive features. Among them are a striking hero header, a fixed navigation bar, a dropdown menu, engaging hover effects, testimonial sections, custom illustrations, and captivating parallax scrolling. These are just a few examples of the many amenities Imagine has to offer. Furthermore, this theme is built upon a foundation of flexible and easily customizable code, ensuring a seamless experience for creators. In summary, by harnessing the power of Imagine, you can make a striking entrance into the online landscape.
-
Free Bootstrap templates
-
Free Clean templates
-
Free One page templates

Download
Revo, a free Bootstrap 4 business landing page website, facilitates the creation of a responsive website that showcases your brand's essence effectively. This versatile template, constructed with HTML & CSS, ensures 100% responsiveness, optimal performance, and compatibility across all retina-ready screens and devices. With Revo's dark design and blue backgrounds, your desktop app's presentation gains a distinctive aura, leaving a lasting impression on visitors. Its dark theme accelerates the process of crafting visually appealing, professionally designed websites. Revo presents a multi-page layout with a minimalist design. Laden with an array of valuable and top-tier features such as a hero header with a slider, sticky navigation bar, dropdown menu, testimonial carousels, call-to-action button, and more, this template offers a well-structured and organized codebase, simplifying modifications for those with basic HTML and CSS skills. Even without alterations, Revo's complete package stands ready for immediate use. Leverage this captivating template to amplify traffic to your marketing website.
-
Free Bootstrap templates
-
Free Landing page templates

Download
Roxy is an outstandingly vibrant and visually stunning HTML5 portfolio template, now available free of charge. Expertly built on the widely used Bootstrap framework, this template is an ideal choice for creative professionals, freelancers, and design studios seeking to showcase their work in a bold and dynamic manner. In addition to its striking appearance, Roxy also comes with four additional pages, each designed to enhance the user experience and ensure easy navigation. These pages include an About page, a Blog page, a Single page, and a Contact page. This diverse range of pages allows for greater flexibility and enables users to easily find the information they need. The About page, in particular, is a standout feature of this template. Here, users can provide more detailed information about themselves, their experience, and their skillset, enabling potential clients and collaborators to gain a better understanding of their unique strengths and capabilities. The Blog page is also an essential component of the Roxy template. By incorporating a blog into their website, users can showcase their expertise, share their insights, and attract new visitors to their site. This is an especially valuable tool for freelancers and design studios seeking to build their reputations and establish themselves as thought leaders in their field. Overall, Roxy is a versatile and comprehensive HTML5 portfolio template that is well-suited to a wide range of users. Whether you are a freelance designer looking to showcase your work, or a design studio seeking to attract new clients, Roxy is an excellent starting point that is sure to impress. With its vibrant color scheme, intuitive navigation, and additional pages, this free template is a powerful tool for building your online presence and showcasing your work.
-
Free Bootstrap templates
-
Free Portfolio templates

Download
Loanday is a fantastic free Bootstrap template designed for finance websites, but it's versatile enough for various agency sites like businesses, corporations, design firms, and commercial organizations. It's built with HTML5 and CSS3, ensuring a highly responsive and optimized design in line with current web standards. This template boasts a sleek design and comes packed with modern features such as a compelling call-to-action button, a striking hero header, dynamic fun fact counters, a user-friendly loan form, a modal video player, a timeline section, and more. It also offers a well-structured codebase, ready for use, and customization is a breeze, making it an ideal choice for launching your finance project and creating a striking online presence.
-
Free Bootstrap templates
-
Free Business templates

Download
Majestic is a fantastic free HTML template for ecommerce websites, which has been created in-house by our team using Bootstrap 5. If you want to showcase your brand in the best possible light, you need to create a page with the help of Majestic. This user-friendly HTML template is not only well-organized but also 100% responsive and optimized for all retina screens and devices, making it the perfect choice for your ecommerce website. This free ecommerce website template comes with a host of top-notch features, including a hero header, fixed top navigation bar, call to action button, on-hover effect, product carousel, and more. If you're looking to create an online apparel store with a difference, Majestic is the ideal tool to get started. You can even use this fantastic template right out of the box without any customization. So, jump in and explore the online world with style and ease with Majestic.
-
Free Bootstrap templates
-
Free Ecommerce templates

Download
Clickr is a free Bootstrap 5 template for product photography agencies. It offers a unique and dynamic design for better audience engagement and focuses on product photography. Built with HTML & CSS and powered by Gulp based workflow, Clickr is ideal for digital agency platforms. It is 100% responsive, highly optimized, and provides a sharp appearance on all retina screens. With features such as a hero header, call-to-action button, product slider, testimonial carousel, pricing table, photo gallery, and more, Clickr can help push your services and elevate your project. Get Clickr today and create an eye-catching ad agency website.
-
Free Agency templates
-
Free Bootstrap templates
-
Free Photography templates

Download
Diner is a fantastic option, featuring cutting-edge technology, stylish design, and a responsive layout that performs exceptionally well. Diner is a beautifully crafted, free bootstrap template with a full-screen header that includes multiple small portions, such as a sticky burger menu and social icons on the top-left. Special food icons make it clear that this website is all about food and drinks. The smooth scrolling and eye-pleasing animation provide a delightful user experience, and adding testimonials via the carousel slider can help attract more customers. This free HTML5 template includes a food menu with filters to sort it by breakfast, brunch, dinner, or any other options your restaurant may offer. Diner is a multi-page template, which means users can click on the burger icon to access a full-screen menu and navigate across pages. The FAQ section is a significant feature that can address visitors' frequently asked questions. The template also includes an email subscription form and Google Maps. Most importantly, Diner includes a dedicated reservation form that enables people to book a table at your restaurant. With its enormous flexibility, this complete yet free website template can be easily customized with minimal coding skills.
-
Free Bootstrap templates

Download
FarmFresh is a free, professionally designed website template ideal for showcasing organic food, products, vegetables, fruits, agriculture, farming, livestock, organic shops, stores, farmers, plant biotechnology, precision farming, tillage, poultry, dairy, gardening, and landscaping services. It can also be used for agricultural industries or blogging websites. This clean and responsive template is perfect for building an effective website for your organic farm business. FarmFresh is fully customizable and adapts to all modern devices and browsers for optimal performance. It is built with the latest web technologies including HTML5, CSS3, jQuery, and the Bootstrap v5 framework. FarmFresh template includes 10+ pre-defined HTML5 pages for the Home, About, Service, Product, Features, Team, Testimonial, Blog, Blog Detail, and Contact pages, and is accompanied by well-commented and developer-friendly code to make website creation easy and impactful, even without advanced coding knowledge.
-
Free Bootstrap templates

Download
Bingo is a multi-page HTML5 website template that offers a perfect solution for business, corporate, or startup websites. With its extensive collection of 70+ carefully crafted components, Bingo provides a wide range of options to create a professional and visually appealing website. The template is fully responsive, ensuring that your website will adapt seamlessly to different screen sizes and devices. Its retina-ready design guarantees sharp and high-resolution visuals for an enhanced user experience. Bingo is built on the reliable and popular Bootstrap CSS Grid System, providing a solid foundation for your website's layout and structure. This framework ensures compatibility, flexibility, and ease of customization. Whether you need a website for your business, corporate entity, or startup venture, Bingo offers the essential features and components to create a compelling online presence. Its responsive design, extensive component library, and Bootstrap CSS Grid System make it a valuable choice for your website project.
-
Free Bootstrap templates
-
Free Business templates

Download
Environmental Organization is a modern and calming free Bootstrap template designed specifically for non-profit organization websites. Whether you aim to raise awareness for various causes, particularly those related to animals, this website template is the ideal choice. It provides a refreshing and inspiring starting point that can potentially make a difference for helpless animals worldwide. With its 100% responsive and optimized design, Environmental Organization ensures compatibility and optimal performance across all browsers and devices. This free Bootstrap 4 HTML5 charity website template offers a range of dynamic features, including a hero header with an inset video player, a sticky top navigation bar, a modal video player, a back-to-top button, a drop-down menu, a progress bar, a blog section, and more. The template comes with well-structured code and a captivating design that can be used straight out of the box. Additionally, it is easy to customize and personalize according to your needs. Choose Environmental Organization to elevate your charitable cause beyond boundaries and make a lasting impact.
-
Free Bootstrap templates

Download
Introducing Travelista, a meticulously designed free travel booking website template tailored for travel agencies and tour management companies. Crafted using Bootstrap 4 and incorporating the latest trends, this template empowers you to achieve your desired objectives. With an array of features, Travelista simplifies the creation of a stunning travel-oriented website. The prominent hero header, composed of multiple small parts, creates a warm and inviting entrance for visitors. The sticky transparent menu offers a multi-level dropdown option for easy navigation. The search form allows users to find desired information on flights, hotels, and holidays. Additionally, the price section enables you to showcase package details. Testimonials are presented in a carousel format, followed by a dedicated blog section where users can request custom pricing. The contact page includes Google Maps integration, an address display, and a functional contact form. To streamline your efforts, an element page is provided, allowing you to easily select and place desired components. Maximize user engagement with the above-the-fold blog page. Lastly, the elaborate footer serves as a prominent feature in this free Bootstrap template. Users can subscribe to the newsletter using their email addresses. Instafeed integration offers an exceptional way to connect with users, complementing the other navigation links. Social media icons are conveniently located at both the top and bottom of the page.
-
Free Bootstrap templates
-
Free Travel templates

Download
Welcome to Mortize, a brand-new Bootstrap agency template that is easy to customize to fit your needs. With Mortize, you can give your website a fresh and intuitive look, thanks to its tons of ready components that make crafting a modern functional website painless. Mortize is a well-rounded opportunity to cover all your needs for a free business website template. It features a nice hero at the beginning with bold text and a CTA button that grabs the viewer's attention. The video section, along with a pop-up, adds extra gleam to your website. You can also improve the user interface through the filterable portfolio section, and the parallax effect is another enthralling part of Mortize. Additionally, the one-page functionality of Mortize offers several sections ready to deploy in your project, including pricing tables and services segments, which are core parts of a corporate site. The contact form includes an integrated Google Maps feature, and this one-page free HTML5 template incorporates modern plugins such as masonry, isotope, swiper, and more.
-
Free Agency templates
-
Free Bootstrap templates
-
Free Business templates

Download
LogisticExpress is a free Bootstrap template designed specifically for logistics company websites. It provides a readily available web canvas for moving companies and freight-forwarding businesses. With its creative and modern design, LogisticExpress offers a visually appealing look. It is 100% responsive and works seamlessly on all the latest browsers, ensuring a flawless user experience on every device. This Bootstrap 4 HTML5 logistic company website template eliminates the need to start from scratch as it comes with all the necessary features and assets. From the hero header, preloader, and sticky navigation to hover effects, call-to-action buttons, and testimonials, LogisticExpress has it all. It is ready for immediate use, but you also have the flexibility to customize the default look to suit your preferences. In summary, if you're looking to create an eye-catching website with high performance, LogisticExpress is the perfect choice
-
Free Bootstrap templates
-
Free Clean templates

Download
Severny Bootstrap Admin Lite is a free Admin Template constructed on the responsive Bootstrap 4 framework, developed by WrapPixel. Designed with a modern and stylish aesthetic, Serverny's Bootstrap Admin Template will captivate your attention instantly. Offering dedicated page templates and a beautifully crafted admin panel, Serverny is available for free download and can be utilized for both personal and commercial purposes.
-
Free Admin templates
-
Free Bootstrap templates

Download
Optics is a sleek and modern one-page HTML5 template that is perfect for showcasing your portfolio, business, or personal brand. It offers a unique and creative design that is sure to grab attention, with a fully responsive layout that looks great on any device. Whether you're a freelancer, designer, photographer, or entrepreneur, Optics provides the perfect platform to showcase your work and tell your story. Optics template is built on the Bootstrap framework, which ensures that it is easy to customize and use. With its well-organized code, Optics offers a seamless user experience and fast loading times. It features smooth animations and an intuitive design that makes it easy to navigate, making it a great choice for any modern business or creative professional.
-
Free Bootstrap templates
-